ChartAxisInterval.Numeric(Double) Method
Specifies the interval between two ticks for Continuous axes with numeric values.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public static ChartAxisInterval Numeric(
double interval
)Parameters
| Name | Type | Description |
|---|---|---|
| interval | Double | The distance between ticks. |
Returns
| Type | Description |
|---|---|
| ChartAxisInterval | A ChartAxisInterval structure object. |
Remarks
The Chart automatically calculates the interval between major and minor ticks based on the axis values. Use the TickInterval and MinorTickInterval properties to specify custom intervals.
Use the Numeric method to specify the distance in numeric values. You can also omit the method call and pass the value to the property directly. In this case, the Chart automatically converts this value to the ChartAxisInterval enumeration value.
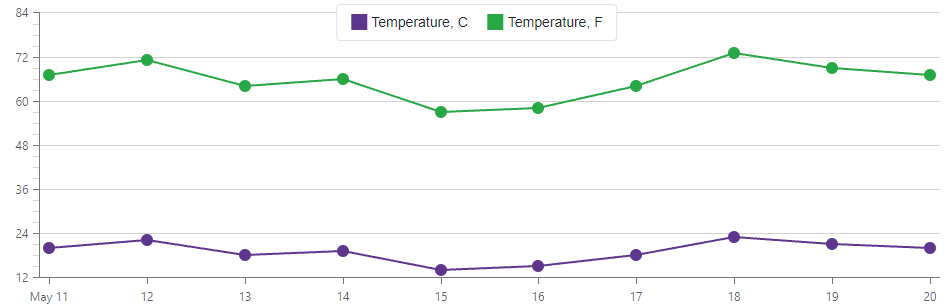
The following example shows both variants how to specify the numeric tick interval:
<DxChart Data="@forecasts">
<DxChartLineSeries ArgumentField="@((WeatherForecast i) => i.Date)"
ValueField="@((WeatherForecast i) => i.TemperatureC)"
Name="Temperature, C" />
<DxChartLineSeries ArgumentField="@((WeatherForecast i) => i.Date)"
ValueField="@((WeatherForecast i) => i.TemperatureF)"
Name="Temperature, F" />
@* The following markups of the value axis are equivalent *@
<DxChartValueAxis TickInterval="ChartAxisInterval.Numeric(12)"
MinorTickInterval="ChartAxisInterval.Numeric(3)">
<DxChartAxisMinorTick Visible="true" />
</DxChartValueAxis>
<DxChartValueAxis TickInterval="12"
MinorTickInterval="3">
<DxChartAxisMinorTick Visible="true" />
</DxChartValueAxis>
</DxChart>