DxTreeList.SelectDataItems(IEnumerable<Object>, Boolean) Method
Selects or deselects rows that correspond to the specified data items.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public void SelectDataItems(
IEnumerable<object> dataItems,
bool selected = true
)Parameters
| Name | Type | Description |
|---|---|---|
| dataItems | IEnumerable<Object> | A data item collection. |
Optional Parameters
| Name | Type | Default | Description |
|---|---|---|---|
| selected | Boolean | True |
|
Remarks
The following methods allow you to manage TreeList selection:
- SelectRow (DeselectRow)
- SelectRows (DeselectRows)
- SelectDataItem (DeselectDataItem)
SelectDataItems(DeselectDataItems)- SelectAllOnPage (DeselectAllOnPage)
- SelectAllAsync (DeselectAllAsync)
- ClearSelection
In multiple-row selection mode, pass a data item collection to the SelectDataItems method to add the corresponding rows to selection. In single-row selection mode, the SelectDataItems method clears selection and selects the row that corresponds to the last specified data item.
You can deselect rows in one of the following ways:
- Call the DeselectDataItems method.
- Call the
SelectDataItemsmethod and passfalseas the second parameter.
To access selected data items, implement two-way binding for the SelectedDataItems property or handle the SelectedDataItemsChanged event.
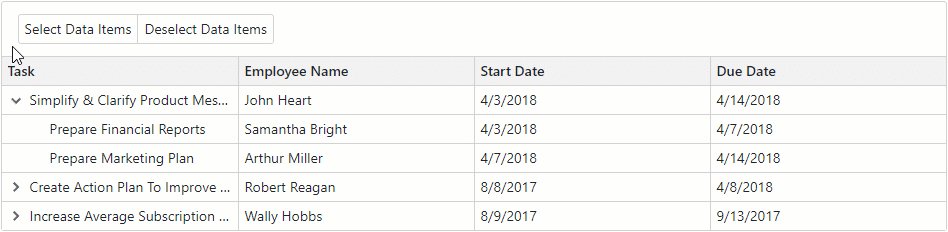
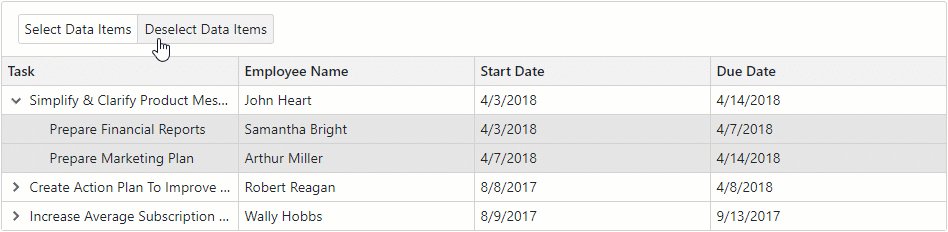
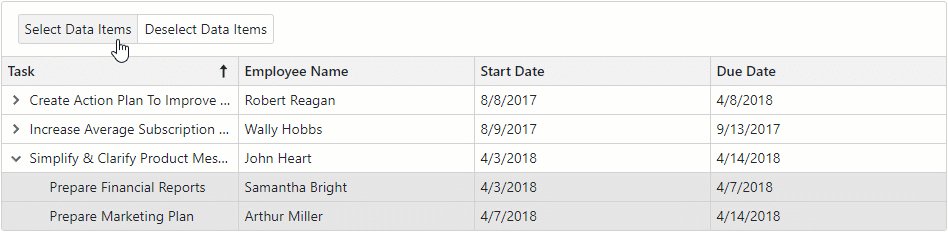
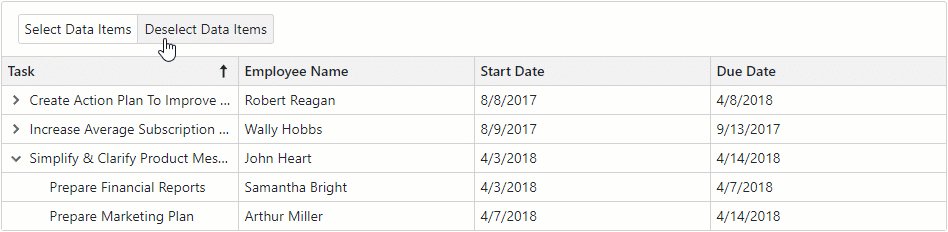
The following example selects and deselects rows that correspond to the second and third data items:
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList @ref="MyTreeList"
Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
AllowSelectRowByClick="true"
@bind-SelectedDataItems="@SelectedDataItems">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
<ToolbarTemplate>
<DxToolbar>
<Items>
<DxToolbarItem Click="() => MyTreeList.SelectDataItems(dataItems)" Text="Select Data Items" />
<DxToolbarItem Click="() => MyTreeList.DeselectDataItems(dataItems)" Text="Deselect Data Items" />
</Items>
</DxToolbar>
</ToolbarTemplate>
</DxTreeList>
@code {
ITreeList MyTreeList { get; set; }
List<EmployeeTask> TreeListData { get; set; }
IReadOnlyList<object> SelectedDataItems { get; set; }
IEnumerable<object> dataItems { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
dataItems = TreeListData.Skip(1).Take(2).ToList();
}
}

For more information about selection in the TreeList component, refer to the following topic: Selection and Focus in Blazor TreeList.