DxTreeList.DeselectDataItems(IEnumerable<Object>) Method
Deselects rows that correspond to the specified data items.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public void DeselectDataItems(
IEnumerable<object> dataItems
)Parameters
| Name | Type | Description |
|---|---|---|
| dataItems | IEnumerable<Object> | A data item collection. |
Remarks
The following methods allow you to manage TreeList selection:
- SelectRow (DeselectRow)
- SelectRows (DeselectRows)
- SelectDataItem (DeselectDataItem)
- SelectDataItems (
DeselectDataItems) - SelectAllOnPage (DeselectAllOnPage)
- SelectAllAsync (DeselectAllAsync)
- ClearSelection
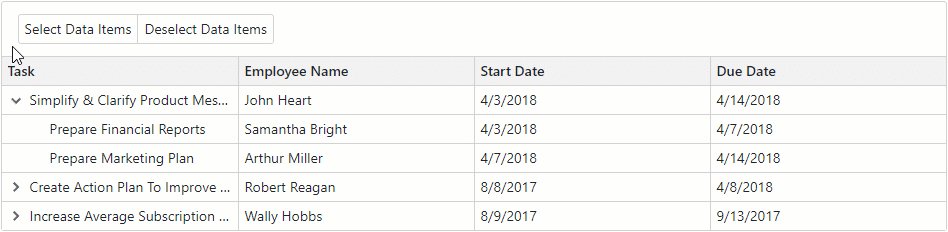
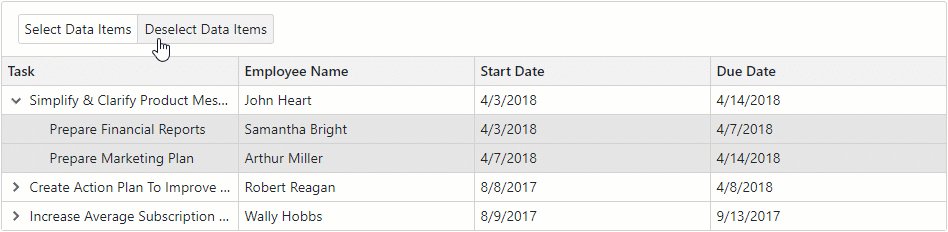
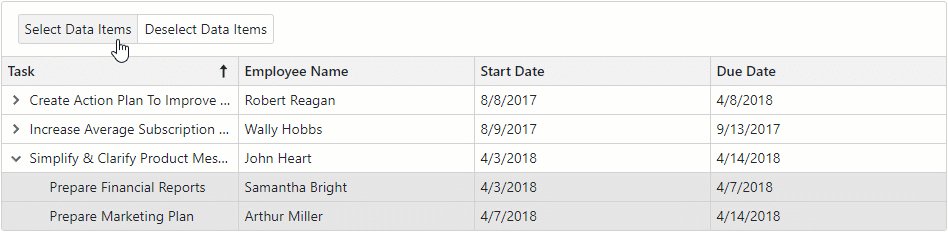
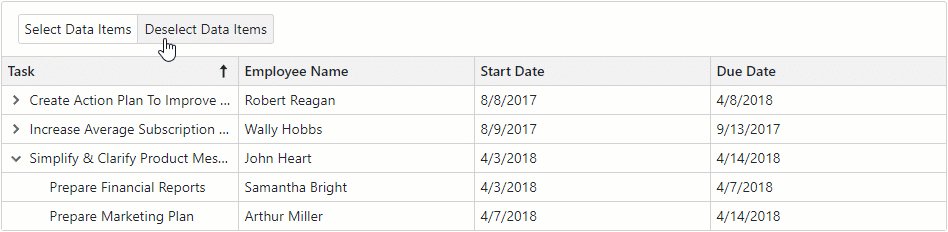
Call the DeselectDataItems method to deselect rows that correspond to the specified data items. To select rows, pass data items to the SelectDataItems method. To access selected data items, implement two-way binding for the SelectedDataItems property or handle the SelectedDataItemsChanged event.
The following example selects and deselects rows that correspond to the second and third data items:
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList @ref="MyTreeList"
Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
AllowSelectRowByClick="true"
@bind-SelectedDataItems="@SelectedDataItems">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
<ToolbarTemplate>
<DxToolbar>
<Items>
<DxToolbarItem Click="() => MyTreeList.SelectDataItems(dataItems)" Text="Select Data Items" />
<DxToolbarItem Click="() => MyTreeList.DeselectDataItems(dataItems)" Text="Deselect Data Items" />
</Items>
</DxToolbar>
</ToolbarTemplate>
</DxTreeList>
@code {
ITreeList MyTreeList { get; set; }
List<EmployeeTask> TreeListData { get; set; }
IReadOnlyList<object> SelectedDataItems { get; set; }
IEnumerable<object> dataItems { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
dataItems = TreeListData.Skip(1).Take(2).ToList();
}
}

For more information about selection in the TreeList component, refer to the following topic: Selection and Focus in Blazor TreeList.