DxCarousel.SlideShowStateChanged Event
Fires when the SlideShowState property value changes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<bool> SlideShowStateChanged { get; set; }Parameters
| Type | Description |
|---|---|
| Boolean | A new value of the SlideShowState property. |
Remarks
Set the SlideShowEnabled property to true to enable the slide show functionality in a <DxCarousel> component. Use the SlideShowState property to specify the current slide show state. To respond to state changes, handle the SlideShowStateChanged event. This event is handled automatically when you use two-way data binding for the SlideShowState property (@bind-SlideShowState).
Example
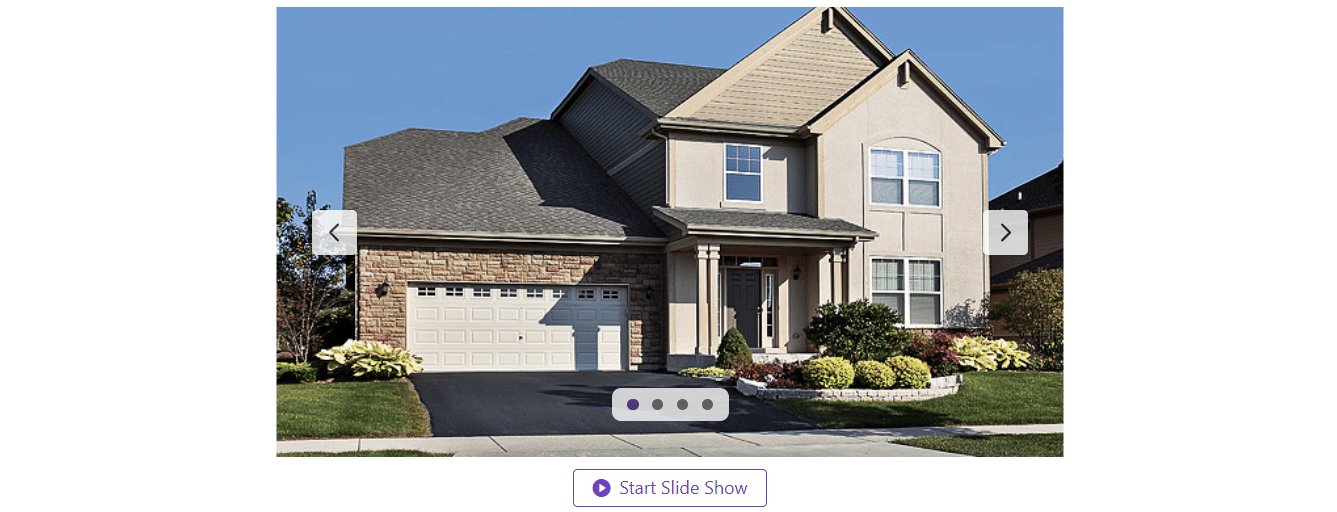
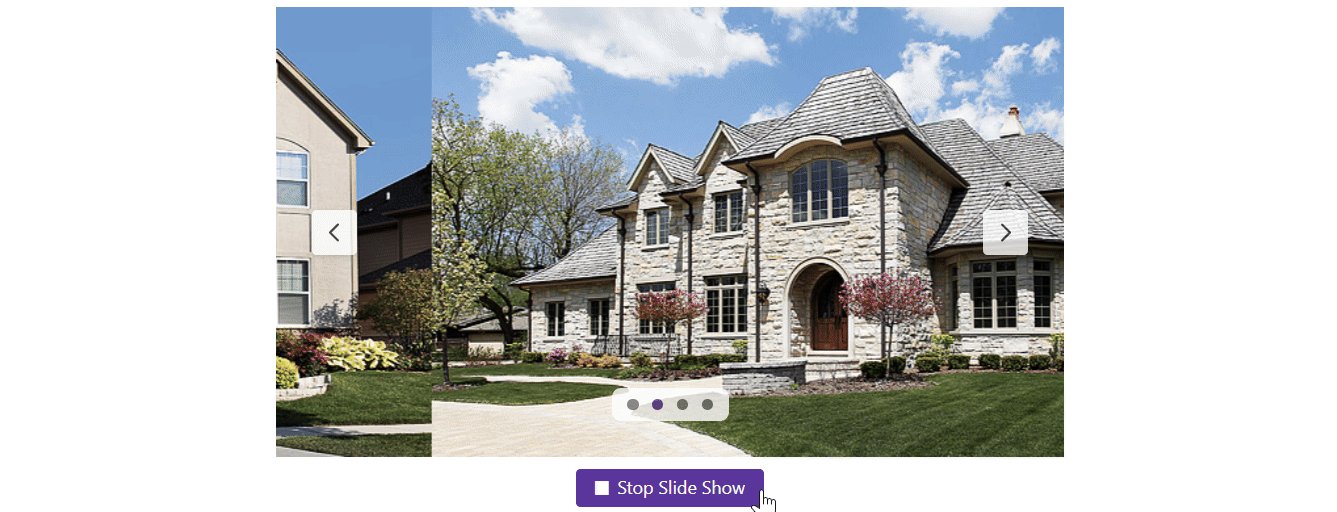
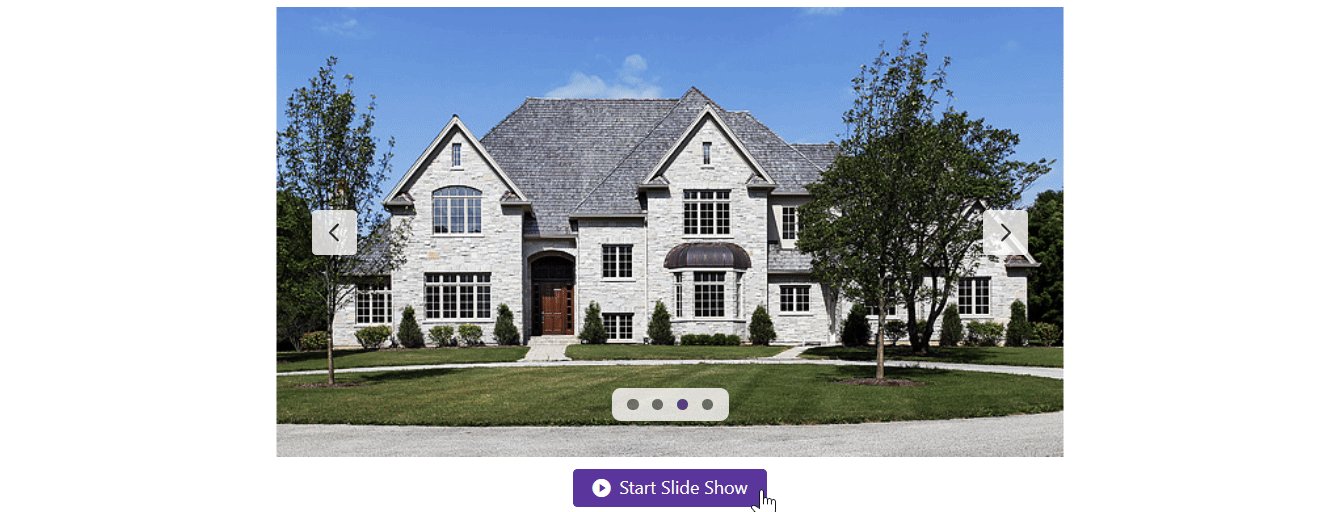
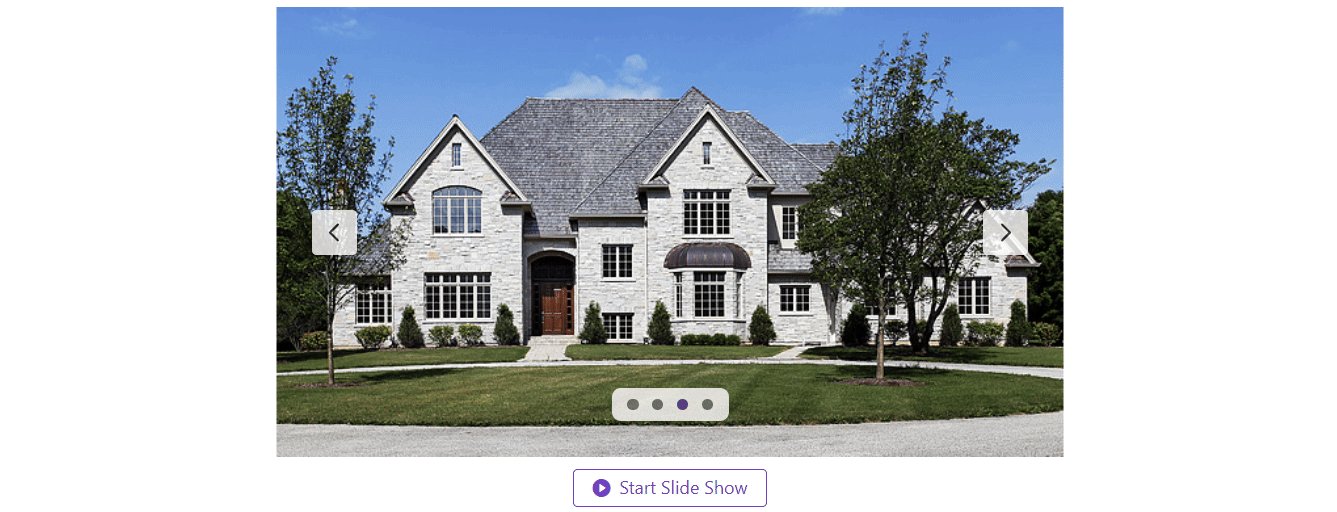
The following code snippet obtains the current slide show state and changes it on a custom button click:

<DxCarousel Width="700px"
Height="400px"
Data="@GetCarouselData()"
LoopNavigationEnabled="true"
ImageSizeMode="CarouselImageSizeMode.FillAndCrop"
SlideShowEnabled="true"
@bind-SlideShowState="@IsRunning"
SlideShowDelay="1500"
SizeMode="SizeMode.Large" />
<DxButton Text="@GetButtonText()"
RenderStyle="ButtonRenderStyle.Primary"
RenderStyleMode="ButtonRenderStyleMode.Outline"
IconCssClass="@GetIconCssClass()"
Click="SlideShowControl"
SizeMode="SizeMode.Large" />
@code {
bool IsRunning { get; set; } = true;
string GetIconCssClass() {
return IsRunning ? "oi oi-media-stop" : "oi oi-play-circle";
}
string GetButtonText() {
return IsRunning ? "Stop Slide Show" : "Start Slide Show";
}
void SlideShowControl(MouseEventArgs args) {
IsRunning = !IsRunning;
}
}
See Also