DxChartSeriesPoint.HoverMode Property
Specifies series elements to be highlighted when a user pauses on a series point.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(ChartSeriesPointHoverMode.Point)]
[Parameter]
public ChartSeriesPointHoverMode HoverMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| ChartSeriesPointHoverMode | Point | A ChartSeriesPointHoverMode enumeration value. |
Available values:
| Name | Description | Image |
|---|---|---|
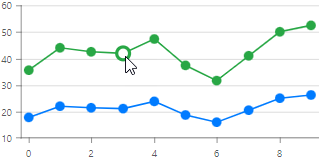
| Point | Only the point that a user hovers over changes its style. |
|
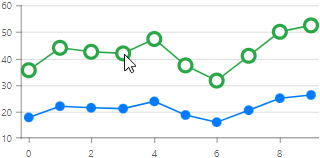
| AllPoints | All points in the series change their style. |
|
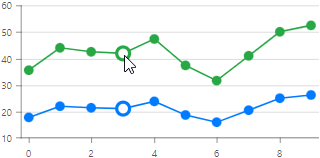
| AllPointsForArgument | The point that a user hovers over and all other points with the same argument change their style. |
|
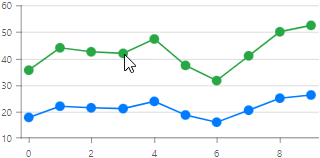
| None | The point does not change its style when a user hovers over it. |
|
Remarks
This property specifies the hover mode for all the points in a series. See the DxChartSeriesPoint component’s description for additional information.
Note
If the DxChartSeriesPoint.HoverMode property is set to None, the point’s behavior depends on the series-level setting (the DxChartLineSeries.HoverMode property for line series).
The following code specifies hover mode for series and series points:
@using Chart.Data
<DxChart Data="@SalesData">
@* ... *@
<DxChartLineSeries Name="Total Sales"
ArgumentField="@((SaleInfo s) => s.City)"
ValueField="@((SaleInfo s) => s.Amount)"
SummaryMethod="Enumerable.Sum"
HoverMode="ChartContinuousSeriesHoverMode.NearestPoint">
<DxChartSeriesPoint Visible="true"
HoverMode="ChartSeriesPointHoverMode.Point" />
</DxChartLineSeries>
</DxChart>
@code {
IEnumerable<SaleInfo> SalesData;
protected override async Task OnInitializedAsync() {
SalesData = await Sales.GetSalesAsync();
}
}