DxTreeList.SelectDataItem(Object, Boolean) Method
Selects or deselects a row that corresponds to the specified data item.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public void SelectDataItem(
object dataItem,
bool selected = true
)Parameters
| Name | Type | Description |
|---|---|---|
| dataItem | Object | The data item. |
Optional Parameters
| Name | Type | Default | Description |
|---|---|---|---|
| selected | Boolean | True |
|
Remarks
The following methods allow you to manage TreeList selection:
- SelectRow (DeselectRow)
- SelectRows (DeselectRows)
SelectDataItem(DeselectDataItem)- SelectDataItems (DeselectDataItems)
- SelectAllOnPage (DeselectAllOnPage)
- SelectAllAsync (DeselectAllAsync)
- ClearSelection
Pass a data item to the SelectDataItem method to select the corresponding row. The method’s behavior depends on the selection mode:
- In multiple-row selection mode, the method adds the specified row to selection. To access selected data items, implement two-way binding for the SelectedDataItems property or handle the SelectedDataItemsChanged event.
- In single-row selection mode, the method changes selection to the specified row. To access the selected data item, implement two-way binding for the SelectedDataItem property or handle the SelectedDataItemChanged event.
You can deselect a row in one of the following ways:
- Call the DeselectDataItem method.
- Call the
SelectDataItemmethod and passfalseas the second parameter.
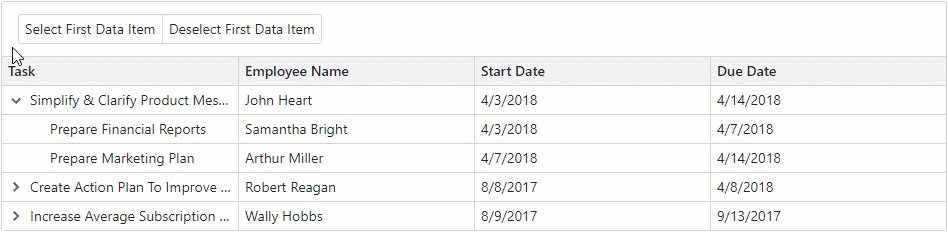
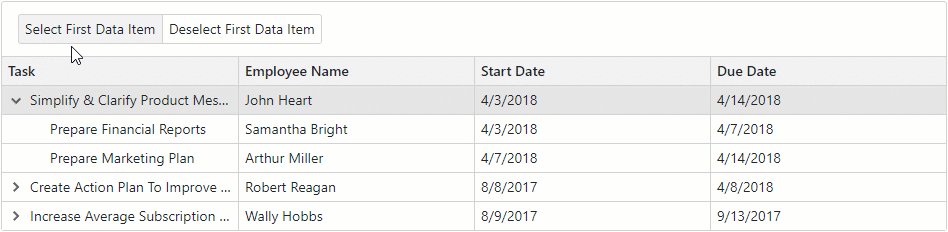
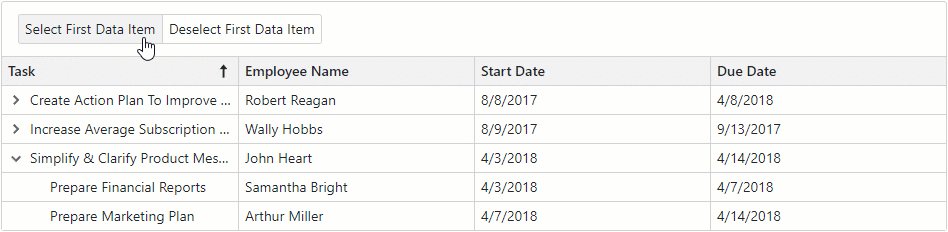
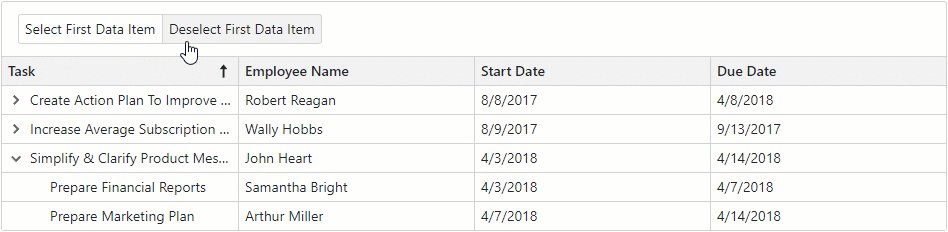
The following example selects and deselects the row that corresponds to the first data item:
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList @ref="MyTreeList"
Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
AllowSelectRowByClick="true"
@bind-SelectedDataItems="@SelectedDataItems">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
<ToolbarTemplate>
<DxToolbar>
<Items>
<DxToolbarItem Click="() => MyTreeList.SelectDataItem(TreeListData.First())" Text="Select First Data Item" />
<DxToolbarItem Click="() => MyTreeList.DeselectDataItem(TreeListData.First())" Text="Deselect First Data Item" />
</Items>
</DxToolbar>
</ToolbarTemplate>
</DxTreeList>
@code {
ITreeList MyTreeList { get; set; }
List<EmployeeTask> TreeListData { get; set; }
IReadOnlyList<object> SelectedDataItems { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
}

For additional information about selection in the TreeList component, refer to the following topic: Selection and Focus in Blazor TreeList.