DxRangeSelectorChart.Palette Property
Specifies the color scheme for DxRangeSelectorChart series.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public string[] Palette { get; set; }Property Value
| Type | Description |
|---|---|
| String[] | An array of colors. |
Remarks
The <DxRangeSelector> component allows you to create a custom palette for DxRangeSelectorChart series. To apply a palette, assign it to the Palette property.
The Palette property accepts the following formats:
- Longhand and shorthand hexadecimal color values:
#ffff00,#ff0. - RGB and RGBA color codes:
rgb(255, 0, 0),rgba(0, 230, 0, 0.3). - HTML color name (case-insensitive):
red,DarkGreen.
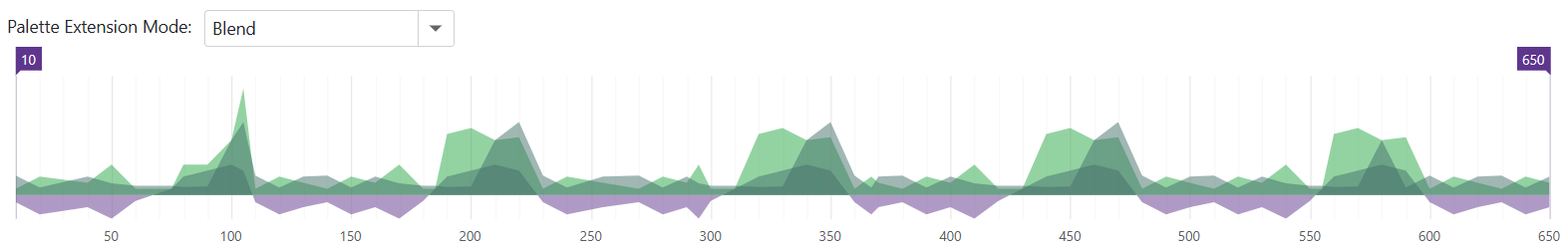
When the number of series exceeds the number of palette colors, you can use the PaletteExtensionMode property to specify how to extend the palette.
The following code snippet applies a custom palette to DxRangeSelectorChart series and changes the palette’s extension mode:

@using System.Linq.Expressions
<label>Palette Extension Mode:</label>
<DxComboBox Data="Enum.GetValues<ChartPaletteExtensionMode>()"
@bind-Value="@ExtensionMode" />
<DxRangeSelector Width="100%"
Data="@Data"
ValueChangeMode="RangeSelectorValueChangeMode.OnHandleMove">
<DxRangeSelectorChart Palette="@Palette"
PaletteExtensionMode="@ExtensionMode">
@CreateChartAreaSeries(s => s.Y1)
@CreateChartAreaSeries(s => s.Y2)
@CreateChartAreaSeries(s => s.Y3)
</DxRangeSelectorChart>
<DxRangeSelectorScale TickInterval="50" />
</DxRangeSelector>
@code {
ChartPaletteExtensionMode ExtensionMode { get; set; } = ChartPaletteExtensionMode.Alternate;
string[] Palette => new string[] { "#5f368d", "#28a745" };
IEnumerable<RangePoint> Data = Enumerable.Empty<RangePoint>();
protected override void OnInitialized() {
Data = GenerateData();
}
private RenderFragment CreateChartAreaSeries(Expression<Func<RangePoint, double>> valueField) =>
@<DxChartAreaSeries ArgumentField="@(s => s.Arg)"
ValueField="@(valueField)">
</DxChartAreaSeries>
;
}
See Also