DxTreeList.DeselectDataItem(Object) Method
Deselects a row that corresponds to the specified data item.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public void DeselectDataItem(
object dataItem
)Parameters
| Name | Type | Description |
|---|---|---|
| dataItem | Object | The data item. |
Remarks
The following methods allow you to manage TreeList selection:
- SelectRow (DeselectRow)
- SelectRows (DeselectRows)
- SelectDataItem (
DeselectDataItem) - SelectDataItems (DeselectDataItems)
- SelectAllOnPage (DeselectAllOnPage)
- SelectAllAsync (DeselectAllAsync)
- ClearSelection
Call the DeselectDataItem method to deselect a row that corresponds to the specified data item To select a row, pass the data item to the SelectDataItem method.
You can access selected data items as follows:
- In multiple-row selection mode, implement two-way binding for the SelectedDataItems property or handle the SelectedDataItemsChanged event.
- In single-row selection mode, implement two-way binding for the SelectedDataItem property or handle the SelectedDataItemChanged event.
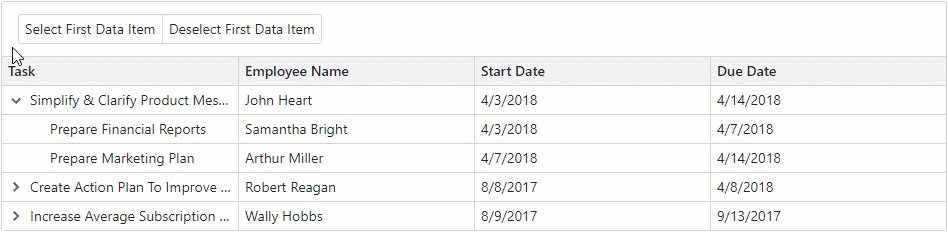
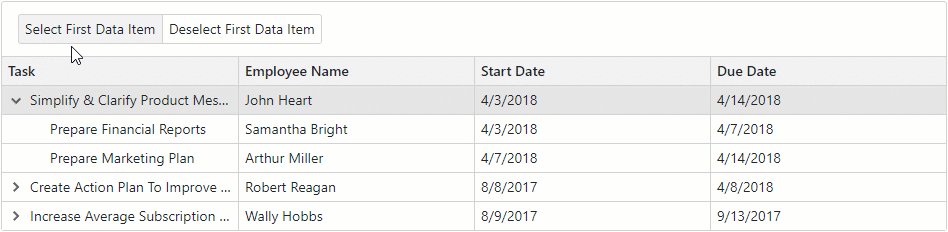
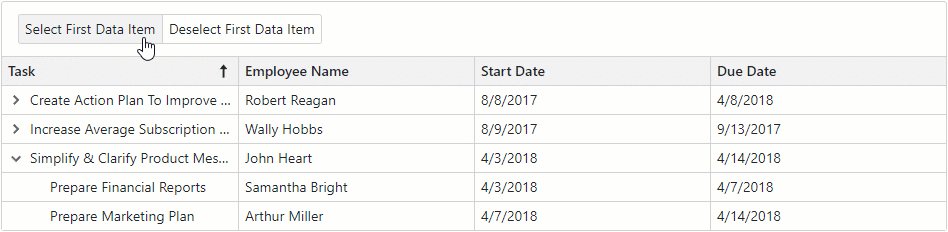
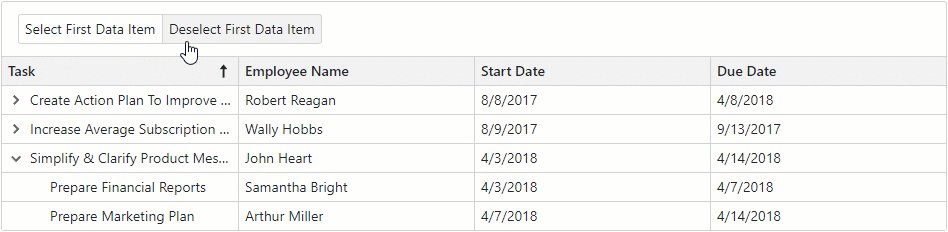
The following example selects and deselects a row that corresponds to the first data item:
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList @ref="MyTreeList"
Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
AllowSelectRowByClick="true"
@bind-SelectedDataItems="@SelectedDataItems">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
<ToolbarTemplate>
<DxToolbar>
<Items>
<DxToolbarItem Click="() => MyTreeList.SelectDataItem(TreeListData.First())" Text="Select First Data Item" />
<DxToolbarItem Click="() => MyTreeList.DeselectDataItem(TreeListData.First())" Text="Deselect First Data Item" />
</Items>
</DxToolbar>
</ToolbarTemplate>
</DxTreeList>
@code {
ITreeList MyTreeList { get; set; }
List<EmployeeTask> TreeListData { get; set; }
IReadOnlyList<object> SelectedDataItems { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
}

For additional information about selection in the TreeList component, refer to the following topic: Selection and Focus in Blazor TreeList.
See Also