DxTreeView.CheckedChanged Event
Fires when a node’s checked state changes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<TreeViewCheckedChangedEventArgs> CheckedChanged { get; set; }Event Data
The CheckedChanged event's data class is TreeViewCheckedChangedEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| CheckedItems | Returns all checked items. Inherited from NavigationCheckedChangedEventArgs<TInfo>. |
| LastCheckedItems | Returns items checked during the last operation. Inherited from NavigationCheckedChangedEventArgs<TInfo>. |
| LastUncheckedItems | Returns items unchecked during the last operation. Inherited from NavigationCheckedChangedEventArgs<TInfo>. |
| Reason | Returns the reason why the TreeView node’s check state changed. |
Remarks
Handle the CheckedChanged event to respond to changes. The NavigationCheckedChangedEventArgs<TInfo> class contains the following collections:
- CheckedItems
- Returns all checked items.
- LastCheckedItems
- Returns items checked during the last operation.
- LastUncheckedItems
- Returns items unchecked during the last operation.
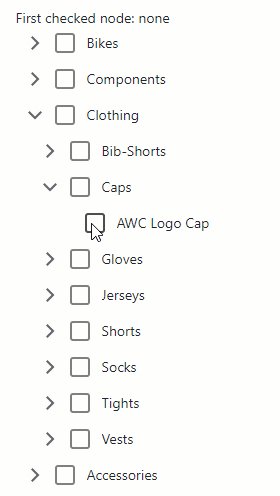
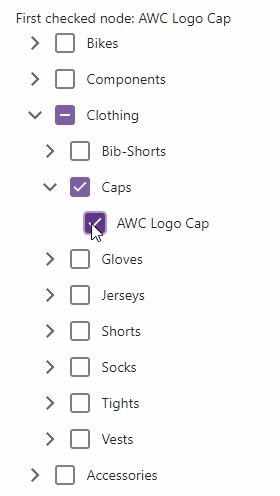
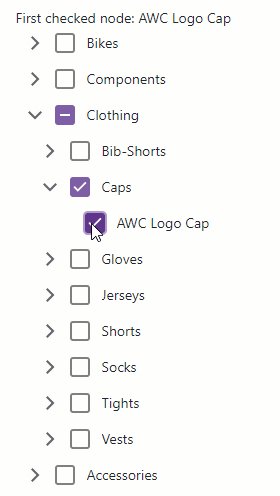
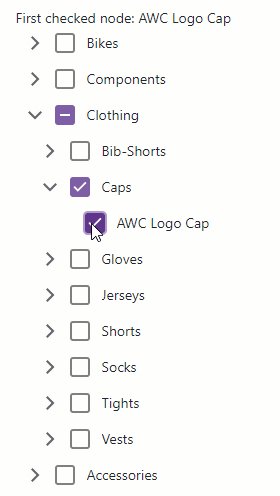
The following code snippet handles the CheckedChanged event to respond to user interactions with node checkboxes. The handler obtains the collection of nodes whose state is checked. If the collection is not empty, the code displays the first node’s text.
First checked node: @FirstChecked
<DxTreeView Data="@Data"
CheckMode="TreeViewCheckMode.Recursive"
CheckedChanged="CheckedChanged">
<DataMappings>
<DxTreeViewDataMapping Text="Name"
Key="Id"
ParentKey="CategoryId" />
</DataMappings>
</DxTreeView>
@code {
string? FirstChecked = "none";
void CheckedChanged(TreeViewCheckedChangedEventArgs e) {
var firstCheckedNode = e.CheckedItems.FirstOrDefault();
FirstChecked = firstCheckedNode != null ? firstCheckedNode.Text : "none";
}
}

If you want to handle changes on a node’s level, use the DxTreeViewNode.CheckedChanged event.