DxEditorBase.Attributes Property
Specifies a collection of standard HTML attributes applied to the component.
Namespace: DevExpress.Blazor.Base
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter(CaptureUnmatchedValues = true)]
public IReadOnlyDictionary<string, object> Attributes { get; set; }Property Value
| Type | Description |
|---|---|
| IReadOnlyDictionary<String, Object> | A collection of attributes. |
Remarks
To apply a standard HTML attribute to the component, specify the attribute’s name and its value among component properties in the markup. If the specified name does not match an existing component property name, the component passes the specified value to the Attributes collection.
You can use the Attributes collection to add component attributes at runtime.
If you specify CSS classes with both the CssClass property and the class attribute, the component combines them in the rendered HTML element.
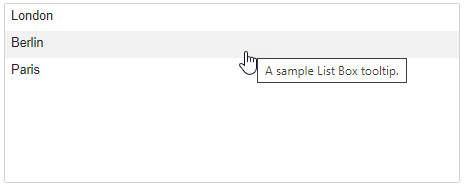
The following code sets a custom value to the List Box’s title attribute at design time and runtime.
<DxListBox
Data="@Cities"
@bind-Values="@Values"
title="A sample List Box tooltip.">
</DxListBox>
@code {
IEnumerable<string> Cities = new List<string>() {
"London",
"Berlin",
"Paris",
};