DxToolbar.ItemClick Event
Fires when a user clicks a Toolbar item.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<ToolbarItemClickEventArgs> ItemClick { get; set; }Event Data
The ItemClick event's data class is ToolbarItemClickEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Info | Returns information about a clicked item. |
| ItemName | Specifies a clicked item’s Name property value. |
| MouseEventArgs | The Blazor’s built-in MouseEventArgs event arguments. |
Remarks
Use the ItemClick event to specify a common click handler that should be applied to all Toolbar items.
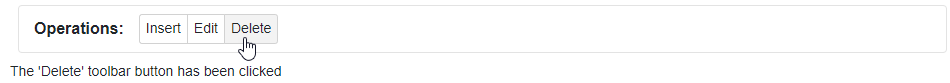
<div class="card p-2">
<DxToolbar Title="Operations:" ItemClick="OnItemClick">
<DxToolbarItem Text="Insert" Name="Insert"></DxToolbarItem>
<DxToolbarItem Text="Edit" Name="Edit"></DxToolbarItem>
<DxToolbarItem Text="Delete" Name="Delete"></DxToolbarItem>
</DxToolbar>
</div>
@ClickedItem
@code {
public string ClickedItem { get; set; } = "";
void OnItemClick(ToolbarItemClickEventArgs e) {
ClickedItem = $"The '{e.ItemName}' toolbar button has been clicked";
}
}

You can also specify individual click handlers for Toolbar items using the Click event.
See Also