DxFileInput.UploadMode Property
Specifies when the File Input component starts upload operations.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public UploadMode UploadMode { get; set; }Property Value
| Type | Description |
|---|---|
| UploadMode | An enumeration value. |
Available values:
| Name | Description |
|---|---|
| Instant | Files are uploaded instantly when a user selects or drops them. |
| OnButtonClick | Files are uploaded after a user clicks the common upload button or individual buttons for each file. |
Remarks
In Instant upload mode (default), upload buttons are hidden. Once a user selects files in the Open dialog or drags files onto a drop zone, the File Input component adds these files to the file list and starts an upload operation.
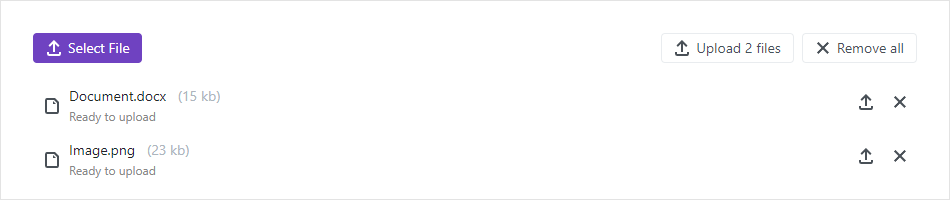
Set the UploadMode property to OnButtonClick to display upload buttons and start upload operations in response to a button click:

<DxFileInput FilesUploading="OnFilesUploading" UploadMode="UploadMode.OnButtonClick" />
@code {
async Task OnFilesUploading(FilesUploadingEventArgs args) {
foreach (var file in args.Files) {
/* The following code is intended for demonstration purposes only.
Do not read a stream directly in memory to avoid performance and security-related issues. */
using var stream = new System.IO.MemoryStream();
await file.OpenReadStream(file.Size).CopyToAsync(stream);
}
}
}