DxTreeList.SelectedDataItemsChanged Event
In multiple selection mode, fires when the selection in the TreeList changes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<IReadOnlyList<object>> SelectedDataItemsChanged { get; set; }Parameters
| Type | Description |
|---|---|
| IReadOnlyList<Object> | A collection that stores information about selection changes. |
Remarks
The SelectedDataItemsChanged event fires each time the SelectedDataItems property changes. This property specifies data items that correspond to the selected TreeList rows in multiple selection mode.
The event is handled automatically when you use two-way data binding for the SelectedDataItemsChanged property (@bind-SelectedDataItemsChanged).
Handle this event to respond to selection changes in a custom way. In the event handler, you can get data items that were added and removed from the selection. To do this, cast the event handler’s parameter to the ITreeListSelectionChanges interface and use the SelectedDataItems and DeselectedDataItems properties.
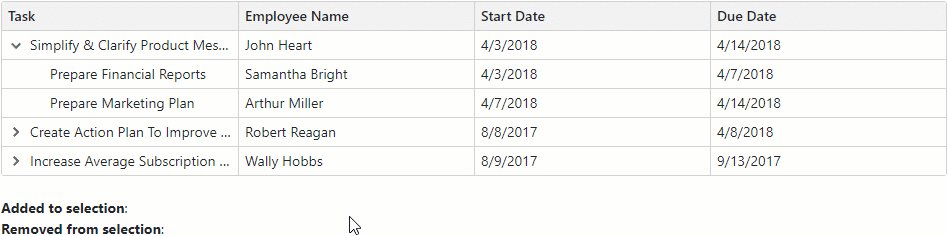
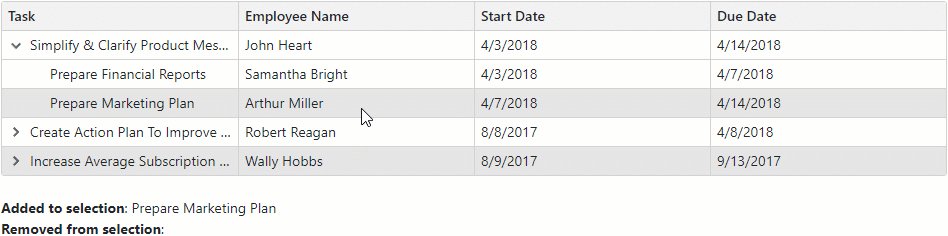
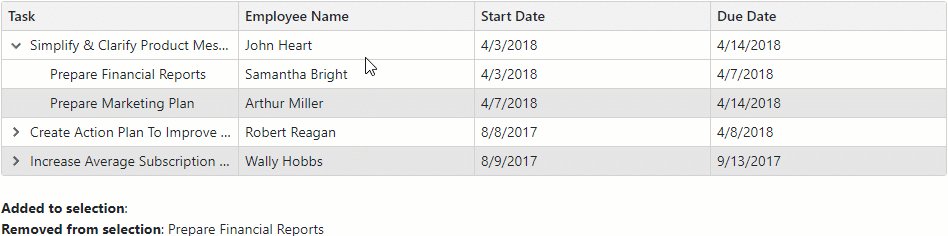
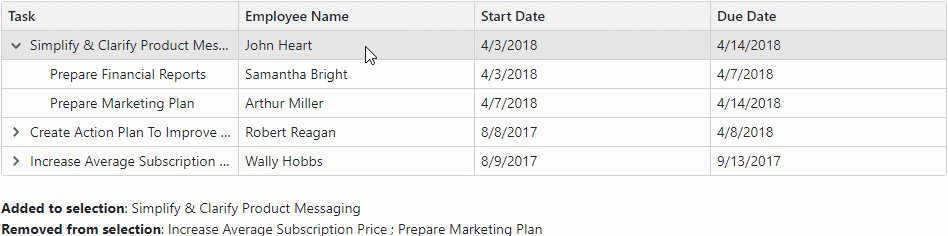
The following example handles the SelectedDataItemsChanged event to display information about selection changes:
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
AllowSelectRowByClick="true"
SelectedDataItems="@SelectedDataItems"
SelectedDataItemsChanged="OnSelectedDataItemsChanged">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
<br />
<div><b>Added to selection</b>: @SelectedItemsInfo</div>
<div><b>Removed from selection</b>: @DeselectedItemsInfo</div>
@code {
List<EmployeeTask> TreeListData { get; set; }
IReadOnlyList<object> SelectedDataItems { get; set; }
string SelectedItemsInfo { get; set; }
string DeselectedItemsInfo { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
void OnSelectedDataItemsChanged(IReadOnlyList<object> newSelection) {
if (newSelection is ITreeListSelectionChanges changes) {
SelectedItemsInfo = string.Join("; ", changes.SelectedDataItems.Cast<EmployeeTask>().Select(p => p.Name));
DeselectedItemsInfo = string.Join("; ", changes.DeselectedDataItems.Cast<EmployeeTask>().Select(p => p.Name));
}
SelectedDataItems = newSelection;
}
}

For additional information about selection in the TreeList component, refer to the following topic: Selection and Focus in Blazor TreeList.