DxTreeView.NodeClick Event
Fires when a user clicks a TreeView node.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<TreeViewNodeClickEventArgs> NodeClick { get; set; }Event Data
The NodeClick event's data class is TreeViewNodeClickEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| MouseEventArgs | The Blazor’s built-in MouseEventArgs event arguments. |
| NodeInfo | Returns information about a node related to the event. |
Remarks
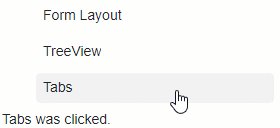
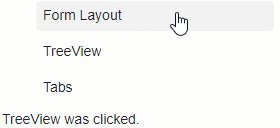
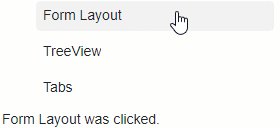
Use the DxTreeView.NodeClick event to respond to item clicks. The following code snippet handles the event:
<DxTreeView NodeClick=@OnClick>
<Nodes>
<DxTreeViewNode Text="Form Layout" />
<DxTreeViewNode Text="TreeView" />
<DxTreeViewNode Text="Tabs" />
</Nodes>
</DxTreeView>
@Message
@code {
string Message { get; set; }
void OnClick(TreeViewNodeClickEventArgs args) {
var Node = args.NodeInfo;
Message = Node.Text + " was clicked.";
}
}

If you want to process clicks on a specific item, handle the DxTreeViewNode.Click event.
See Also