DxMapRoute.Color Property
Specifies the color of the route line.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.2.dll
NuGet Package: DevExpress.Blazor
#Declaration
[DefaultValue("")]
[Parameter]
public string Color { get; set; }#Property Value
| Type | Default | Description |
|---|---|---|
| String | String. |
The route’s color. |
#Remarks
The Color property accepts the following formats:
- Longhand and shorthand hexadecimal color values:
#ffff00,#ff0. - RGB and RGBA color codes:
rgb(255, 0, 0),rgba(0, 230, 0, 0.3). - HTML color name (case-insensitive):
red,DarkGreen.
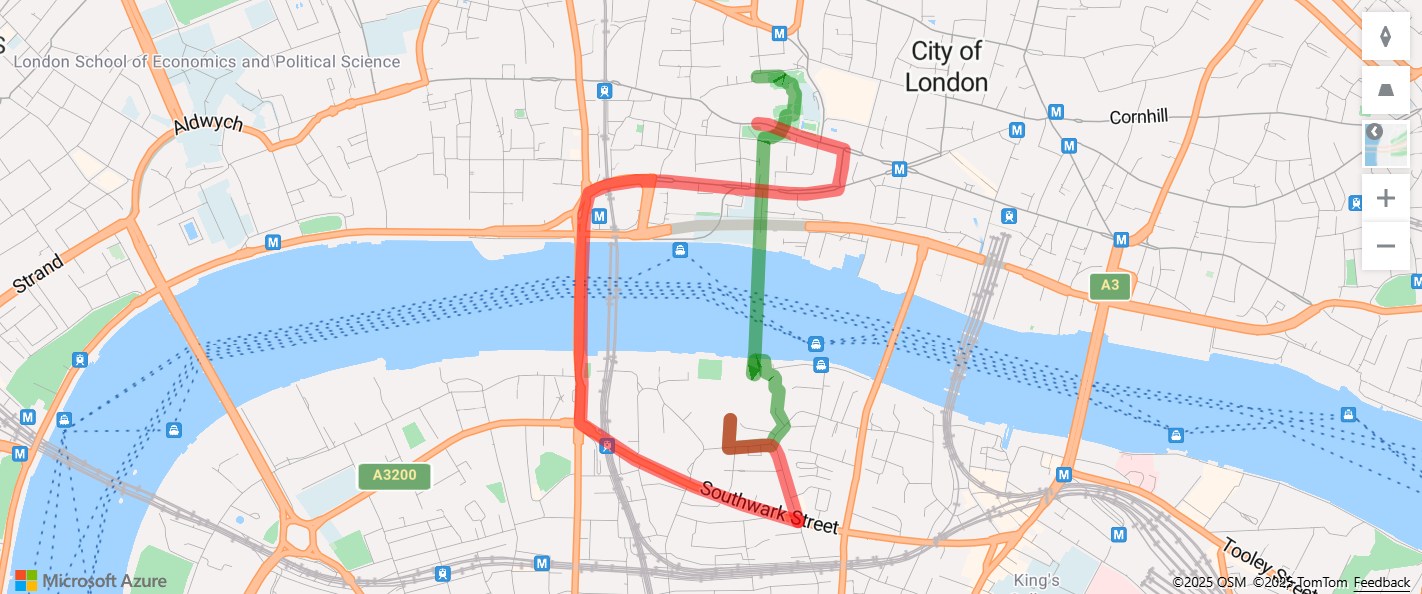
<DxMap Zoom="14"
Provider="MapProvider.Azure"
Width="950px"
Height="400px"
ControlsVisible="true" >
<DxMapApiKeys Azure="@MapApiKeyProvider.GetAzureProviderKey()" />
<DxMapRoutes>
<DxMapRoute Color="green" Weight="9" Mode="MapRouteMode.Walking" >
<DxMapRouteLocations>
<DxMapRouteLocation GeoPosition="St. Paul's Cathedral,London" />
<DxMapRouteLocation GeoPosition="Tate Modern,London" />
</DxMapRouteLocations>
</DxMapRoute>
<DxMapRoute Color="red" Weight="9" Mode="MapRouteMode.Driving" >
<DxMapRouteLocations>
<DxMapRouteLocation GeoPosition="St. Paul's Cathedral,London" />
<DxMapRouteLocation GeoPosition="Tate Modern,London" />
</DxMapRouteLocations>
</DxMapRoute>
</DxMapRoutes>
</DxMap>