DxMenuItem.ExpandedChanged Event
Fires when nested items expand or collapse.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<bool> ExpandedChanged { get; set; }Parameters
| Type | Description |
|---|---|
| Boolean | A new Expanded property value. |
Remarks
Handle the ExpandedChanged event to respond to Expanded property value changes.
<div class="card w-100">
<div class="card-body p-0">
<DxMenu Title="DevExpress" ItemsPosition="ItemPosition.End" CollapseItemsToHamburgerMenu="true">
<Items>
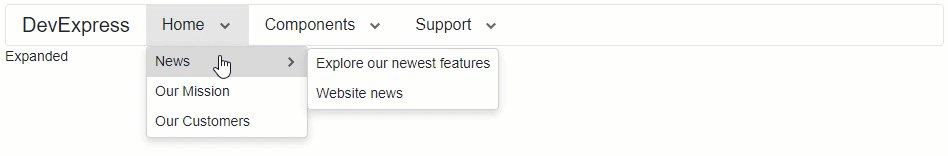
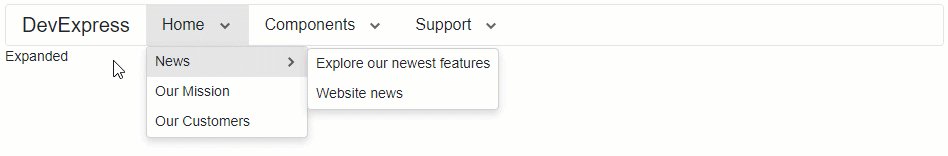
<DxMenuItem Text="Home" ExpandedChanged=@ExpandedChanged IconCssClass="menu-icon-home menu-icon">
<Items>
<DxMenuItem Text="News">
<Items>
<DxMenuItem Text="Explore our newest features" NavigateUrl="https://www.devexpress.com/support/versions.xml#version-history" target="_blank" />
<DxMenuItem Text="Website news" NavigateUrl="https://www.devexpress.com/aboutus/newsreviews/" target="_blank" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Our Mission" NavigateUrl="https://www.devexpress.com/aboutus/" target="_blank" />
<DxMenuItem Text="Our Customers" NavigateUrl="https://www.devexpress.com/aboutus/testimonials/" target="_blank" />
</Items>
</DxMenuItem>
@* ... *@
</Items>
</DxMenu>
</div>
</div>
@Message
@code {
String Message = "";
void ExpandedChanged(bool IsVisible) {
if(IsVisible) {
Message = "Expanded";
}
else {
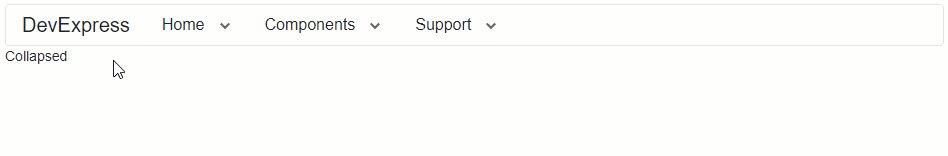
Message = "Collapsed";
}
}
}

See Also