DxTreeList.MakeRowVisible(Int32) Method
Makes the row with the specified visible index visible on screen.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public void MakeRowVisible(
int visibleIndex
)Parameters
| Name | Type | Description |
|---|---|---|
| visibleIndex | Int32 | A row’s visible index. |
Remarks
Row visible indexes indicate the order of visible data rows. Indexes are zero-based and sequential for rows on all TreeList pages. Filtered out rows and child rows of collapsed items do not have visible indexes. The GetVisibleRowCount() method allows you to get the total number of visible rows.
Pass a row visible index to the MakeRowVisible method to make the row visible on screen. Once called, the method performs the following actions:
- If the row is on another page, navigates to that page and updates the PageIndex property.
- Scrolls the TreeList up or down until the row appears.
If you pass an invalid visible index, the method does nothing.
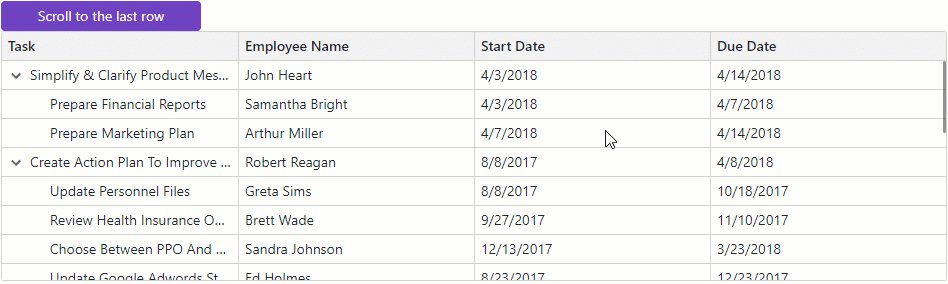
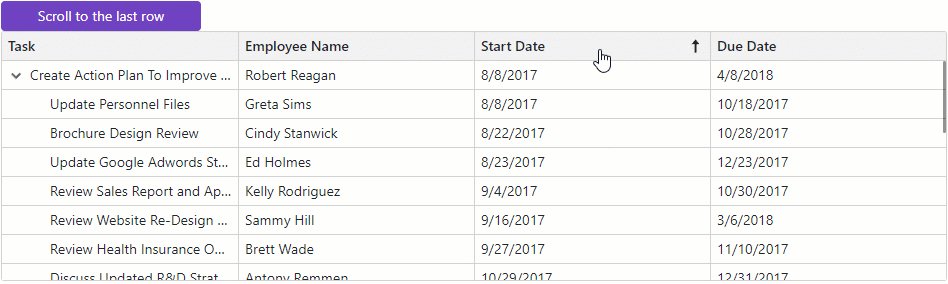
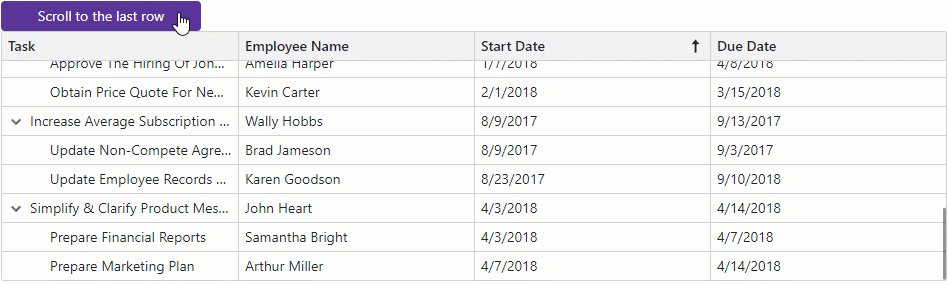
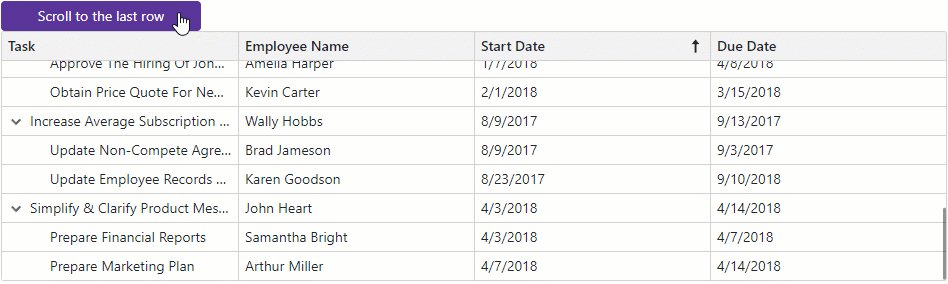
In the following code snippet, the TreeList component is in vertical virtual scrolling mode. The Scroll to the last row button scrolls the TreeList to the last visible row:

@inject EmployeeTaskService EmployeeTaskService
<style>
.my-class {
height: 250px;
}
.my-button {
width: 200px;
}
</style>
<DxButton Text="Scroll to the last row" Click="ScrollToLastRow" CssClass="my-button" />
<DxTreeList @ref="TreeList"
Data="TreeListData"
KeyFieldName="Id"
AutoExpandAllNodes="true"
ParentKeyFieldName="ParentId"
VirtualScrollingEnabled="true"
CssClass="my-class">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
ITreeList TreeList;
List<EmployeeTask> TreeListData { get; set; }
void ScrollToLastRow() {
TreeList.MakeRowVisible(TreeList.GetVisibleRowCount() - 1);
}
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
}