DxGridBandColumn Class
A band column that joins regular DxGrid columns into a group with a common header.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxGridBandColumn :
DxGridColumn,
IGridBandColumn,
IGridColumn,
IGridColumnsOwner,
IParameterTrackerSettingsOwnerRemarks
The DevExpress Blazor Grid can combine columns into logical groups called bands. Each band has its own header. Users can move columns within a band but cannot drag them out.
The Grid component supports endless nesting levels of bands. The following code snippet creates a root band Order and a nested band Product:

<DxGrid @ref="Grid"
Data="Data">
<Columns>
<DxGridDataColumn FieldName="SalesPerson" Caption="Salesperson" />
<DxGridBandColumn Caption="Order">
<Columns>
<DxGridDataColumn FieldName="CompanyName" />
<DxGridDataColumn FieldName="OrderDate" Caption="Date" Width="100px" />
<DxGridBandColumn Caption="Product">
<Columns>
<DxGridDataColumn FieldName="ProductName" Caption="Name" />
<DxGridDataColumn FieldName="UnitPrice"
DisplayFormat="c"
CaptionAlignment="GridTextAlignment.Right"
Width="100px" />
</Columns>
</DxGridBandColumn>
<DxGridDataColumn FieldName="Quantity" Width="80px" />
</Columns>
</DxGridBandColumn>
</Columns>
</DxGrid>
@code {
object Data { get; set; }
IGrid Grid { get; set; }
protected override async Task OnInitializedAsync() {
var invoices = await NwindDataService.GetInvoicesAsync();
var customers = await NwindDataService.GetCustomersAsync();
Data = invoices.OrderBy(i => i.OrderDate).Join(customers, i => i.CustomerId, c => c.CustomerId, (i, c) => {
return new {
CompanyName = c.CompanyName,
SalesPerson = i.Salesperson,
UnitPrice = i.UnitPrice,
OrderDate = i.OrderDate,
ProductName = i.ProductName,
Quantity = i.Quantity
};
});
}
}
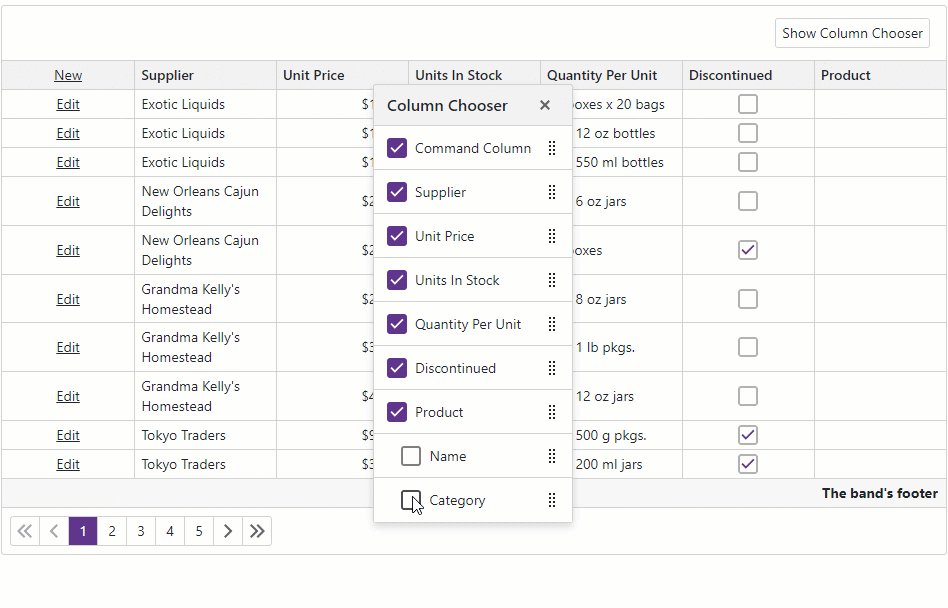
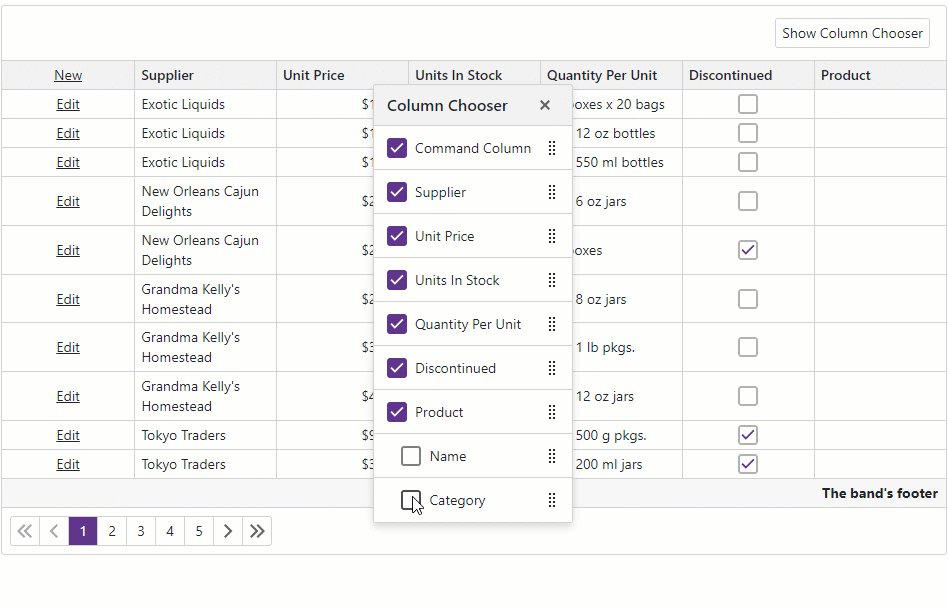
Empty Bands
The band is empty in the following cases:
- You do not specify nested columns in the markup.
- All nested columns become invisible.
- You use all nested columns to group data and the ShowGroupedColumns property value is
false.
The following properties are in effect only when the band is empty:
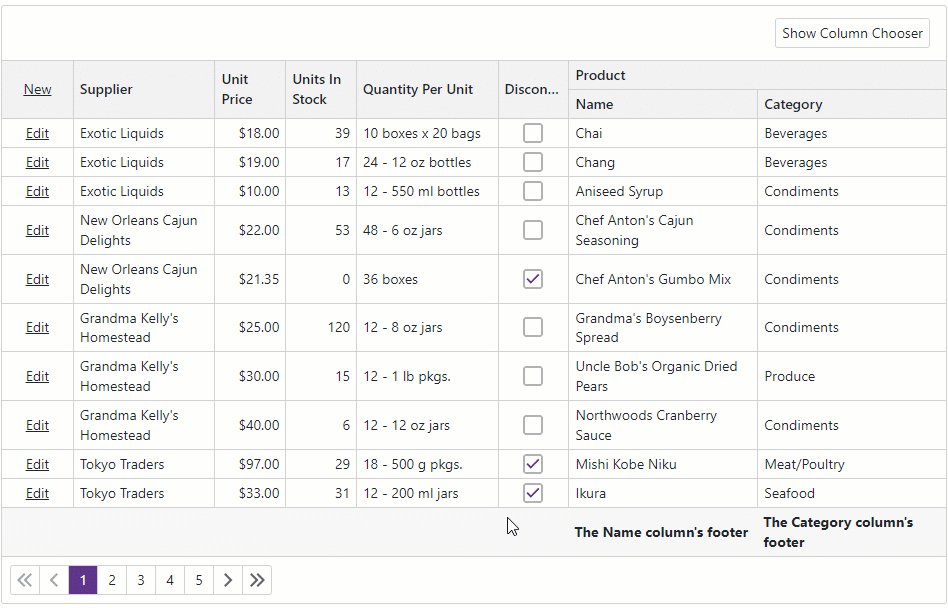
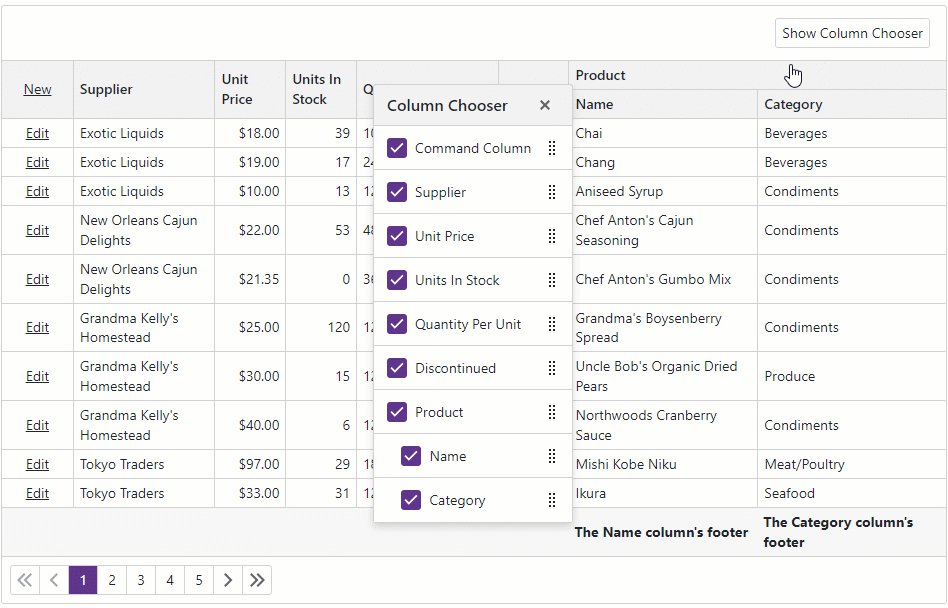
If you need to use these properties for a non-empty band, specify them on the nested column’s level. The following example specifies the FooterTemplate for a band and its nested columns:

<DxGrid Data="Products"
EditMode="GridEditMode.EditRow"
@ref="Grid">
<Columns>
<DxGridCommandColumn DeleteButtonVisible="false" />
<DxGridDataColumn FieldName="SupplierId" Caption="Supplier" Width="15%">
<EditSettings>
<DxComboBoxSettings Data="Suppliers" ValueFieldName="SupplierId" TextFieldName="CompanyName" />
</EditSettings>
</DxGridDataColumn>
<DxGridDataColumn FieldName="UnitPrice" DisplayFormat="c">
<EditSettings>
<DxSpinEditSettings MinValue="0M" Mask="n3" />
</EditSettings>
</DxGridDataColumn>
<DxGridDataColumn FieldName="UnitsInStock" />
<DxGridDataColumn FieldName="QuantityPerUnit" Width="15%" />
<DxGridDataColumn FieldName="Discontinued" />
<DxGridBandColumn Caption="Product">
<Columns>
<DxGridDataColumn FieldName="ProductName" Caption="Name" Width="20%">
<FooterTemplate>
The Name column's footer
</FooterTemplate>
</DxGridDataColumn>
<DxGridDataColumn FieldName="CategoryId" Caption="Category" Width="20%">
<EditSettings>
<DxComboBoxSettings Data="Categories" ValueFieldName="CategoryId" TextFieldName="CategoryName" />
</EditSettings>
<FooterTemplate>
The Category column's footer
</FooterTemplate>
</DxGridDataColumn>
</Columns>
<FooterTemplate>
The band's footer
</FooterTemplate>
</DxGridBandColumn>
</Columns>
<ToolbarTemplate>
<DxToolbar>
<DxToolbarItem Click="Grid_ShowColumnChooser"
Text="Show Column Chooser"
Alignment="ToolbarItemAlignment.Right" />
</DxToolbar>
</ToolbarTemplate>
</DxGrid>
@code {
@* ... *@
IGrid Grid { get; set; }
void Grid_ShowColumnChooser() {
Grid.ShowColumnChooser();
}
}
Band Width
A band with nested columns ignores Width and MinWidth properties. The band width is the total of all nested column widths.
The following example sets the Width property of Name and Category columns to 20%. As the result, the parent band width is 40%:

<style>
.grid {
width: 950px;
}
</style>
<DxGrid Data="Products"
CssClass="grid" @* The component width is 950px *@
EditMode="GridEditMode.EditRow">
<Columns>
<DxGridCommandColumn DeleteButtonVisible="false" />
<DxGridDataColumn FieldName="SupplierId" Caption="Supplier" Width="15%">
<EditSettings>
<DxComboBoxSettings Data="Suppliers" ValueFieldName="SupplierId" TextFieldName="CompanyName" />
</EditSettings>
</DxGridDataColumn>
<DxGridDataColumn FieldName="UnitPrice" DisplayFormat="c">
<EditSettings>
<DxSpinEditSettings MinValue="0M" Mask="n3" />
</EditSettings>
</DxGridDataColumn>
<DxGridDataColumn FieldName="UnitsInStock" />
<DxGridDataColumn FieldName="QuantityPerUnit" Width="15%" />
<DxGridDataColumn FieldName="Discontinued" />
<DxGridBandColumn Caption="Product"> @* The band occupies 40% of the component width - 380px *@
<Columns>
<DxGridDataColumn FieldName="ProductName"
Width="20%" @* The column width is 190px *@
Caption="Name" />
<DxGridDataColumn FieldName="CategoryId"
Width="20%" @* The column width is 190px *@
Caption="Category">
<EditSettings>
<DxComboBoxSettings Data="Categories" ValueFieldName="CategoryId" TextFieldName="CategoryName" />
</EditSettings>
</DxGridDataColumn>
</Columns>
</DxGridBandColumn>
</Columns>
</DxGrid>