DxTreeList.EndUpdate() Method
Resumes TreeList updates (when the BeginUpdate() method pauses updates) and re-renders the TreeList.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public void EndUpdate()Remarks
Call BeginUpdate() and EndUpdate() methods to complete the following tasks:
- Make multiple TreeList modifications.
- Specify the TreeList’s parameters outside the component’s markup.
Make Multiple TreeList Modifications
The TreeList is re-rendered after each modification that affects its appearance and/or functionality (for instance, if you change sort or filter options in code).
When you make a sequence of modifications that cause the TreeList to update, enclose your code between BeginUpdate and EndUpdate method calls. The BeginUpdate method locks the TreeList, while the EndUpdate method unlocks and redraws the TreeList. This allows you to avoid excessive render operations and improve the TreeList’s overall performance.
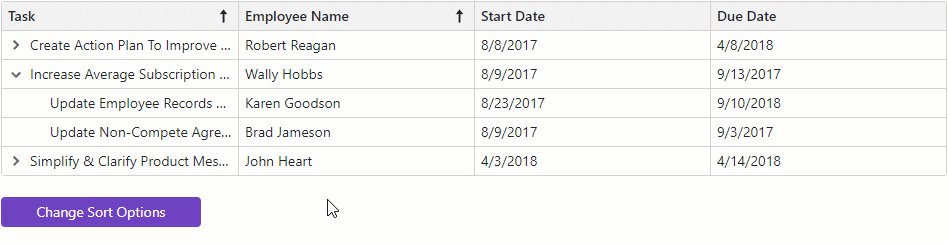
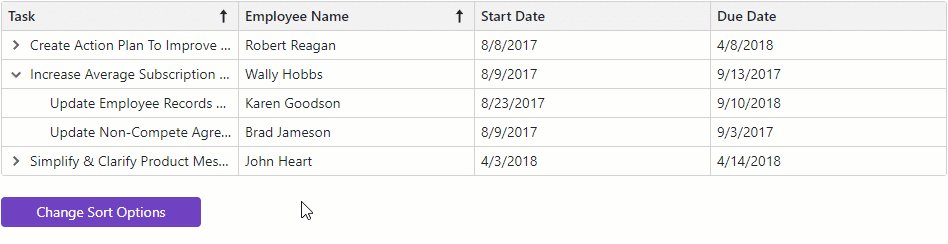
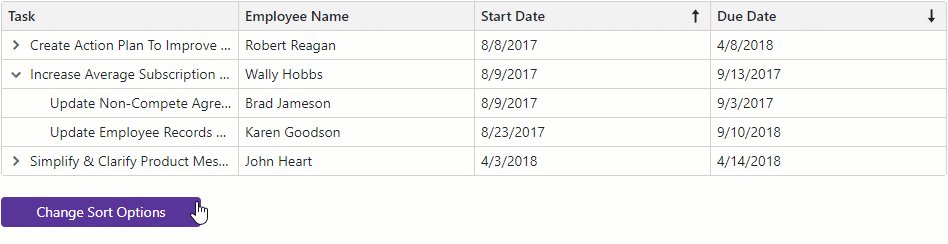
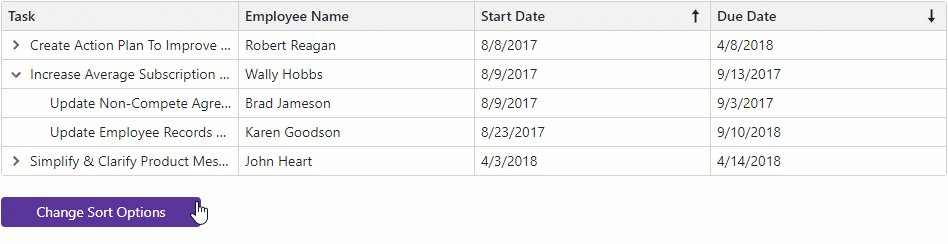
The following code snippet changes multiple sort options in the TreeList:
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData" KeyFieldName="Id" ParentKeyFieldName="ParentId" @ref="MyTreeList">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" SortIndex="0" />
<DxTreeListDataColumn FieldName="EmployeeName" SortIndex="1" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
<br />
<DxButton Click="ChangeSortInfo" CssClass="my-button" Text="Change Sort Options" />
@code {
ITreeList MyTreeList { get; set; }
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
void ChangeSortInfo() {
MyTreeList.BeginUpdate();
MyTreeList.ClearSort();
MyTreeList.SortBy("StartDate");
MyTreeList.SortBy("DueDate", TreeListColumnSortOrder.Descending);
MyTreeList.EndUpdate();
}
}

Specify TreeList Parameters
You can change values of the TreeList’s parameters outside the component’s markup. To do this, enclose your code between BeginUpdate and EndUpdate method calls. Otherwise, an exception occurs.
The following snippet changes the AllowSort parameter value to enable and disable data sorting:
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData" KeyFieldName="Id" ParentKeyFieldName="ParentId" @ref="MyTreeList">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
<br/>
<DxButton Click="@(() => SetAllowSort(false))" CssClass="my-button" Text="Disable Sorting" />
<DxButton Click="@(() => SetAllowSort(true))" CssClass="my-button" Text="Enable Sorting" />
@code {
ITreeList MyTreeList { get; set; }
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
void SetAllowSort (bool value) {
MyTreeList.BeginUpdate();
MyTreeList.AllowSort = value;
MyTreeList.EndUpdate();
}
}