DxChartStockSeries<T, TArgument, TValue> Class
Defines a stock bar series.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public class DxChartStockSeries<T, TArgument, TValue> :
DxChartFinancialSeriesBase<T, TArgument, TValue>Type Parameters
| Name | Description |
|---|---|
| T | The type of data. |
| TArgument | The type of arguments. |
| TValue | The type of values. |
Remarks
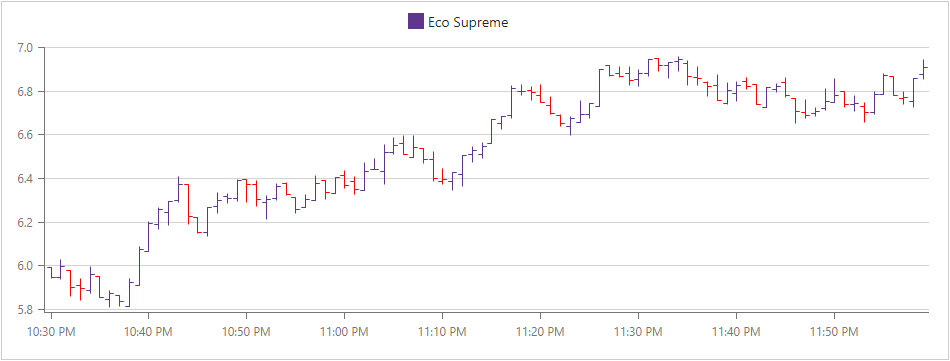
Use a stock series to display the Open-High-Low-Close price data. A set of values with the same associated argument is aggregated into one point. The first value in the set is considered to be Open Value, the last value is Close Value, maximum and minimum values define High and Low values.
Each stock series point is displayed as a vertical line with two tick marks. The vertical line’s bottom and top values define the high and low prices. The left and right tick marks define the open and close prices.
The DxChart component compares each point in a financial series to the previous point. You can use the DxChartFinancialReduction object to highlight points where values decreases.

<DxChart Data="@StockData">
<DxChartLegend Position="RelativePosition.Outside" />
<DxChartStockSeries ValueField="@((BargainDataPoint i) => i.Price)"
ArgumentField="@(i => new DateTime(i.DateTimeStamp.Year,
i.DateTimeStamp.Month, i.DateTimeStamp.Day,
i.DateTimeStamp.Hour, i.DateTimeStamp.Minute, 0) )"
Name="Eco Supreme" />
<DxChartTooltip>
@context.GetFinancialPoint().Render((financialPoint) =>
@<div class="p-3">
<p>Open: <span>@($"{financialPoint.OpenValue: 0.00}")</span></p>
<p>Close: <span>@($"{financialPoint.CloseValue: 0.00}")</span></p>
<p>High: <span>@($"{financialPoint.HighValue: 0.00}") </span></p>
<p>Low: <span>@($"{financialPoint.LowValue: 0.00}") </span></p>
</div>
)
</DxChartTooltip>
</DxChart>