DxTreeList.LoadLayout(TreeListPersistentLayout) Method
Restores the TreeList layout.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public void LoadLayout(
TreeListPersistentLayout layout
)Parameters
| Name | Type | Description |
|---|---|---|
| layout | TreeListPersistentLayout | The layout to be applied. |
Remarks
The TreeList allows you to save and restore the component’s layout when necessary. You can use SaveLayout() and LoadLayout(TreeListPersistentLayout) methods for this purpose. The saved layout object includes the current page, page size, column sort order/direction, column position, and filter values. Information about row expanded states is not saved.
Use the LoadLayout method to restore the grid’s layout on demand. To restore the layout when the component is initialized, handle the LayoutAutoLoading event.
You can obtain an object that stores the TreeList layout in one of the following ways:
- Use the LayoutAutoSaving event’s Layout argument.
- Use the object returned by the SaveLayout() method.
- Create an object that stores the TreeList layout manually and use the Deserialize method to convert the object to the TreeListPersistentLayout type.
Note that when <DxTreeList> loads a layout, the component validates the layout object. If the column collection was modified, the TreeList component does not restore the column layout or column-related settings. The control only loads component-level settings, such as page size or active page index. You need to update the column collection manually.
Example
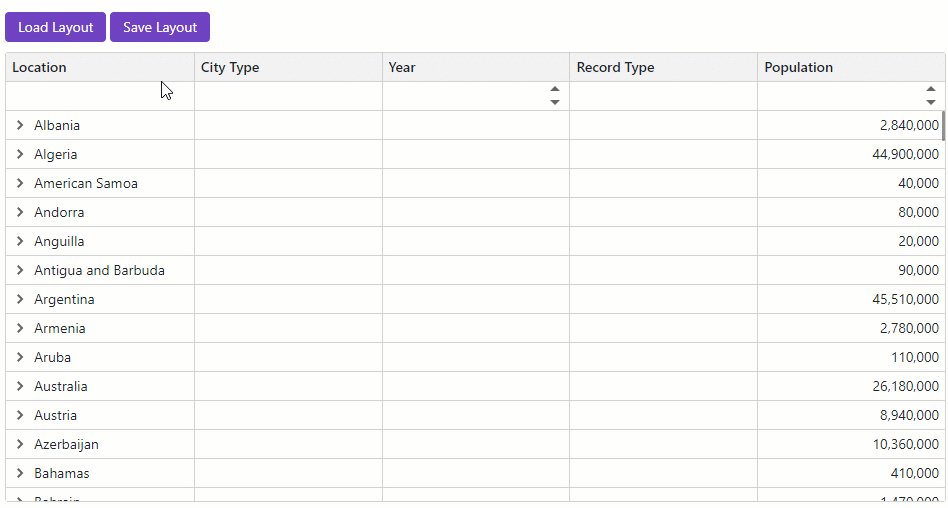
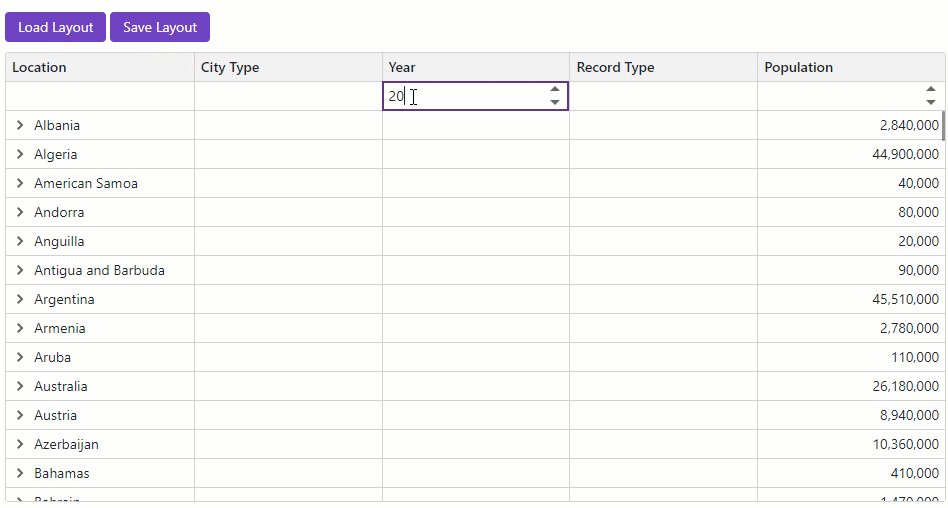
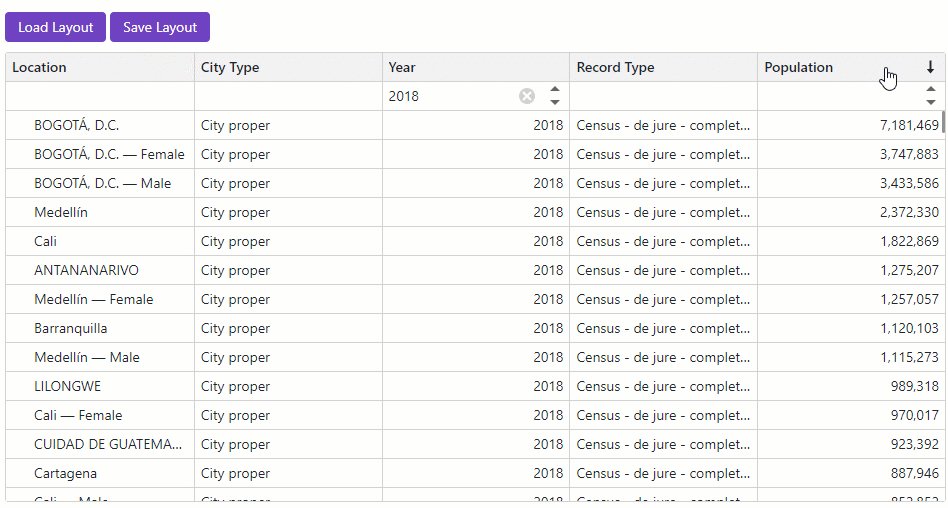
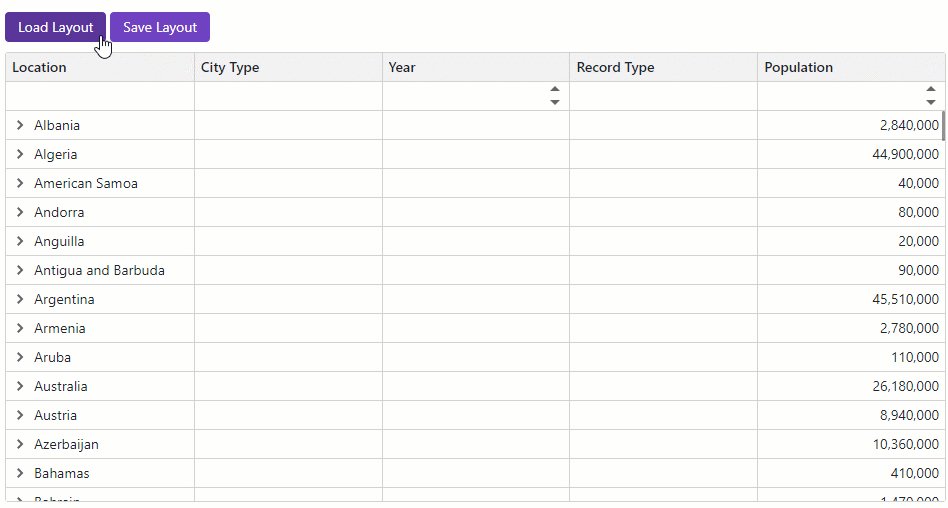
The following code snippet displays two buttons: Save Layout and Load Layout. When a user clicks the first button, the current TreeList layout is saved to the Layout parameter. Once a user clicks the second button, the component loads the most recently-saved layout from the Layout parameter and applies it to the TreeList.

<DxButton Text="Load Layout" Click="OnLoadClick" />
<DxButton Text="Save Layout" Click="OnSaveClick" />
<DxTreeList @ref="MyTreeList"
Data="@Data"
CssClass="my-treelist"
ShowFilterRow="true"
KeyFieldName="ID"
ParentKeyFieldName="ParentID"
HasChildrenFieldName="HasChildren">
<Columns>
<DxTreeListDataColumn Caption="Location" FieldName="Name" />
<DxTreeListDataColumn FieldName="CityType" />
<DxTreeListDataColumn FieldName="Year" DisplayFormat="d"/>
<DxTreeListDataColumn FieldName="RecordType" />
<DxTreeListDataColumn FieldName="Population" />
</Columns>
</DxTreeList>
@code {
ITreeList MyTreeList { get; set; }
TreeListPersistentLayout Layout { get; set; }
void OnSaveClick() {
Layout = MyTreeList.SaveLayout();
}
void OnLoadClick() {
MyTreeList.LoadLayout(Layout);
}
object Data { get; set; }
// ...
}