DxDropDownListEditorBase<TData, TValue>.ClearButtonDisplayMode Property
Specifies whether the editor displays the Clear button when it is not empty.
Namespace: DevExpress.Blazor.Base
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(DataEditorClearButtonDisplayMode.Never)]
[Parameter]
public DataEditorClearButtonDisplayMode ClearButtonDisplayMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| DataEditorClearButtonDisplayMode | Never | A DataEditorClearButtonDisplayMode enumeration value. |
Available values:
| Name | Description |
|---|---|
| Auto | The clear button is visible when an editor is not empty. This mode requires that the editor’s data type is nullable. |
| Never | The clear button is not visible. |
Remarks
The Clear button clears the editor’s value (sets it to NULL). To display this button in a non-empty editor, set the ClearButtonDisplayMode property to DataEditorClearButtonDisplayMode.Auto. This mode also requires that the editor’s data type is nullable.
ComboBox Example
<DxComboBox NullText="Select a country..."
Data="@CountryData.Countries"
@bind-Value="@CurrentCountry"
TextFieldName="@nameof(Country.CountryName)"
ClearButtonDisplayMode="DataEditorClearButtonDisplayMode.Auto">
</DxComboBox>
@code {
Country CurrentCountry { get; set; } = CountryData.Countries[1];
}

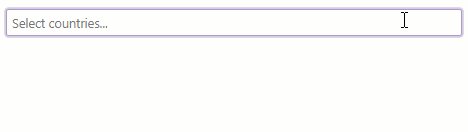
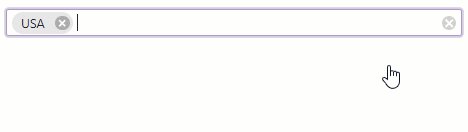
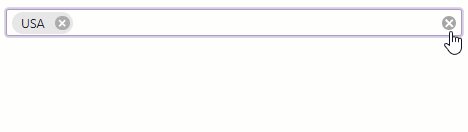
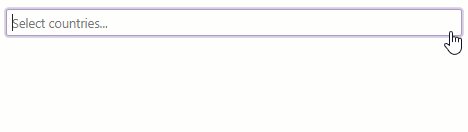
TagBox Example
The following code snippet adds the Clear button to the TagBox. When users clear the editor’s value, the TagBox displays the NullText string (if specified).
<DxTagBox NullText="Select countries..."
Data="@CountryData.Countries"
@bind-Values="@SelectedCountries"
TextFieldName="@nameof(Country.CountryName)"
ClearButtonDisplayMode="DataEditorClearButtonDisplayMode.Auto">
</DxTagBox>
@code {
IEnumerable<Country> SelectedCountries { get; set; }
}