DxButton.SizeMode Property
Specifies button size.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(null)]
[Parameter]
public SizeMode? SizeMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Nullable<SizeMode> | null | A SizeMode enumeration value. |
Available values:
| Name | Description |
|---|---|
| Small | Small size. |
| Medium | Medium size. |
| Large | Large size. |
Remarks
Use the SizeMode property to specify a button size. The following size modes are supported:
Size mode | Description |
|---|---|
Not specified (NULL) | A button inherits its size from the parent component. For example, if button is located within the Data Grid’s Edit Form, display template or pager, button’s size is controlled by the |
Large | A button size is large. |
Medium | A button size is medium. |
Small | A button size is small. |
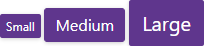
The following code snippet applies different size modes to Button components.
<DxButton Text="Small" SizeMode="SizeMode.Small" />
<DxButton Text="Medium" SizeMode="SizeMode.Medium" />
<DxButton Text="Large" SizeMode="SizeMode.Large" />

For additional information, refer to Size Modes.