DxListEditorBase<TData, TValue>.DataAsync Property
Specifies an asynchronous function that returns data for a list editor (ComboBox, List Box, TagBox).
Namespace: DevExpress.Blazor.Base
Assembly:
DevExpress.Blazor.v25.2.dll
NuGet Package:
DevExpress.Blazor
Declaration
[Parameter]
public Func<CancellationToken, Task<IEnumerable<TData>>> DataAsync { get; set; }
Property Value
Use the DataAsync property to bind list editors (ComboBox, List Box, TagBox) to a strongly typed collection that is loaded asynchronously (for instance, from an HTTP request). This property allows you to prevent the page with the List Box from excessive re-rendering.
This property specifies an asynchronous function that returns a Task<IEnumerable<T>> object and accepts a CancellationToken object as a parameter. An exception occurs if you declare the function with an incorrect signature.
Note
Use the Data property if a strongly typed collection is loaded synchronously. Use the CustomData property if your data is stored on a remote service and is loaded through a Web API.
Strongly Typed Collection
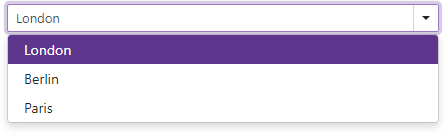
ComboBox
@using System.Threading;
@using System.Threading.Tasks;
<DxComboBox DataAsync="@GetDataAsync"
@bind-Value="@Value">
</DxComboBox>
@code {
IEnumerable<string> Cities = new List<string>() {
"London",
"Berlin",
"Paris",
};
string Value { get; set; }
public Task<IEnumerable<string>> GetDataAsync(CancellationToken ct = default) {
return Task.FromResult(Cities);
}
}

List Box
@using System.Threading;
@using System.Threading.Tasks;
<DxListBox DataAsync="@GetDataAsync"
@bind-Value="@Value">
</DxListBox>
@code {
IEnumerable<string> Cities = new List<string>() {
"London",
"Berlin",
"Paris",
};
string Value { get; set; }
public Task<IEnumerable<string>> GetDataAsync(CancellationToken ct = default) {
return Task.FromResult(Cities);
}
}

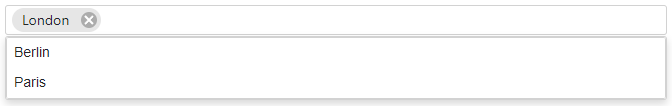
TagBox
@using System.Threading;
@using System.Threading.Tasks;
<DxTagBox DataAsync="@GetDataAsync"
@bind-Values="@Values">
</DxTagBox>
@code {
IEnumerable<string> Cities = new List<string>() {
"London",
"Berlin",
"Paris",
};
IEnumerable<string> Values { get; set; }
public Task<IEnumerable<string>> GetDataAsync(CancellationToken ct = default) {
return Task.FromResult(Cities);
}
}

Custom Object Collection
If you bind a list editor to a data collection that stores custom objects (IEnumerable<CustomType>), override the object’s Equals and GetHashCode() methods. You also need to set the TextFieldName property.
Refer to the following topics for additional information:
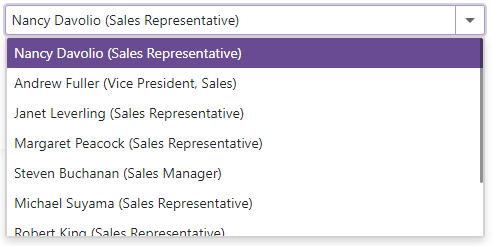
ComboBox
@using BlazorApp.Data
<DxComboBox DataAsync="@Staff.GetDataAsync"
@bind-Value="@SelectedPerson"
TextFieldName="@nameof(Person.Text)"
AllowUserInput="true">
</DxComboBox>
@code {
Person SelectedPerson { get; set; } = Staff.DataSource[0];
}
namespace BlazorApp.Data {
public class Person {
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public Department Department { get; set; }
public string Text => $"{FirstName} {LastName} ({Department} Dept.)";
}
public enum Department { Motors, Electronics, Software }
public override bool Equals(object obj) {
if (obj is Person typedObj) {
return (this.Id == typedObj.Id) && (this.FirstName == typedObj.FirstName) && (this.LastName == typedObj.LastName)
&& (this.Department == typedObj.Department);
}
return base.Equals(obj);
}
}
using System.Collections.Generic;
using System.Linq;
using System.Threading;
using System.Threading.Tasks;
namespace BlazorApp.Data {
public static class Staff {
public static Task<IEnumerable<Person>> GetDataAsync(CancellationToken ct = default) {
var dataSource = new List<Person>(){
new Person() { Id= 0 , FirstName="John", LastName="Heart", Department=Department.Electronics },
new Person() { Id= 1 , FirstName="Samantha", LastName="Bright", Department=Department.Motors },
new Person() { Id= 2 , FirstName="Arthur", LastName="Miller", Department=Department.Software },
new Person() { Id= 3 , FirstName="Robert", LastName="Reagan", Department=Department.Electronics },
new Person() { Id= 4 , FirstName="Greta", LastName="Sims", Department=Department.Motors },
new Person() { Id= 5 , FirstName="Brett", LastName="Wade", Department=Department.Software },
new Person() { Id= 6 , FirstName="Sandra", LastName="Johnson", Department=Department.Electronics },
new Person() { Id= 7 , FirstName="Edward", LastName="Holmes", Department=Department.Motors },
new Person() { Id= 8 , FirstName="Barbara", LastName="Banks", Department=Department.Software },
new Person() { Id= 9 , FirstName="Kevin", LastName="Carter", Department=Department.Electronics },
new Person() { Id= 10, FirstName="Cynthia", LastName="Stanwick", Department=Department.Motors },
new Person() { Id= 11, FirstName="Sam", LastName="Hill", Department=Department.Electronics }};
return Task.FromResult(dataSource.AsEnumerable());
}
}
}

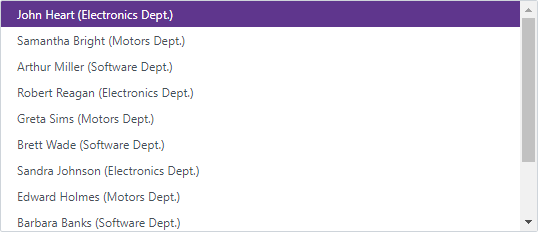
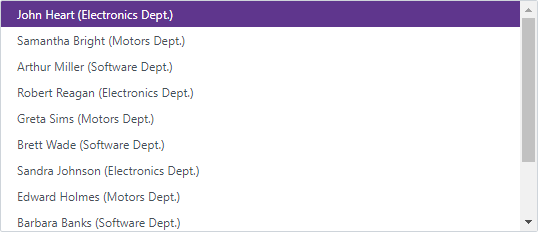
List Box
@using BlazorApp.Data
<DxListBox DataAsync="@Staff.GetDataAsync"
@bind-Values="@Values"
TextFieldName="@nameof(Person.Text)">
</DxListBox>
@code {
IEnumerable<Person> Values { get; set; } = Staff.DataSource.Take(2);
}
namespace BlazorApp.Data {
public class Person {
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public Department Department { get; set; }
public string Text => $"{FirstName} {LastName} ({Department} Dept.)";
}
public enum Department { Motors, Electronics, Software }
public override bool Equals(object obj) {
if (obj is Person typedObj) {
return (this.Id == typedObj.Id) && (this.FirstName == typedObj.FirstName) && (this.LastName == typedObj.LastName)
&& (this.Department == typedObj.Department);
}
return base.Equals(obj);
}
public override int GetHashCode() {
return HashCode.Combine(Id, FirstName, LastName);
}
}
using System.Collections.Generic;
using System.Linq;
using System.Threading;
using System.Threading.Tasks;
namespace BlazorApp.Data {
public static class Staff {
public static Task<IEnumerable<Person>> GetDataAsync(CancellationToken ct = default) {
var dataSource = new List<Person>(){
new Person() { Id= 0 , FirstName="John", LastName="Heart", Department=Department.Electronics },
new Person() { Id= 1 , FirstName="Samantha", LastName="Bright", Department=Department.Motors },
new Person() { Id= 2 , FirstName="Arthur", LastName="Miller", Department=Department.Software },
new Person() { Id= 3 , FirstName="Robert", LastName="Reagan", Department=Department.Electronics },
new Person() { Id= 4 , FirstName="Greta", LastName="Sims", Department=Department.Motors },
new Person() { Id= 5 , FirstName="Brett", LastName="Wade", Department=Department.Software },
new Person() { Id= 6 , FirstName="Sandra", LastName="Johnson", Department=Department.Electronics },
new Person() { Id= 7 , FirstName="Edward", LastName="Holmes", Department=Department.Motors },
new Person() { Id= 8 , FirstName="Barbara", LastName="Banks", Department=Department.Software },
new Person() { Id= 9 , FirstName="Kevin", LastName="Carter", Department=Department.Electronics },
new Person() { Id= 10, FirstName="Cynthia", LastName="Stanwick", Department=Department.Motors },
new Person() { Id= 11, FirstName="Sam", LastName="Hill", Department=Department.Electronics }};
return Task.FromResult(dataSource.AsEnumerable());
}
}
}

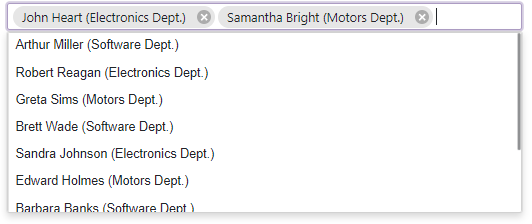
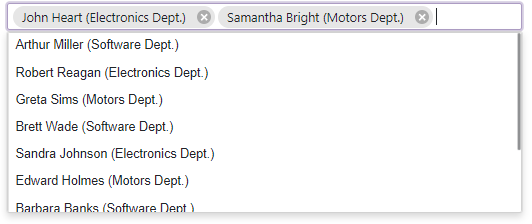
TagBox
@using BlazorApp.Data
<DxTagBox DataAsync="@Staff.GetDataAsync"
@bind-Values="@SelectedStaff"
TextFieldName="@nameof(Person.Text)">
</DxTagBox>
@code {
IEnumerable<Person> SelectedStaff { get; set; } = new List<Person>() { Staff.DataSource[0] };
}
namespace BlazorApp.Data {
public class Person {
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public Department Department { get; set; }
public string Text => $"{FirstName} {LastName} ({Department} Dept.)";
}
public enum Department { Motors, Electronics, Software }
public override bool Equals(object obj) {
if (obj is Person typedObj) {
return (this.Id == typedObj.Id) && (this.FirstName == typedObj.FirstName) && (this.LastName == typedObj.LastName)
&& (this.Department == typedObj.Department);
}
return base.Equals(obj);
}
}
using System.Collections.Generic;
using System.Linq;
using System.Threading;
using System.Threading.Tasks;
namespace BlazorApp.Data {
public static class Staff {
public static Task<IEnumerable<Person>> GetDataAsync(CancellationToken ct = default) {
var dataSource = new List<Person>(){
new Person() { Id= 0 , FirstName="John", LastName="Heart", Department=Department.Electronics },
new Person() { Id= 1 , FirstName="Samantha", LastName="Bright", Department=Department.Motors },
new Person() { Id= 2 , FirstName="Arthur", LastName="Miller", Department=Department.Software },
new Person() { Id= 3 , FirstName="Robert", LastName="Reagan", Department=Department.Electronics },
new Person() { Id= 4 , FirstName="Greta", LastName="Sims", Department=Department.Motors },
new Person() { Id= 5 , FirstName="Brett", LastName="Wade", Department=Department.Software },
new Person() { Id= 6 , FirstName="Sandra", LastName="Johnson", Department=Department.Electronics },
new Person() { Id= 7 , FirstName="Edward", LastName="Holmes", Department=Department.Motors },
new Person() { Id= 8 , FirstName="Barbara", LastName="Banks", Department=Department.Software },
new Person() { Id= 9 , FirstName="Kevin", LastName="Carter", Department=Department.Electronics },
new Person() { Id= 10, FirstName="Cynthia", LastName="Stanwick", Department=Department.Motors },
new Person() { Id= 11, FirstName="Sam", LastName="Hill", Department=Department.Electronics }};
return Task.FromResult(dataSource.AsEnumerable());
}
}
}

Implements
DevExpress.Blazor.IListEditorBase<TData, TValue>.DataAsync
See Also