DxToolbarItemBase.AdaptiveText Property
Specifies the item’s text that is displayed when the item is hidden in the adaptive drop-down menu.
Namespace: DevExpress.Blazor.Base
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue("")]
[Parameter]
public string AdaptiveText { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| String | String.Empty | A String value that specifies the item adaptive text. |
Remarks
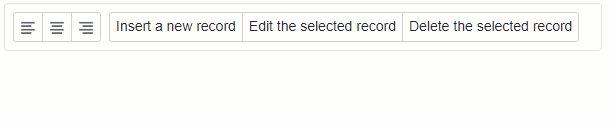
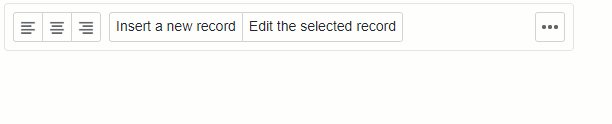
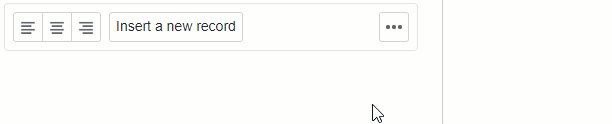
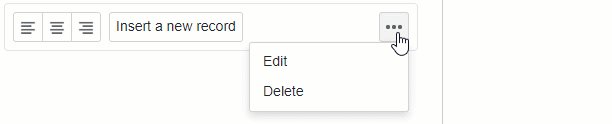
The toolbar’s layout is adaptive: when the browser window is resized, the toolbar hides its items in a drop-down menu starting from the right most item. To change the item’s hiding priority, use the AdaptivePriority property.
The Text property value is used as the item’s text in the adaptive drop-down menu. To change this text, use the AdaptiveText property.
<DxToolbar>
<DxToolbarItem Name="Left" BeginGroup="true" IconCssClass="oi oi-align-left" />
<DxToolbarItem Name="Center" IconCssClass="oi oi-align-center" />
<DxToolbarItem Name="Right" IconCssClass="oi oi-align-right" />
<DxToolbarItem Text="Insert a new record" AdaptiveText="Insert" BeginGroup="true" />
<DxToolbarItem Text="Edit the selected record" AdaptiveText="Edit" />
<DxToolbarItem Text="Delete the selected record" AdaptiveText="Delete" />
</DxToolbar>

See Also