DxSearchBox.BindValueMode Property
Specifies when to update the editor’s text.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(BindValueMode.OnLostFocus)]
[Parameter]
public BindValueMode BindValueMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| BindValueMode | OnLostFocus | A BindValueMode enumeration value. |
Available values:
| Name | Description |
|---|---|
| OnLostFocus | The editor value is updated after the editor loses focus. |
| OnInput | The editor value is updated whenever a user types. |
| OnDelayedInput | The editor value is updated with a delay after a user makes changes. |
Remarks
The Search Box updates its Text property after a user changes the input text. The BindValueMode property allows you to specify when the update happens.
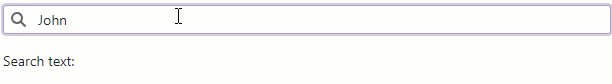
OnLostFocus Mode
The default mode is OnLostFocus. The actual editor text is updated after a user changes the input text and removes focus.

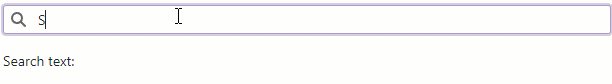
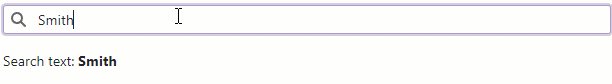
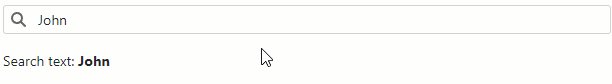
OnInput Mode
Set the editor’s BindValueMode property to OnInput to update the actual editor text each time when the user changes the input text:
<DxSearchBox @bind-Text="@Value"
BindValueMode="BindValueMode.OnInput"
aria-label="Search" />
<p class="cw-320 mt-3">
Search text: <b>@Value</b>
</p>
@code {
string Value { get; set; }
}

OnDelayedInput Mode
Set the editor’s BindValueMode property to OnDelayedInput to delay text updates. If a user changes the search text, the editor does not react immediately - it waits for the user to be idle for a certain time (InputDelay). Once the idle interval elapses, the editor applies all accumulated text changes.
Use this mode if you want fewer text updates (better client-side performance) and not rely on input focus changes.
The following code snippet shows the Search Box that updates its text after a user is idle for 1 second (1,000ms):
<DxSearchBox @bind-Text="@Value"
BindValueMode="BindValueMode.OnDelayedInput"
InputDelay="1000"
aria-label="Search" />
<p class="cw-320 mt-3">
Search text: <b>@Value</b>
</p>
@code {
string Value { get; set; }
}