DxTimeEdit<T>.ShowDropDownButton Property
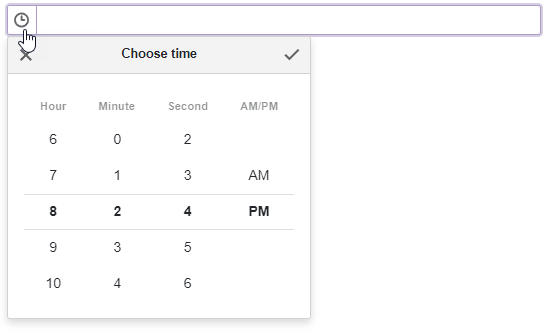
Specifies whether the Time Edit displays the built-in button that invokes a time picker.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(true)]
[Parameter]
public bool ShowDropDownButton { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | true |
|
Remarks
The DxTimeEdit<T> component shows the built-in drop-down button that invokes a time picker. You can set the ShowDropDownButton property to false to hide this button.
You can also add a custom drop-down button to the Time Edit:
- Add the
<Buttons></Buttons>tag to the component’s markup to define theButtonscollection. - Add a DxTimeEditDropDownButton object.
- Set up button properties to customize the button:
The following code snippet hides the built-in drop-down button, adds a new drop-down button, and specifies its position.
<DxTimeEdit Time="DateTime.Today.TimeOfDay" ShowDropDownButton=false>
<Buttons>
<DxTimeEditDropDownButton Position="EditorButtonPosition.Left"/>
</Buttons>
</DxTimeEdit>

See Also