DxToolbarItemBase.SubmitFormOnClick Property
Specifies whether the processed toolbar item can submit a form.
Namespace: DevExpress.Blazor.Base
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(false)]
[Parameter]
public bool SubmitFormOnClick { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false |
|
Remarks
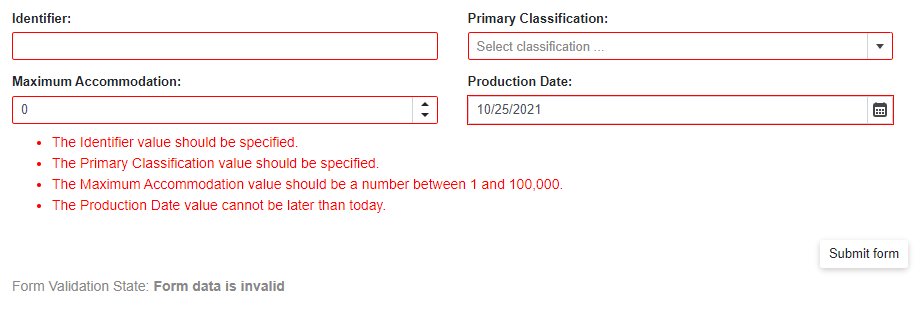
You can submit a form on a toolbar button click. This behavior is equivalent to the type=”submit” HTML button behavior.
To create a similar toolbar item, follow the steps below:
Place the Toolbar component’s markup inside an EditForm.
Define a data model with data annotation attributes. For additional information, refer to the following help topic: Validate Input.
Set the item’s
SubmitFormOnClickproperty totrue.
@using System.ComponentModel.DataAnnotations
<div class="cw-880">
<EditForm Model="@starship"
OnValidSubmit="@HandleValidSubmit"
OnInvalidSubmit="@HandleInvalidSubmit"
Context="EditFormContext">
<DataAnnotationsValidator />
<DxFormLayout>
<DxFormLayoutItem Caption="Identifier:" ColSpanMd="6">
<DxTextBox @bind-Text="@starship.Identifier" />
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Primary Classification:" ColSpanMd="6">
<DxComboBox NullText="Select classification ..."
ClearButtonDisplayMode="DataEditorClearButtonDisplayMode.Auto"
Data="classifications"
@bind-Value="@starship.Classification" />
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Maximum Accommodation:"
ColSpanMd="6">
<DxSpinEdit Id="accommodation"
@bind-Value="@starship.MaximumAccommodation" />
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Production Date:"
ColSpanMd="6">
<DxDateEdit @bind-Date="@starship.ProductionDate" />
</DxFormLayoutItem>
<DxFormLayoutItem ColSpanMd="12">
<ValidationSummary />
</DxFormLayoutItem>
</DxFormLayout>
<DxToolbar>
<DxToolbarItem SubmitFormOnClick="true" Alignment="ToolbarItemAlignment.Right">Submit form</DxToolbarItem>
</DxToolbar>
<div class="row w-100 mx-0">
<p class="demo-text col-12 mt-2 text-muted">
Form Validation State: <b>@FormValidationState</b>
</p>
</div>
</EditForm>
</div>
@code {
string FormValidationState = @"Press the ""Submit form"" button to validate the form.";
Starship starship = new Starship() { ProductionDate = DateTime.Now + TimeSpan.FromDays(1) };
List<string> classifications = new List<string>() { "Defense", "Exploration", "Diplomacy" };
void HandleValidSubmit() {
FormValidationState = @"Form data is valid";
}
void HandleInvalidSubmit() {
FormValidationState = @"Form data is invalid";
}
[AttributeUsage(AttributeTargets.Property | AttributeTargets.Field | AttributeTargets.Parameter, AllowMultiple = false)]
public class DateInPastAttribute : ValidationAttribute {
public override bool IsValid(object value) {
return (DateTime)value <= DateTime.Today;
}
}
public class Starship {
[Required(ErrorMessage = "The Identifier value should be specified.")]
[StringLength(16,
ErrorMessage = "The Identifier exceeds 16 characters.")]
public string Identifier { get; set; }
[Required(ErrorMessage = "The Primary Classification value should be specified.")]
public string Classification { get; set; }
[Range(1, 100000, ErrorMessage = "The Maximum Accommodation value should be a number between 1 and 100,000.")]
public int MaximumAccommodation { get; set; }
[Required]
[DateInPastAttribute(ErrorMessage = "The Production Date value cannot be later than today.")]
public DateTime ProductionDate { get; set; }
}
}

See Also