DxListEditorBase<TData, TValue>.DisabledFieldName Property
Specifies the Boolean field that defines disabled states of component items.
Namespace: DevExpress.Blazor.Base
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue("")]
[Parameter]
public string DisabledFieldName { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| String | String.Empty | The name of a data source field. |
Remarks
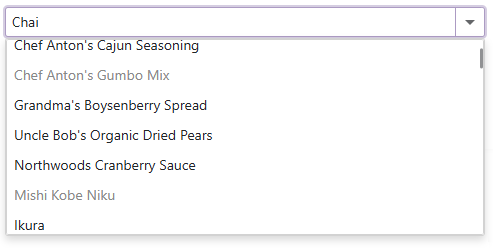
You can disable individual items in list editors (ComboBox, List Box, TagBox). These items are grayed out and users can not select them. To disable items, set the DisabledFieldName property. This property specifies a Boolean field that stores each item’s enabled or disabled state.
Note
Disabled items can improve component usability, but cannot replace adequate security measures. Users may still be able to select disabled items on the client side, so you should implement appropriate security checks in your code.
@inject NwindDataService NwindDataService
<DxComboBox Data="@Products"
@bind-Value="@SelectedProduct"
NullText="Select a product without discount..."
TextFieldName="@(nameof(Product.ProductName))"
DisabledFieldName="@(nameof(Product.Discontinued))">
</DxComboBox>
@code {
IEnumerable<Product> Products { get; set; }
Product SelectedProduct { get; set; }
protected override async Task OnInitializedAsync() {
Products = await NwindDataService.GetProductsAsync();
SelectedProduct = Products.FirstOrDefault();
}
}