DxTreeViewNode.ExpandedChanged Event
Fires when a TreeView’s node expands or collapses.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<bool> ExpandedChanged { get; set; }Parameters
| Type | Description |
|---|---|
| Boolean | The new Expanded property value. |
Remarks
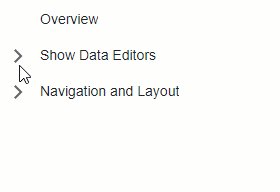
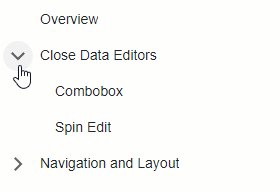
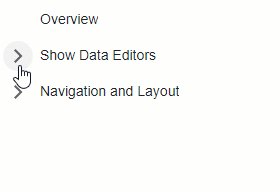
The ExpandedChanged event allows you to handle changes to the node’s Expanded property value. The following code snippet changes the node’s Text when a user expands or collapses the node:
<DxTreeView>
<Nodes>
<DxTreeViewNode Name="Overview" Text="Overview" NavigateUrl="https://demos.devexpress.com/blazor/" />
<DxTreeViewNode ExpandedChanged=@ExpandedChanged
Name="Editors"
Text=@NodeText>
<Nodes>
<DxTreeViewNode Text="Combobox" NavigateUrl="https://demos.devexpress.com/blazor/ComboBox" />
<DxTreeViewNode Text="Spin Edit" NavigateUrl="https://demos.devexpress.com/blazor/SpinEdit" />
</Nodes>
</DxTreeViewNode>
<DxTreeViewNode Text="Navigation and Layout">
<Nodes>
<DxTreeViewNode Name="FormLayout" Text="Form Layout" NavigateUrl="https://demos.devexpress.com/blazor/FormLayout" BadgeText="Upd" />
<DxTreeViewNode Name="TreeView" Text="TreeView" NavigateUrl="https://demos.devexpress.com/blazor/TreeView" BadgeText="New" />
<DxTreeViewNode Name="Tabs" Text="Tabs" NavigateUrl="https://demos.devexpress.com/blazor/Tabs" Visible="false" BadgeText="New" />
</Nodes>
</DxTreeViewNode>
</Nodes>
</DxTreeView>
@code {
string NodeText { get; set; } = "Show Data Editors";
void ExpandedChanged(bool Expanded) {
if(Expanded)
NodeText = "Close Data Editors";
else
NodeText = "Show Data Editors";
}
}

See Also