DxChartAxisStripLabel.VerticalAlignment Property
Specifies the vertical alignment for the axis strip label.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(ChartStripLabelVerticalAlignment.Auto)]
[Parameter]
public ChartStripLabelVerticalAlignment VerticalAlignment { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| ChartStripLabelVerticalAlignment | Auto | An enumeration value. |
Available values:
| Name | Description |
|---|---|
| Auto | Center alignment for horizontal strips. Top alignment for vertical strips. |
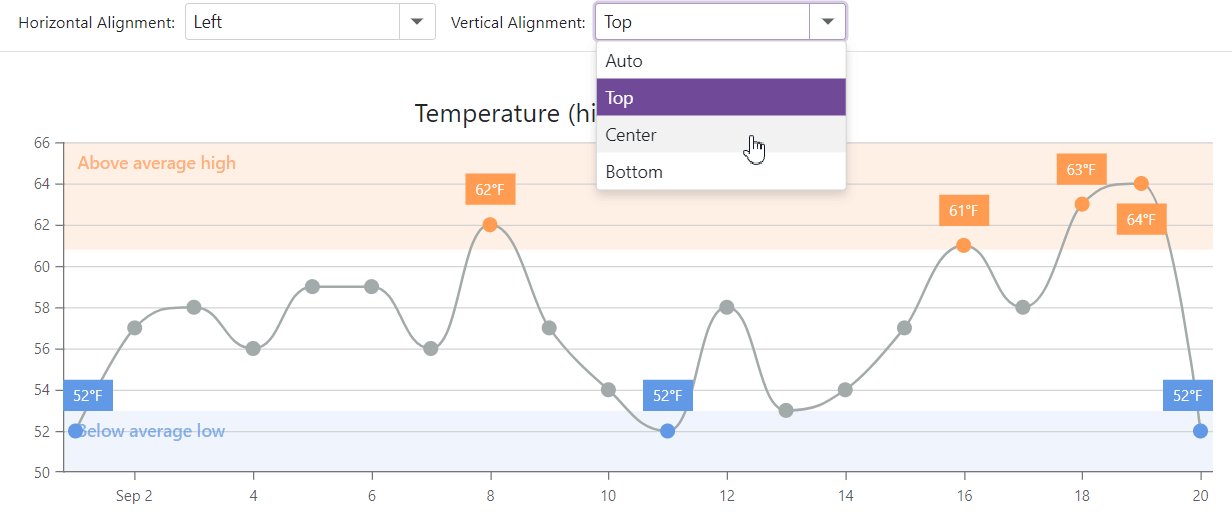
| Top | Top alignment. |
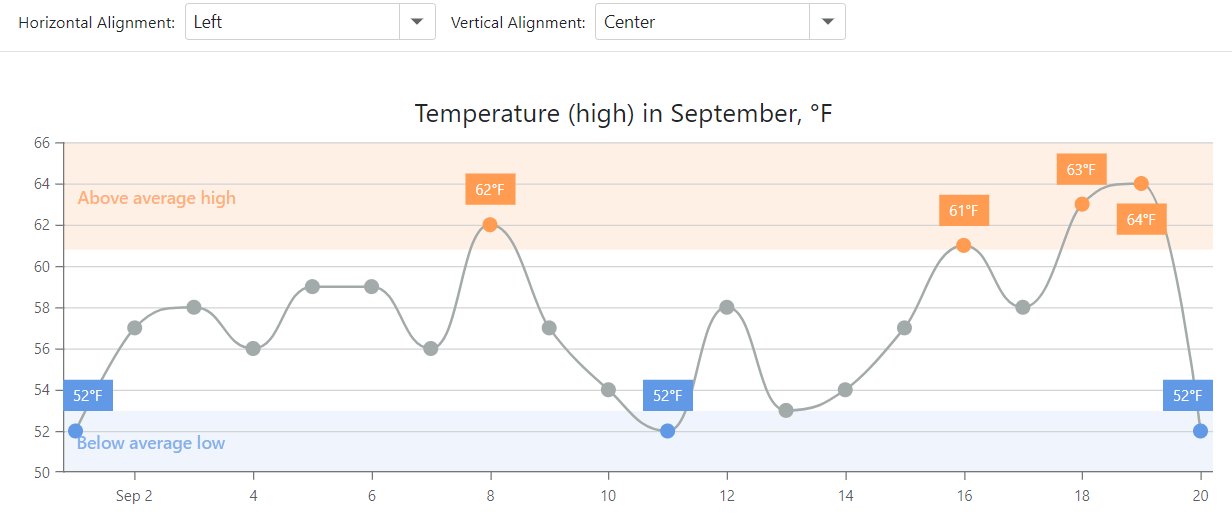
| Center | Center alignment. |
| Bottom | Bottom alignment. |
Remarks
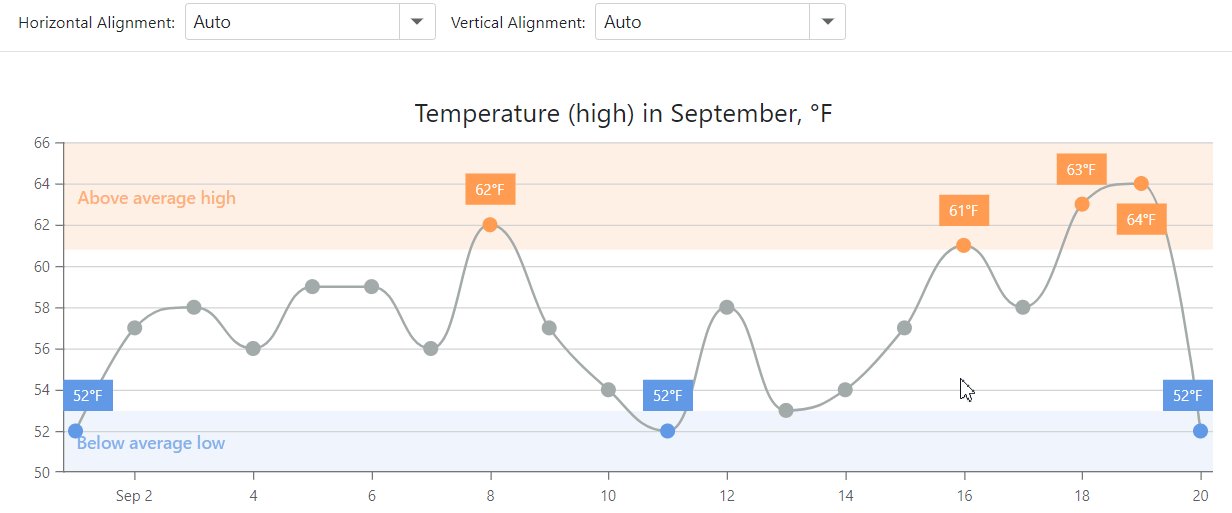
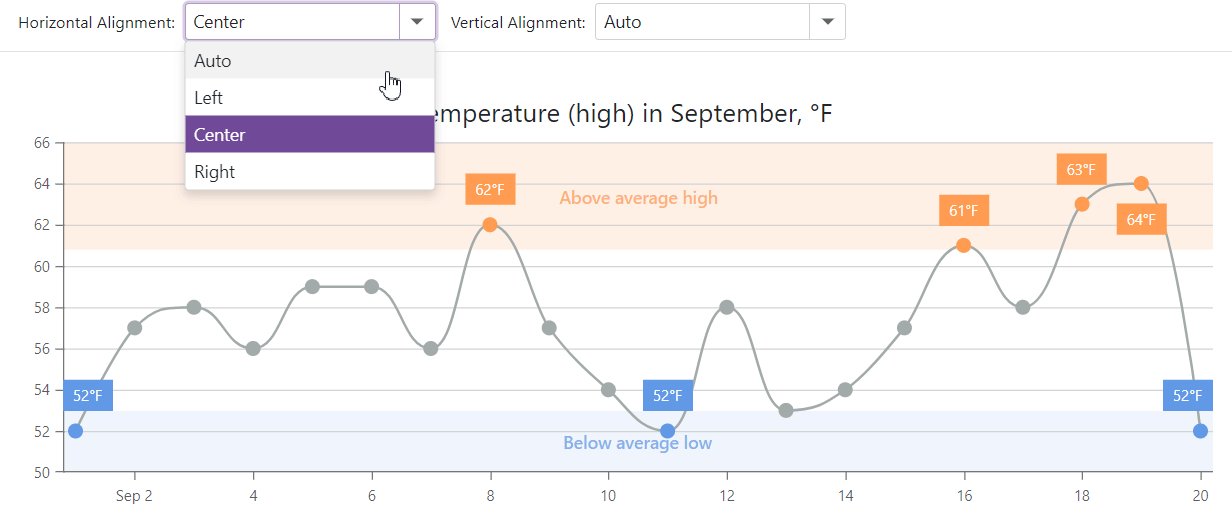
Specify the VerticalAlignment property to align the strip label vertically.
Note
The default Auto value aligns labels at the center of horizontal axis strips and at the top of vertical strips.
The following example uses drop-down menus to change strip label alignment:
<DxChart Data="@DataSource" Width="100%" CustomizeSeriesPoint="@CustomizePoint">
<DxChartTitle Text="Temperature (high) in September, °F" />
<DxChartLegend Visible="false" />
<DxChartSplineSeries ArgumentField="@((TemperatureData s) => s.Date)"
ValueField="@((TemperatureData s) => s.Temperature)"
Color="@SeriesColor">
<DxChartSeriesLabel FormatPattern="{value:#}°F" />
</DxChartSplineSeries>
<DxChartValueAxis>
<DxChartAxisStrip StartValue="@HighAverage" Color="rgba(255, 155, 85, 0.15)">
<DxChartAxisStripLabel Text="Above average high"
HorizontalAlignment="@CurrentHorizontalAlignment"
VerticalAlignment="@CurrentVerticalAlignment">
<DxChartFont Color="@HighAverageColor" Weight="500" Size="14" />
</DxChartAxisStripLabel>
</DxChartAxisStrip>
<DxChartAxisStrip EndValue="LowAverage" Color="rgba(97, 153, 230, 0.1)">
<DxChartAxisStripLabel Text="Below average low"
HorizontalAlignment="@CurrentHorizontalAlignment"
VerticalAlignment="@CurrentVerticalAlignment">
<DxChartFont Color="@LowAverageColor" Weight="500" Size="14" />
</DxChartAxisStripLabel>
</DxChartAxisStrip>
</DxChartValueAxis>
</DxChart>
@code {
// ...
ChartStripLabelHorizontalAlignment CurrentHorizontalAlignment = ChartStripLabelHorizontalAlignment.Auto;
ChartStripLabelVerticalAlignment CurrentVerticalAlignment = ChartStripLabelVerticalAlignment.Auto;
}

See Also