DxAccordionItem.AllowSelection Property
Specifies whether the Accordion item can be selected.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(true)]
[Parameter]
public bool AllowSelection { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | true |
|
Remarks
Set the SelectionMode property value to Single to allow item selection. Accordion items can be selected in the following ways:
- Users can click item headers to select them.
- You can call the SelectItem method to select an item from code.
- The component can automatically select an item based on the item’s NavigateUrl and the current browser URL. Use the UrlMatchMode property to enable this functionality.
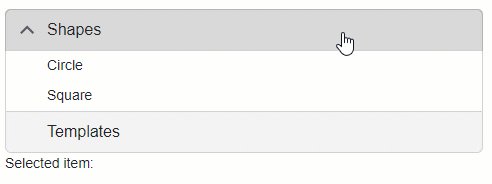
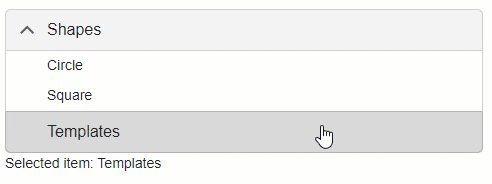
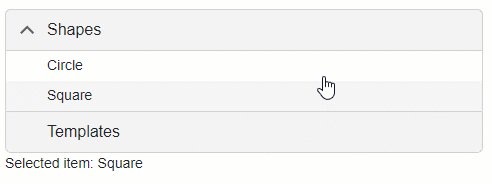
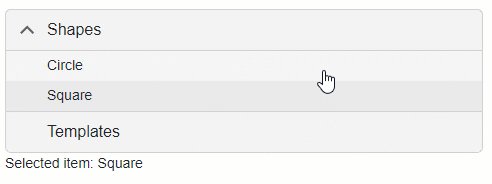
Set the AllowSelection property value to false to disable selection of a specific item:
<DxAccordion SelectionMode="NavigationSelectionMode.Single"
SelectionChanged="@OnSelectionChanged">
<Items>
<DxAccordionItem Text="Shapes">
<Items>
<DxAccordionItem Text="Circle" AllowSelection="false" />
<DxAccordionItem Text="Square" />
</Items>
</DxAccordionItem>
<DxAccordionItem Text="Templates" />
</Items>
</DxAccordion>
Selected item: @SelectedItem
@code {
string? SelectedItem { get; set; }
void OnSelectionChanged(AccordionSelectionChangedEventArgs args) {
SelectedItem = args.SelectedItems.FirstOrDefault()?.Text;
}
}

See Also