DxListEditorBase<TData, TValue>.CustomData Property
Specifies an asynchronous function that loads a list editor’s data based on the specified load options.
Namespace: DevExpress.Blazor.Base
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public Func<DataSourceLoadOptionsBase, CancellationToken, Task<LoadResult>> CustomData { get; set; }Property Value
| Type | Description |
|---|---|
| Func<DevExtreme.AspNet.Data.DataSourceLoadOptionsBase, CancellationToken, Task<DevExtreme.AspNet.Data.ResponseModel.LoadResult>> | A delegate that implements data load logic. |
Remarks
To bind a list editor (ComboBox, List Box, TagBox) to data that is stored on a remote service and is loaded through a Web API, assign the data type to the component’s T parameter and use the CustomData property to implement data load logic. This property specifies an asynchronous function that accepts two parameters:
- The DataSourceLoadOptionsBase object, which reflects the current List Box state.
- The CancellationToken object, which propagates a cancellation notification.
In this function, you can use the ConvertToGetRequestUri and ConvertToHttpContent extension methods to generate HTTP requests with parameters based on data load options. The function should return a Task<LoadResult> object.
When the CustomData property is combined with virtual list render mode, the list editor requests data in small chunks as the user scrolls the list. This causes the function assigned to CustomData to be invoked whenever scrolling requires new data items.
Virtual render mode renders only rows visible within the list editor’s viewport and includes a buffer of rows above and below to ensure smooth scrolling. If the total number of list items is less than or equal to the number of visible rows plus the buffer size, the entire list is always rendered. Since all items are already loaded, the function assigned to the CustomData property will not be invoked during scrolling.
Implement a Controller
On a remote service, implement an API controller and create action methods that use the DevExtreme.AspNet.Data library’s DataSourceLoader class to create a LoadResult object based on load options. If you pass a DataSourceLoadOptions class instance as an argument in controller actions, add a reference to the DevExtreme.AspNet.Mvc namespace from the DevExtreme.AspNet.Core NuGet package.
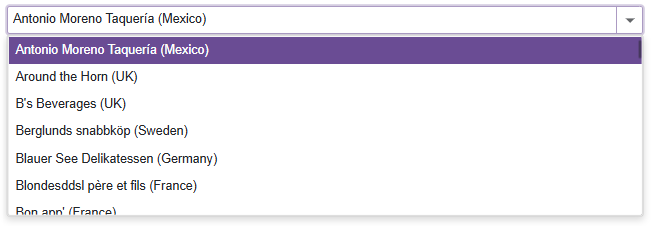
ComboBox
@using CustomData.Data
@using DevExtreme.AspNet.Data
@using DevExtreme.AspNet.Data.ResponseModel
@using System.Threading
@using System.Threading.Tasks
@using System.Net.Http
@using System.Text.Json
<DxComboBox TData=WebApiLookup
TValue=System.String
CustomData="@LoadCustomData"
@bind-Value="@Value"
TextFieldName="Text" >
</DxComboBox>
@code {
string Value { get; set; }
[Inject] protected HttpClient Client { get; set; }
protected Task<LoadResult> LoadCustomData(DataSourceLoadOptionsBase options, CancellationToken cancellationToken) {
return CustomDataHelper.LoadCustomData(Client, options, cancellationToken);
}
}

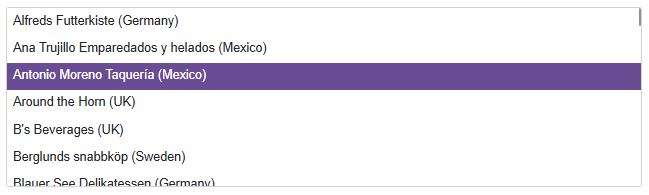
List Box
@using CustomData.Data
@using DevExtreme.AspNet.Data
@using DevExtreme.AspNet.Data.ResponseModel
@using System.Threading
@using System.Threading.Tasks
@using System.Net.Http
@using System.Text.Json
<DxListBox TData="@(WebApiLookup)"
TValue="string"
CustomData="@LoadCustomData"
TextFieldName="Text" >
</DxListBox>
@code {
[Inject] protected HttpClient Client { get; set; }
protected Task<LoadResult> LoadCustomData(DataSourceLoadOptionsBase options, CancellationToken cancellationToken) {
return CustomDataHelper.LoadCustomData(Client, options, cancellationToken);
}
}

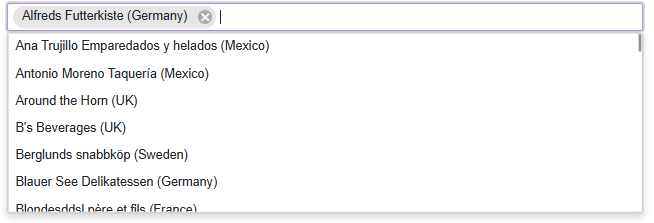
TagBox
@using CustomData.Data
@using DevExtreme.AspNet.Data
@using DevExtreme.AspNet.Data.ResponseModel
@using System.Threading
@using System.Threading.Tasks
@using System.Net.Http
@using System.Text.Json
<DxTagBox TData="@WebApiLookup"
TValue="string"
CustomData="@LoadCustomData"
TextFieldName="Text" >
</DxTagBox>
@code {
string Value { get; set; }
[Inject] protected HttpClient Client { get; set; }
protected Task<LoadResult> LoadCustomData(DataSourceLoadOptionsBase options, CancellationToken cancellationToken) {
return CustomDataHelper.LoadCustomData(Client, options, cancellationToken);
}
}