DxRangeSelectorScale.TickInterval Property
Specifies the interval between major scale ticks. Does not apply to discrete scales.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public ChartAxisInterval TickInterval { get; set; }Property Value
| Type | Description |
|---|---|
| ChartAxisInterval | A ChartAxisInterval value. |
Remarks
The Range Selector calculates intervals between major scale ticks automatically based on data source values. Use the TickInterval property to set a custom interval for major ticks.
To customize appearance settings of major scale ticks, add a DxRangeSelectorScaleTick object to the DxRangeSelectorScale component markup.
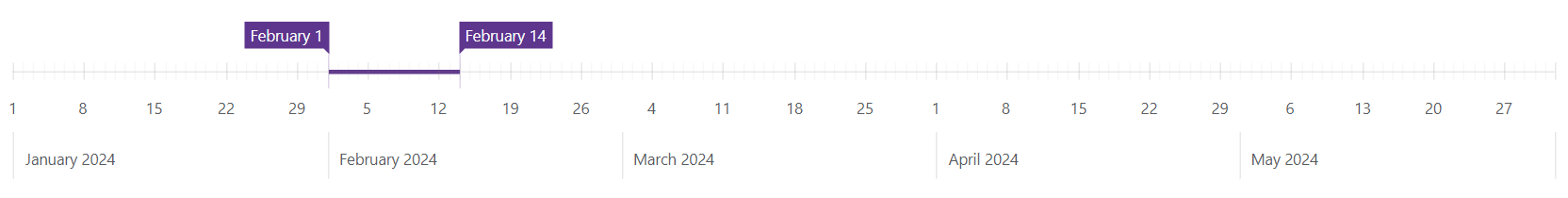
The following code snippet sets the major tick interval to one week:

<DxRangeSelector Width="1100px"
Height="200px"
SelectedRangeStartValue="@(new DateTime(2024, 2, 1))"
SelectedRangeEndValue="@(new DateTime(2024, 2, 14))">
<DxRangeSelectorScale StartValue="@(new DateTime(2024, 1, 1))"
EndValue="@(new DateTime(2024, 6, 1))"
MinorTickInterval="ChartAxisInterval.Day"
TickInterval="ChartAxisInterval.Week"
MaxRange="ChartAxisInterval.Month"
MinRange="ChartAxisInterval.Week"
ValueType="ChartAxisDataType.DateTime">
<DxRangeSelectorScaleMarker>
<DxRangeSelectorScaleMarkerLabel>
<DxTextFormatSettings Type="TextFormat.MonthAndYear" />
</DxRangeSelectorScaleMarkerLabel>
</DxRangeSelectorScaleMarker>
</DxRangeSelectorScale>
<DxRangeSelectorSliderMarker>
<DxTextFormatSettings Type="TextFormat.MonthAndDay" />
</DxRangeSelectorSliderMarker>
</DxRangeSelector>
See Also