DxSparkline.GetSvgMarkupAsync() Method
Gets the component’s SVG markup.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public ValueTask<string> GetSvgMarkupAsync()Returns
| Type | Description |
|---|---|
| ValueTask<String> | A structure that stores an awaitable result of an asynchronous operation. The awaitable result is an SVG markup string. |
Remarks
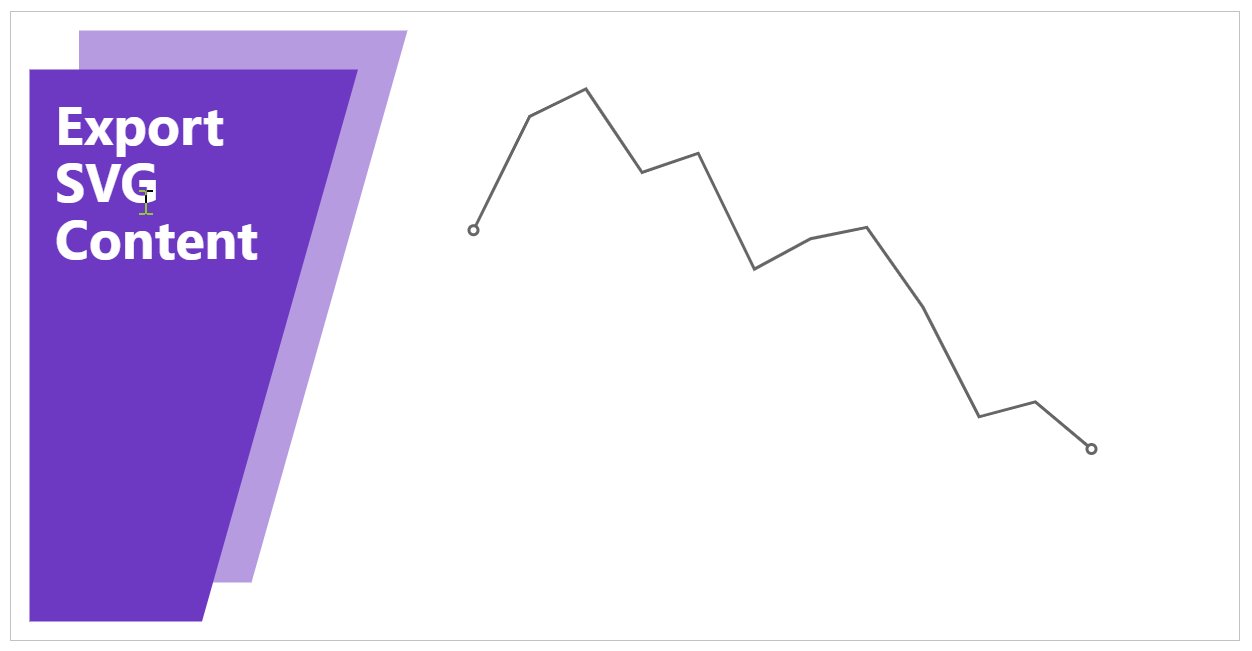
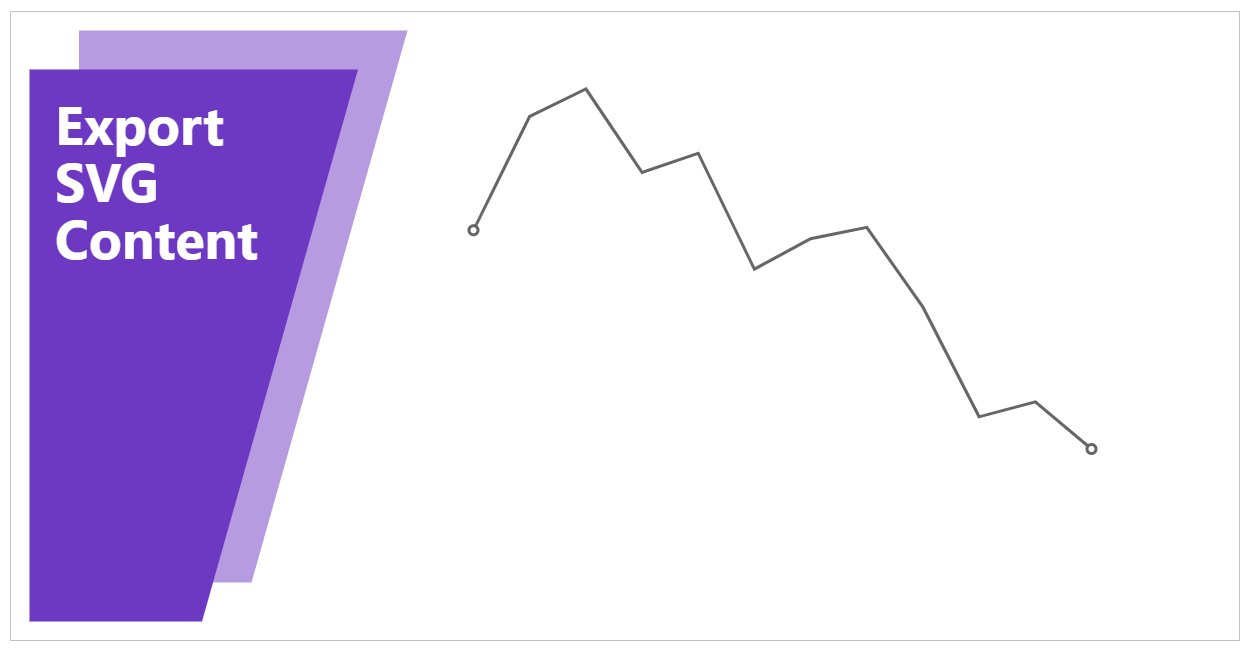
The following code snippet gets the Sparkline’s SVG markup and passes it as a parameter to a custom CreateSvgMarkup function. This function creates a new SVG document that contains the Sparkline markup.

@if (IsNewSvgGenerated) {
@((MarkupString)NewSvgMarkup)
} else {
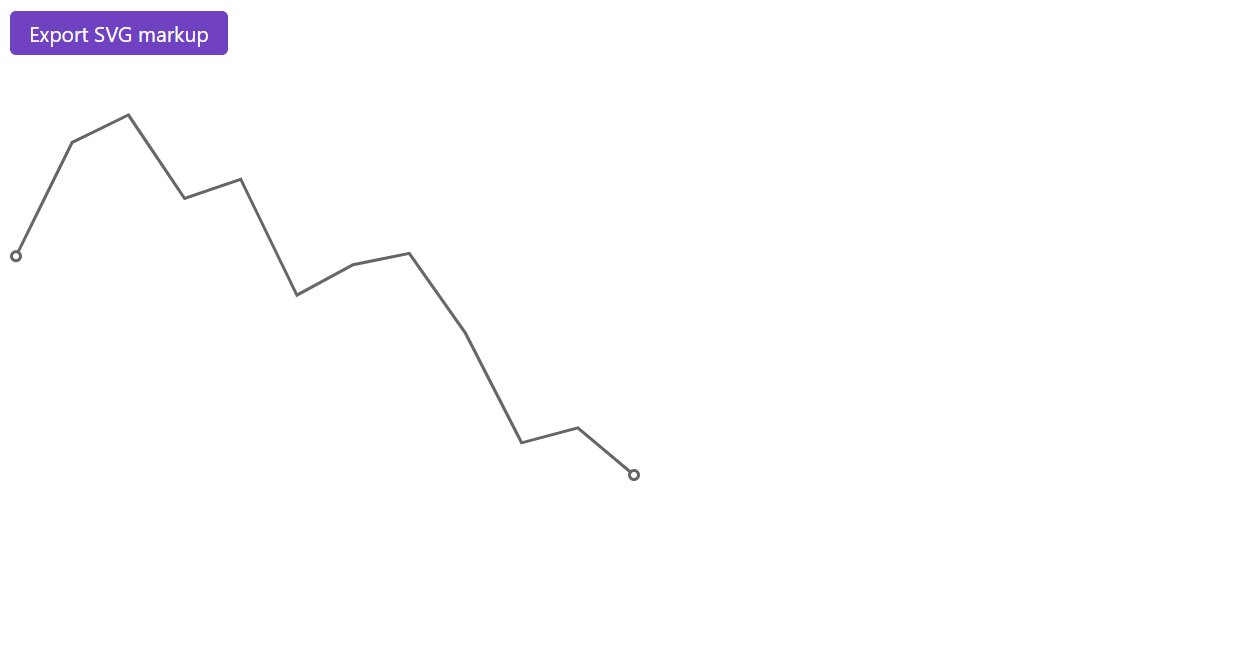
<DxButton Click=@Svg Text="Export SVG markup" />
<DxSparkline
@ref="@Sparkline"
Enabled="true"
Data="@data"
Height=@Height
Width=@Width
ArgumentFieldName="Arg"
ValueFieldName="Value">
</DxSparkline>
}
@code {
[Parameter]
public string Width { get; set; }
[Parameter]
public string Height { get; set; }
string NewSvgMarkup { get; set; }
DxSparkline Sparkline { get; set; }
bool IsNewSvgGenerated { get; set; }
public async Task Svg () {
var chartMarkup = await Sparkline.GetSvgMarkupAsync();
NewSvgMarkup = CreateSvgMarkup(chartMarkup);
IsNewSvgGenerated = true;
}
string CreateSvgMarkup (string chartMarkup) {
var templateSvg =
"<svg width=\"820px\" height=\"420px\">" +
"<path d=\"M 13 407 L 128 407 L 232 39 L 13 39\" fill=\"#6D39C3\"></path>" +
"<path d=\"M 46 381 L 161 381 L 265 13 L 46 13\" opacity=\"0.5\" fill=\"#6D39C3\"></path>" +
"<text transform=\"translate(30,89)\" style=\"fill: rgb(255, 255, 255);font-family: "Segoe UI", "Helvetica Neue", "Trebuchet MS", Verdana, sans-serif;font-size: 36px;font-weight: bold;\">" +
"<tspan x=\"0\" y=\"0\">Export </tspan>" +
"<tspan x=\"0\" y=\"38\">SVG</tspan>" +
"<tspan x=\"0\" y=\"76\">Content</tspan>" +
"</text>" +
"<path opacity=\"0.8\" d=\"M 0 0 L 820 0 L 820 420 L 0 420 L 0 0\" stroke=\"#999999\" stroke-width=\"1\" stroke-linecap=\"butt\" fill=\"none\" stroke-linejoin=\"miter\"></path>" +
"</svg>";
return "<svg xmlns=\"http://www.w3.org/2000/svg\" xmlns:xlink=\"http://www.w3.org/1999/xlink\" version=\"1.1\" width=\"820px\" height=\"420px\">" +
templateSvg +
"<g transform=\"translate(305,12)\">" + chartMarkup + "</g>" +
"</svg>";
}
public class DataItem {
public int Arg { get; set; }
public int? Value { get; set; }
public DataItem (int arg, int? value) {
Arg = arg;
Value = value;
}
}
IEnumerable<object> data = null;
protected override void OnInitialized () {
Width = "420px";
Height = "320px";
data = new List<DataItem>() {
new DataItem(1, 24298),
new DataItem(2, 27929),
new DataItem(3, 28802),
new DataItem(4, 26142),
new DataItem(5, 26753),
new DataItem(6, 23055),
new DataItem(7, 24025),
new DataItem(8, 24388),
new DataItem(9, 21845),
new DataItem(10, 18346),
new DataItem(11, 18822),
new DataItem(12, 17320)
};
}
}
See Also