ChartEventPanKey Enum
Lists values that specify the key that allows users to pan the chart when the AllowDragToZoom property is enabled.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public enum ChartEventPanKeyMembers
| Name | Description |
|---|---|
Alt
|
The Alt key. |
Ctrl
|
The Ctrl key. |
Meta
|
The Meta key (the Windows key for Windows OS; the Cmd key for Mac OS). |
Shift
|
The Shift key. |
Related API Members
The following properties accept/return ChartEventPanKey values:
Remarks
When the AllowDragToZoom property is set to true, users can not pan the chart with the mouse. To enable panning, users should press the key specified by the PanKey property.
The following example zooms the selected area and pans the chart when the Shift key is pressed:
<DxChart Data="@DataSource"
Width="100%">
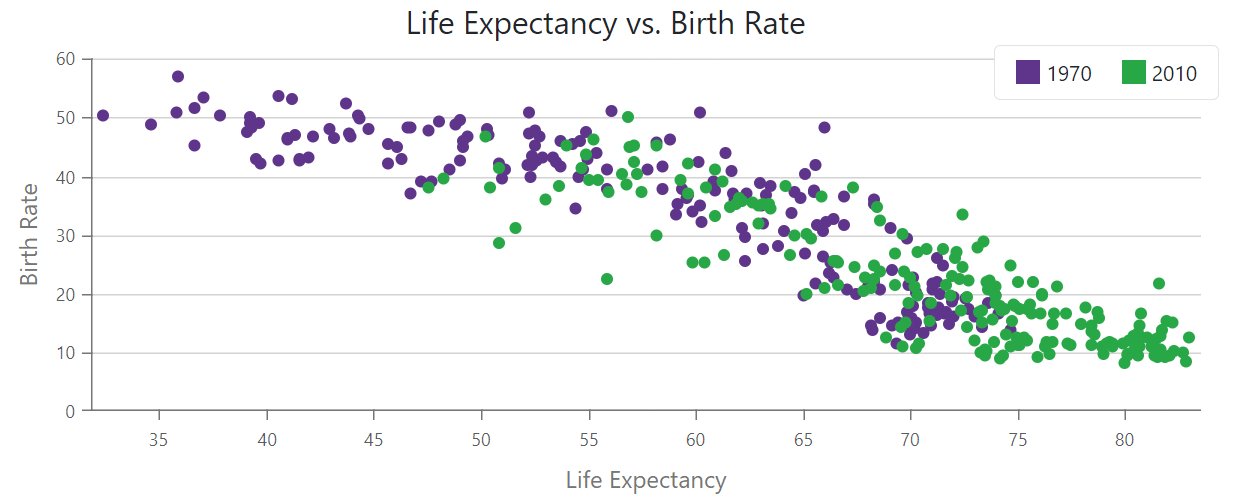
<DxChartTitle Text="Life Expectancy vs. Birth Rate" />
<DxChartLegend Position="RelativePosition.Inside"
VerticalAlignment="VerticalEdge.Top"
HorizontalAlignment="HorizontalAlignment.Right" />
<DxChartScatterSeries ArgumentField="@((BirthLife i) => i.LifeExp)"
ValueField="@((BirthLife i) => i.BirthRate)"
Filter="@((BirthLife i) => i.Year == 1970)"
Name="1970">
<DxChartSeriesPoint Size="8" />
</DxChartScatterSeries>
<DxChartScatterSeries ArgumentField="@((BirthLife i) => i.LifeExp)"
ValueField="@((BirthLife i) => i.BirthRate)"
Filter="@((BirthLife i) => i.Year == 2010)"
Name="2010">
<DxChartSeriesPoint Size="8" />
</DxChartScatterSeries>
<DxChartArgumentAxis>
<DxChartAxisTitle Text="Life Expectancy" />
</DxChartArgumentAxis>
<DxChartValueAxis>
<DxChartAxisTitle Text="Birth Rate" />
</DxChartValueAxis>
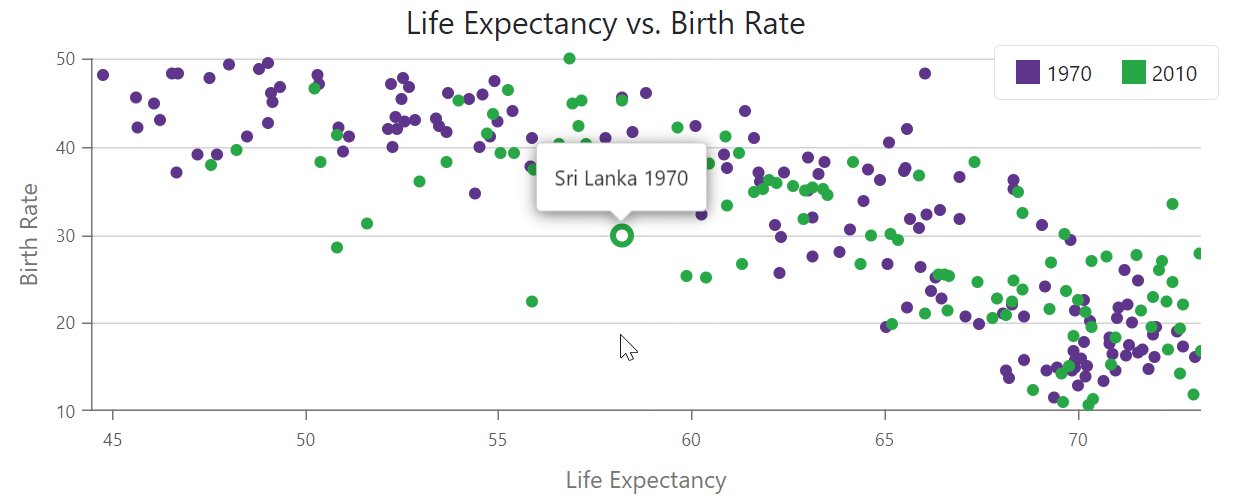
<DxChartTooltip Enabled="true">
<div style="margin: 0.75rem">
<div>@(((BirthLife)context.Point.DataItems.First()).Country) @(((BirthLife)context.Point.DataItems.First()).Year)</div>
</div>
</DxChartTooltip>
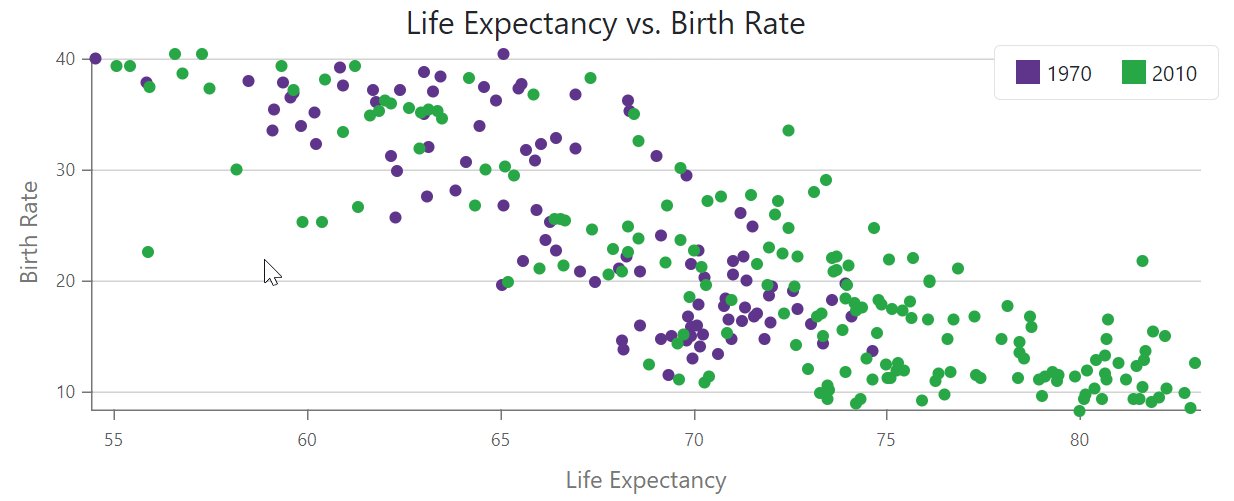
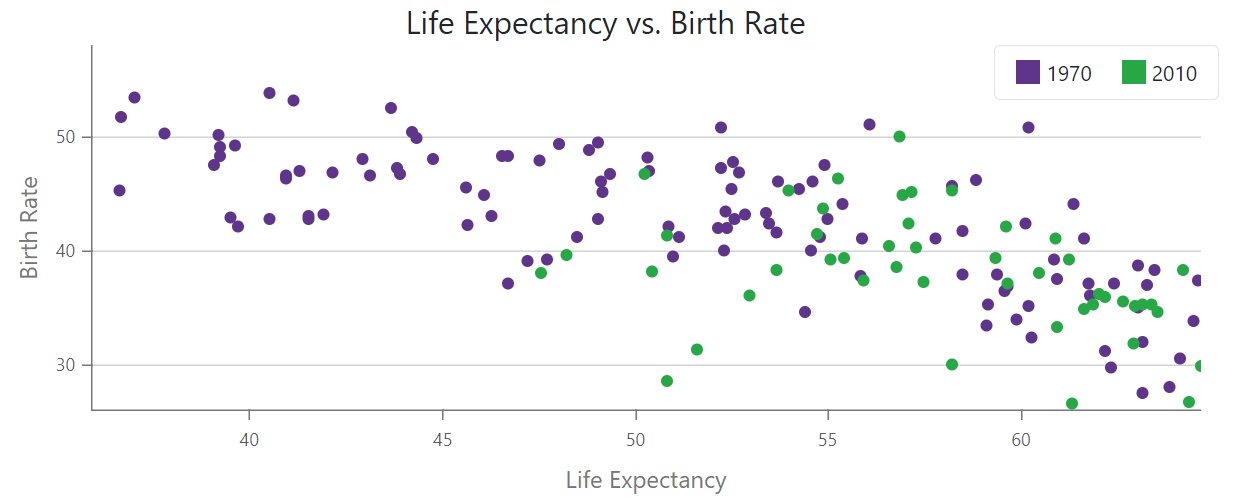
<DxChartZoomAndPanSettings ArgumentAxisZoomAndPanMode="ChartAxisZoomAndPanMode.Both"
ValueAxisZoomAndPanMode="ChartAxisZoomAndPanMode.Both"
AllowDragToZoom="true"
AllowMouseWheel="true"
PanKey="ChartEventPanKey.Shift" />
</DxChart>
@code {
IEnumerable<BirthLife> DataSource = Enumerable.Empty<BirthLife>();
protected override void OnInitialized() {
DataSource = ChartBirthLifeDataProvider.GenerateData();
}
}