BindValueMode Enum
Lists values that specify when the editor updates its value or text.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public enum BindValueModeMembers
| Name | Description |
|---|---|
OnLostFocus
|
The editor value is updated after the editor loses focus. |
OnInput
|
The editor value is updated whenever a user types. |
OnDelayedInput
|
The editor value is updated with a delay after a user makes changes. |
Related API Members
The following properties accept/return BindValueMode values:
Remarks
An editor updates its Value or Text property after a user changes the input value. The editor’s BindValueMode property specifies when the update happens.
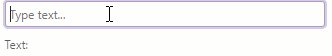
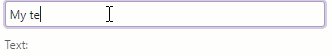
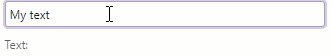
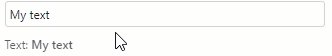
OnLostFocus Mode
The default mode is OnLostFocus. The actual editor value is updated after a user changes the input value and removes focus.

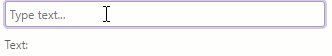
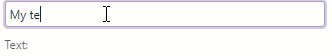
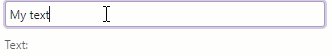
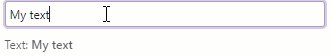
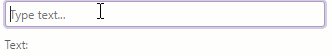
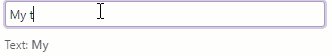
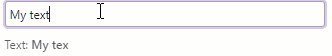
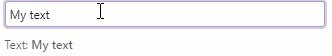
OnInput Mode
Set the editor’s BindValueMode property to OnInput to update the actual editor value each time when the user changes the input value:
<DxTextBox @bind-Text="@TextValue"
BindValueMode="BindValueMode.OnInput" />
@code {
string TextValue { get; set; } = "Test";
}

OnDelayedInput Mode
Set the editor’s BindValueMode property to OnDelayedInput to delay value updates. If a user changes the input value, the editor does not react immediately - it waits for the user to be idle for a certain time (InputDelay). Once the idle interval elapses, the editor applies all accumulated value changes at once.
Use this mode if you want fewer value updates (better client-side performance) and not rely on input focus changes.
The following code snippet shows the Text Box editor that updates its value after a user is idle for 1 second (1,000ms):
<DxTextBox @bind-Text="@TextValue"
BindValueMode="BindValueMode.OnDelayedInput"
InputDelay="1000" />
@code {
string TextValue { get; set; } = "Test";
}