DxChartLineSeriesBase<T, TArgument, TValue>.HoverMode Property
Specifies series elements to be highlighted when a user hovers over a series.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(ChartContinuousSeriesHoverMode.NearestPoint)]
[Parameter]
public ChartContinuousSeriesHoverMode HoverMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| ChartContinuousSeriesHoverMode | NearestPoint | A ChartContinuousSeriesHoverMode enumeration value. |
Available values:
| Name | Description | Image |
|---|---|---|
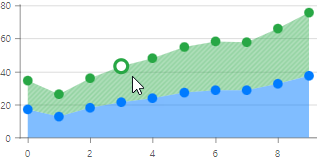
| NearestPoint | The series changes its style along with the point that is the nearest to the cursor. |
|
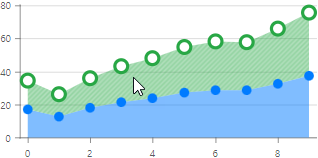
| SeriesAndAllPoints | The series changes its style along with all the points. |
|
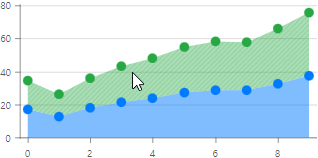
| Series | The series changes its style, but the points do not. |
|
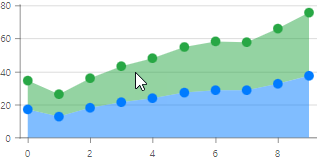
| None | The series does not react to hovering. |
|
Remarks
The following code specifies hover mode for series and series points:
@using Chart.Data
<DxChart Data="@SalesData">
@* ... *@
<DxChartLineSeries Name="Total Sales"
ArgumentField="@((SaleInfo s) => s.City)"
ValueField="@((SaleInfo s) => s.Amount)"
SummaryMethod="Enumerable.Sum"
HoverMode="ChartContinuousSeriesHoverMode.NearestPoint">
@* ... *@
</DxChartLineSeries>
</DxChart>
@code {
IEnumerable<SaleInfo> SalesData;
protected override async Task OnInitializedAsync() {
SalesData = await Sales.GetSalesAsync();
}
}
See Also