DxAccordion.SetItemExpanded(Func<IAccordionItemInfo, Boolean>, Boolean) Method
Expands or collapses the specified node.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public void SetItemExpanded(
Func<IAccordionItemInfo, bool> predicate,
bool expanded
)Parameters
| Name | Type | Description |
|---|---|---|
| predicate | Func<IAccordionItemInfo, Boolean> | A delegate method that specifies a particular node. |
| expanded | Boolean |
|
Remarks
Use the SetItemExpanded method to expand or collapse the item from code.
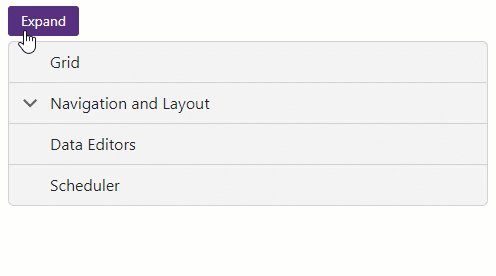
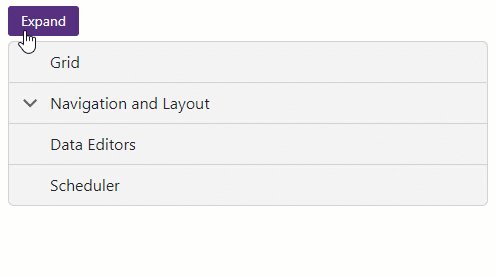
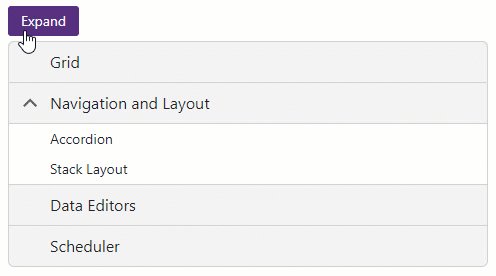
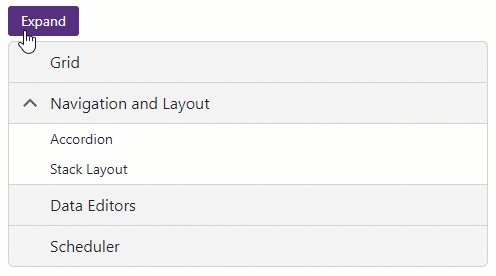
The following code snippet expands the Navigation and Layout item:
<DxButton Click=@OnClick>Expand</DxButton>
<DxAccordion @ref=Accordion>
<Items>
<DxAccordionItem Text="Grid" NavigateUrl="https://demos.devexpress.com/blazor/Grid" />
<DxAccordionItem Text="Navigation and Layout" NavigateUrl="https://demos.devexpress.com/blazor/Navigation">
<Items>
<DxAccordionItem Text="Accordion" />
<DxAccordionItem Text="Stack Layout" />
</Items>
</DxAccordionItem>
<DxAccordionItem Text="Data Editors" NavigateUrl="https://demos.devexpress.com/blazor/Editors" />
<DxAccordionItem Text="Scheduler" NavigateUrl="https://demos.devexpress.com/blazor/Scheduler" />
</Items>
</DxAccordion>
@code {
DxAccordion Accordion;
void OnClick() {
Accordion.SetItemExpanded(i => i.Text == "Navigation and Layout", true);
}
}

See Also