DxDropDownListEditorBase<TData, TValue>.EditFormat Property
Specifies the pattern used to format the editor’s value.
Namespace: DevExpress.Blazor.Base
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(null)]
[Parameter]
public string EditFormat { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| String | null | The format pattern. |
Remarks
Use the EditFormat property to format an editor’s value when the editor is focused. This property allows you to format text of the items displayed in standard (one-column) and multi-column editor.
Note
To format the ComboBox’s display value when the editor is not focused, use the DisplayFormat property. If you do not specify the DisplayFormat property, the EditFormat also applies to the editor value when the editor is not focused.
Format a One-Column ComboBox
The following code snippet applies the following formats to the ComboBox editor:
- The currency format to numeric display values.
- The fixed-point format to numeric edit values.
<DxComboBox Data="@Prices"
@bind-Value="@CurrentPrice"
EditFormat="F"
DisplayFormat="C">
</DxComboBox>
@code {
IEnumerable<string> Prices = new List<string>() {
"20.5",
"25",
"50",
};
string CurrentPrice { get; set; }
}
Format a Multi-Column ComboBox
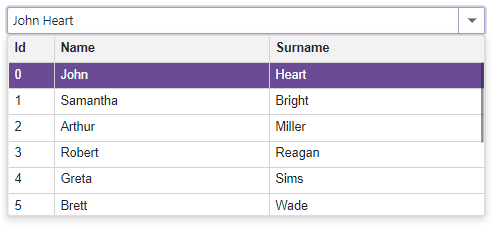
The following code snippet adds three columns to a ComboBox and applies the {1} {2} format to the component’s edit values. This format specifies that the editor value includes values of the Name (VisibleIndex = 1) and Surname (VisibleIndex = 2) columns.
<DxComboBox Data="@Staff.DataSource"
@bind-Value="@SelectedPerson"
EditFormat ="{1} {2}">
<Columns>
<DxListEditorColumn FieldName="Id" Width="50px" />
<DxListEditorColumn FieldName="FirstName" Caption="Name"/>
<DxListEditorColumn FieldName="LastName" Caption="Surname"/>
</Columns>
</DxComboBox>
@code {
Person SelectedPerson { get; set; } = Staff.DataSource[0];
}

Format a Multi-Column TagBox
The following code snippet adds three columns to a TagBox and applies the {1} {2} format to the component’s tag values. This format specifies that the tag text should include values of the Name (VisibleIndex = 1) and Surname (VisibleIndex = 2) columns.
<DxTagBox Data="@Staff.DataSource"
@bind-Values="@SelectedStaff"
EditFormat="{1} {2}">
<DxListEditorColumn FieldName="Id" Width="50px" />
<DxListEditorColumn FieldName="FirstName" Caption="Name"/>
<DxListEditorColumn FieldName="LastName" Caption="Surname"/>
</DxTagBox>
@code {
IEnumerable<Person> SelectedStaff { get; set; } = new List<Person>() { Staff.DataSource[0] };
}

If the EditFormat property’s value is not specified, the TextFieldName property specifies an editor’s tag text.
Format ComboBox Bound to a Custom-Type Collection
If you bind the ComboBox to a custom-type collection, you set the TextFieldName property. This property specifies the custom object’s field name that returns strings for the ComboBox’s drop-down window. The EditFormat is applied to these field values.
If the TextFieldName property is not specified, the ComboBox component searches for a Text field in the data source and uses this field as a text field. Otherwise, ComboBox populates its items with the CustomType.ToString() values. In these cases, the EditFormat is applied to these values.
<DxComboBox Data="@Data"
@bind-Value="@CurrentID"
EditFormat="d"
TextFieldName="@nameof(Model.DateTimeValue)"
ValueFieldName="@nameof(Model.ID)">
</DxComboBox>
@code {
public class Model {
public DateTime DateTimeValue { get; set; }
public int ID { get; set; }
}
int CurrentID { get; set; }
List<Model> Data;
protected override void OnInitialized() {
Data = new() {
new() { DateTimeValue = DateTime.Today.AddDays(-1), ID = 0 },
new() { DateTimeValue = DateTime.Today, ID = 1 },
new() { DateTimeValue = DateTime.Today.AddDays(1), ID = 2 },
new() { DateTimeValue = DateTime.Today.AddDays(2), ID = 3 }
};
}
}
