DxChartAxisStrip.PaddingTopBottom Property
Specifies the padding between the top or bottom strip edge and its label.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(5)]
[Parameter]
public double PaddingTopBottom { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Double | 5 | The padding in pixels. |
Remarks
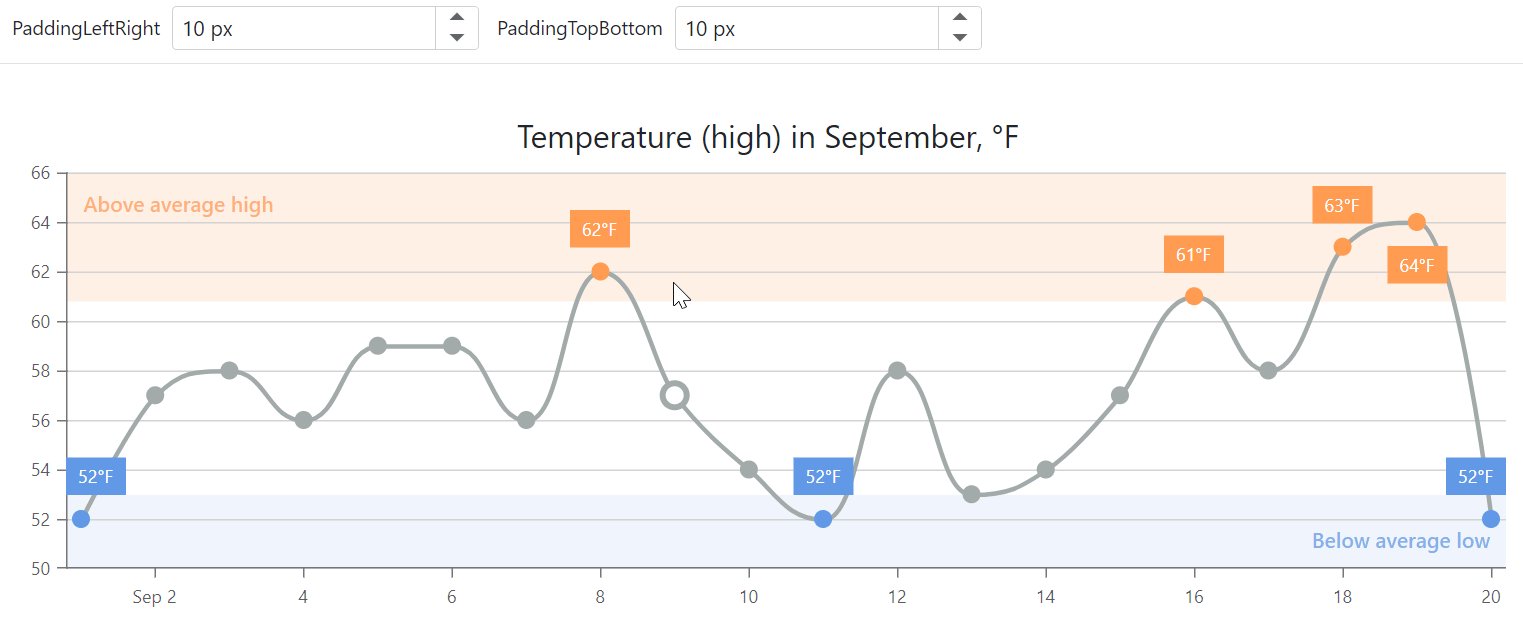
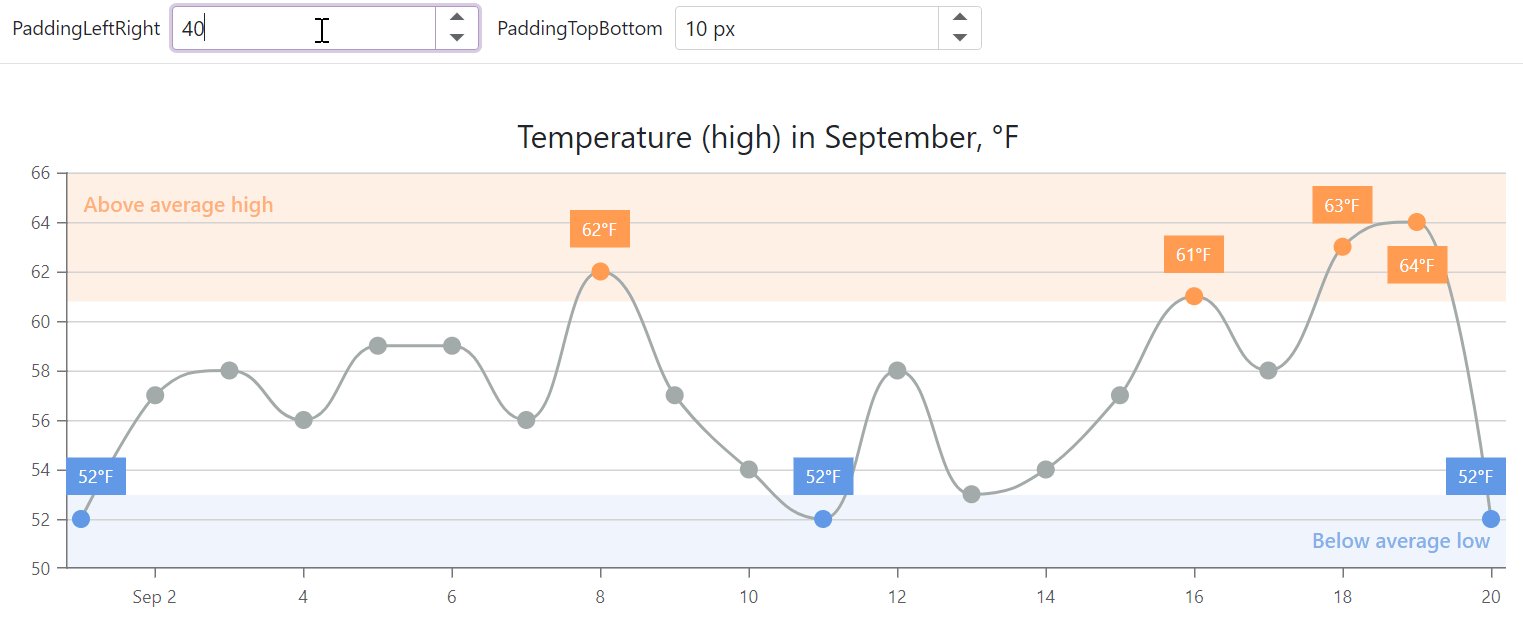
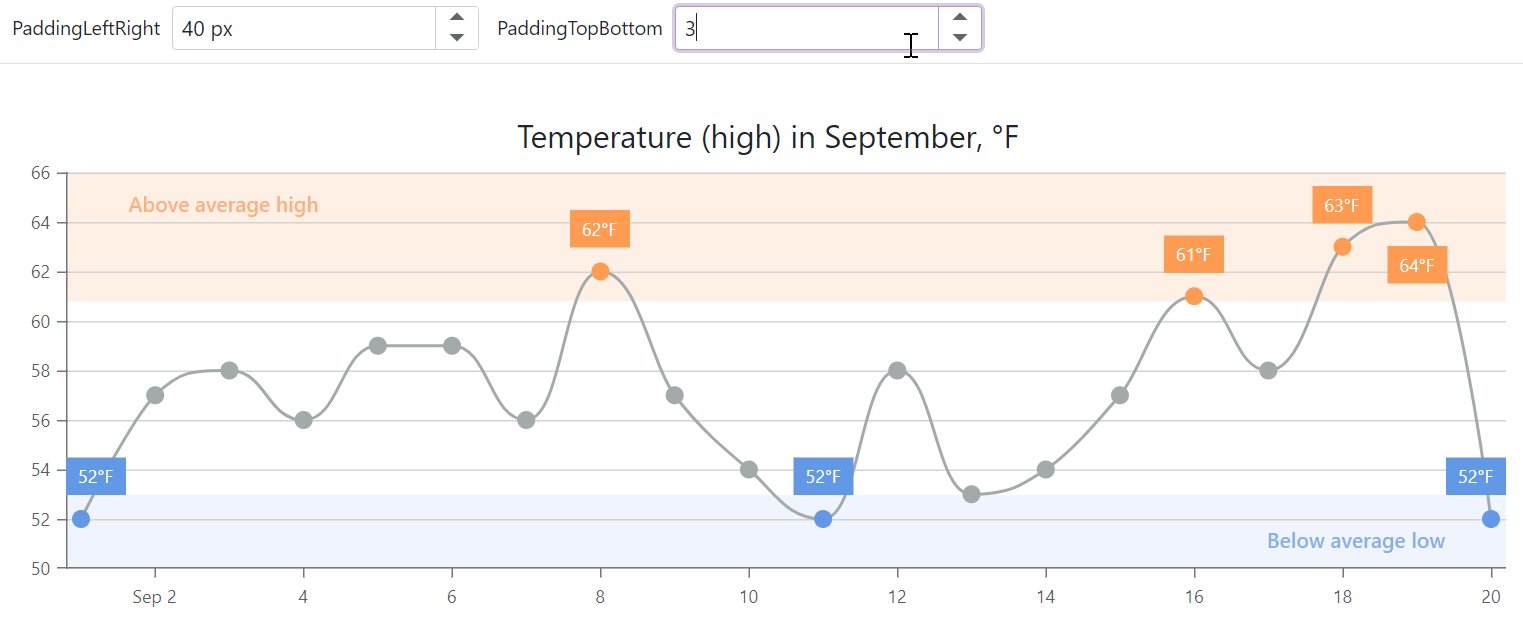
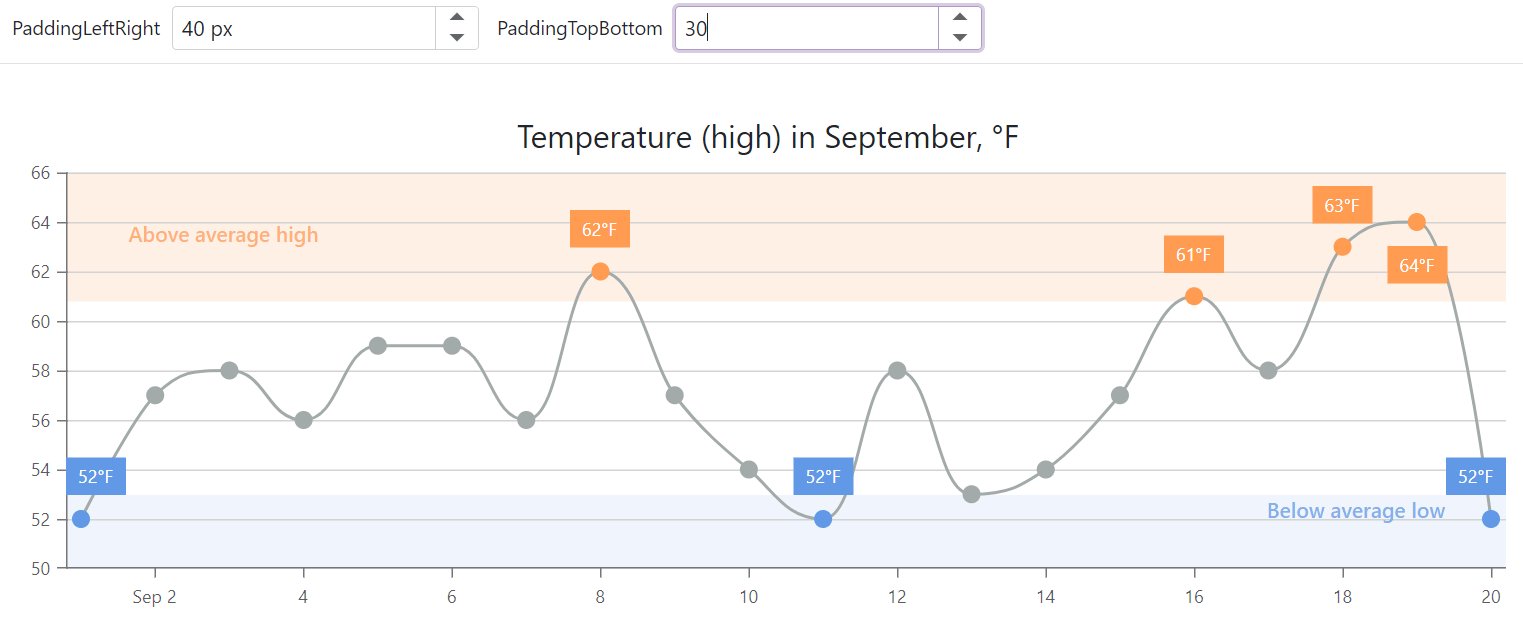
Based on the VerticalAlignment property value, the PaddingTopBottom property moves the axis strip label up or down.
The following example uses spin editors to change paddings for axis strip labels:
<DxChart Data="@DataSource" Width="100%" CustomizeSeriesPoint="@CustomizePoint">
<DxChartTitle Text="Temperature (high) in September, °F" />
<DxChartLegend Visible="false" />
<DxChartSplineSeries ArgumentField="@((TemperatureData s) => s.Date)"
ValueField="@((TemperatureData s) => s.Temperature)"
Color="@SeriesColor">
<DxChartSeriesLabel FormatPattern="{value:#}°F" />
</DxChartSplineSeries>
<DxChartValueAxis>
<DxChartAxisStrip StartValue="@HighAverage"
Color="rgba(255, 155, 85, 0.15)"
PaddingLeftRight="@CurrentPaddingLeftRight"
PaddingTopBottom="@CurrentPaddingTopBottom">
<DxChartAxisStripLabel Text="Above average high"
HorizontalAlignment="ChartStripLabelHorizontalAlignment.Left"
VerticalAlignment="ChartStripLabelVerticalAlignment.Top">
<DxChartFont Color="@HighAverageColor" Weight="500" Size="14" />
</DxChartAxisStripLabel>
</DxChartAxisStrip>
<DxChartAxisStrip EndValue="LowAverage"
Color="rgba(97, 153, 230, 0.1)"
PaddingLeftRight="@CurrentPaddingLeftRight"
PaddingTopBottom="@CurrentPaddingTopBottom">
<DxChartAxisStripLabel Text="Below average low"
HorizontalAlignment="ChartStripLabelHorizontalAlignment.Right"
VerticalAlignment="ChartStripLabelVerticalAlignment.Bottom">
<DxChartFont Color="@LowAverageColor" Weight="500" Size="14" />
</DxChartAxisStripLabel>
</DxChartAxisStrip>
</DxChartValueAxis>
</DxChart>
@code {
// ...
double CurrentPaddingLeftRight = 10;
double CurrentPaddingTopBottom = 10;
}

See Also