DxTreeList.EditNewRootRowPosition Property
Specifies the position of UI elements used to create new root nodes.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(TreeListEditNewRootRowPosition.Top)]
[Parameter]
public TreeListEditNewRootRowPosition EditNewRootRowPosition { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| TreeListEditNewRootRowPosition | Top | An enumeration value. |
Available values:
| Name | Description |
|---|---|
| Top | The new item row is hidden. Once a user starts editing a new root node, the TreeList displays an edit form, edit row, or cell editors at the top of the current page. |
| Bottom | The new item row is hidden. Once a user starts editing a new root node, the TreeList displays an edit form, edit row, or cell editors at the bottom of the current page. |
| FixedOnTop | The TreeList displays the new item row pinned to the top of the current page. |
| LastRow | The TreeList displays the new item row after the last data row on the last page. |
Remarks
Based on the EditMode, the TreeList component invokes a pop-up edit form or displays an inline edit form, edit row, or cell editors once a user starts editing a row. The EditNewRootRowPosition property specifies the position of these UI elements displayed for new root nodes.
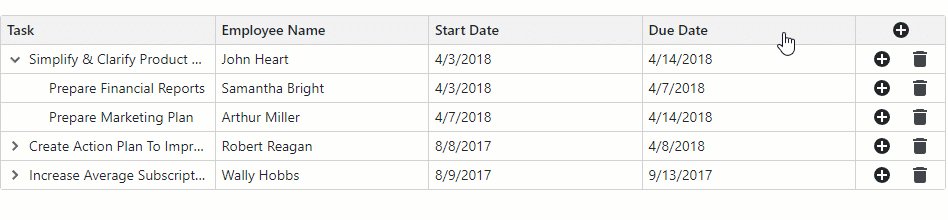
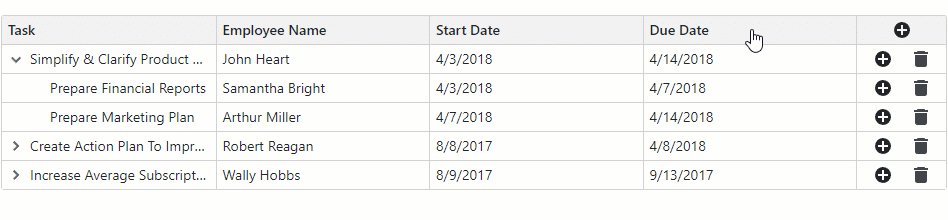
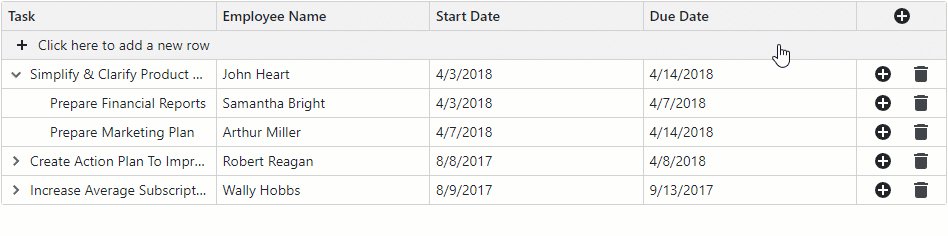
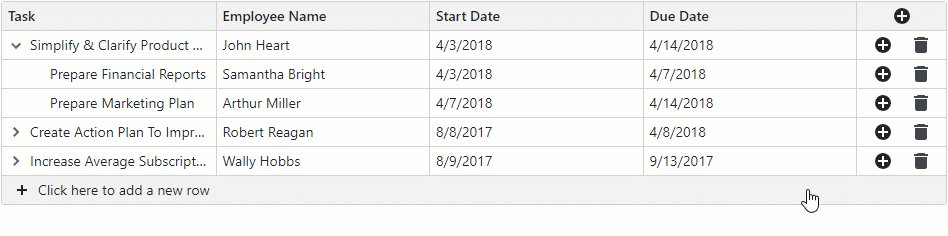
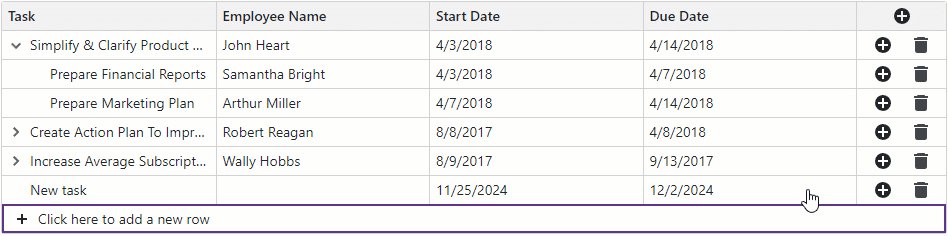
The EditNewRootRowPosition property also specifies visibility and location of the new item row. Like the New button in the command column header, this row starts new root node editing. Once clicked, an edit form, row, or cell editors appear within the new item row.
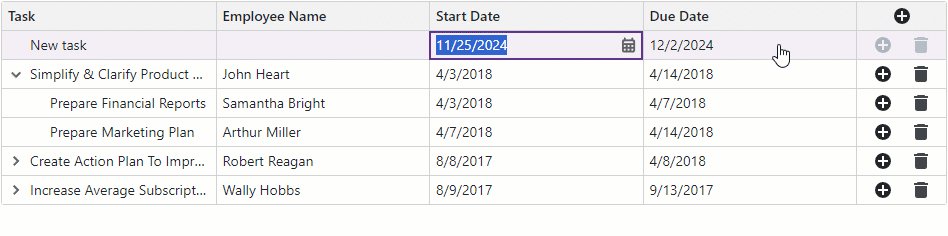
Top (Default)
The new item row is hidden. The TreeList starts editing a new root node once a user clicks the New button in the command column header or you call the StartEditNewRowAsync method. An inline edit form, edit row, or cell editors appear at the top of the page.

Bottom
The new item row is hidden. The TreeList starts editing a new root node once a user clicks the New button in the command column header or you call the StartEditNewRowAsync method. An inline edit form, edit row, or cell editors appear at the bottom of the page.

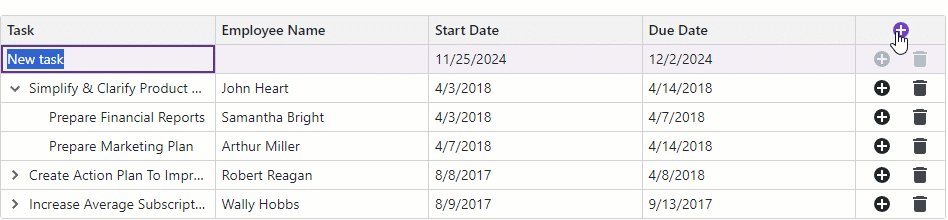
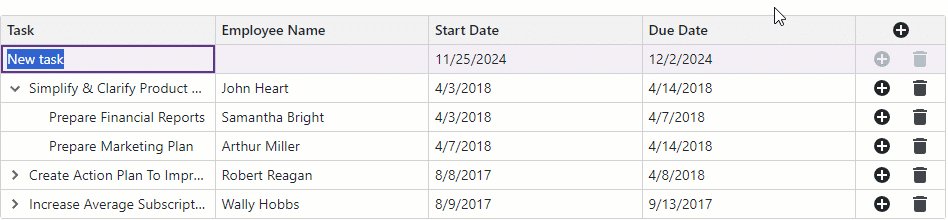
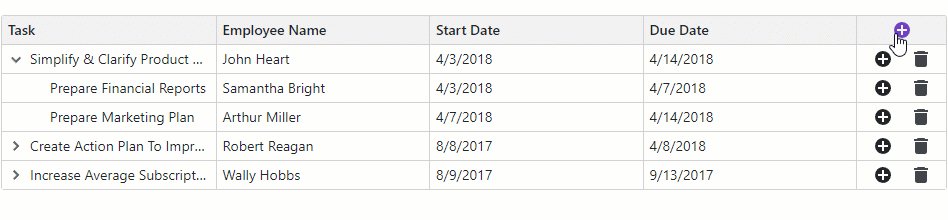
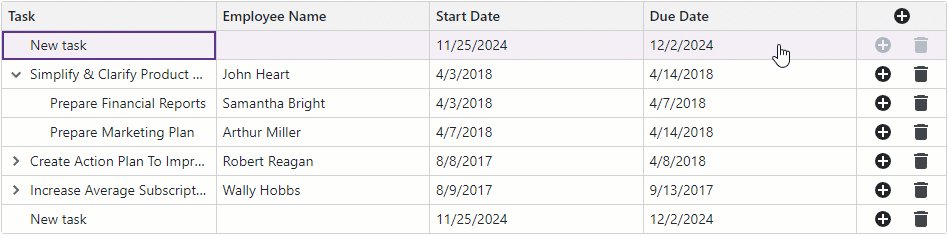
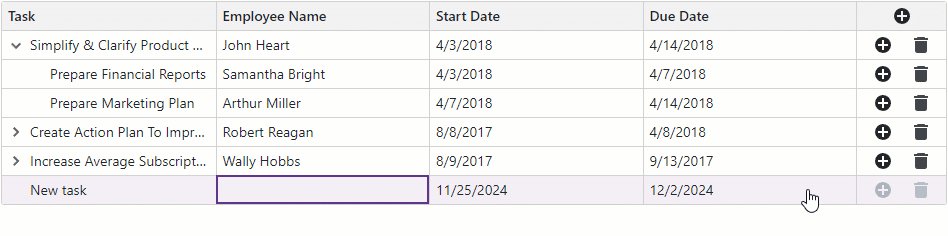
FixedOnTop
The new item row is pinned to the top of the current page. The row remains visible even when users scroll vertically or navigate pages.
Users can click the new item row or focus it and press Enter to start editing a new root node. The TreeList also focuses and activates the new item row after users click the New button in the command column header or you call the StartEditNewRowAsync method.
Users can press Tab or Shift + Tab keys to navigate between the new item row’s data cells. If input focus goes beyond last/first data cell in EditCell mode, the TreeList focuses the cell on the opposite end and validates user input. Depending on validation results, the following variants are possible:
- If validation fails, the component displays error icons.
- If validation succeeds, the component saves changes and starts editing a new root node.

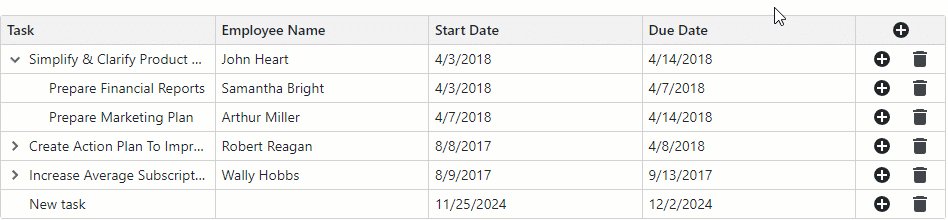
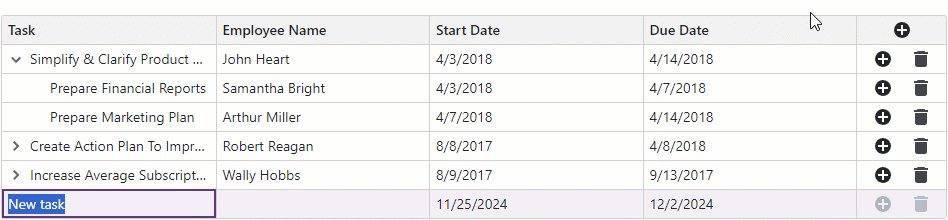
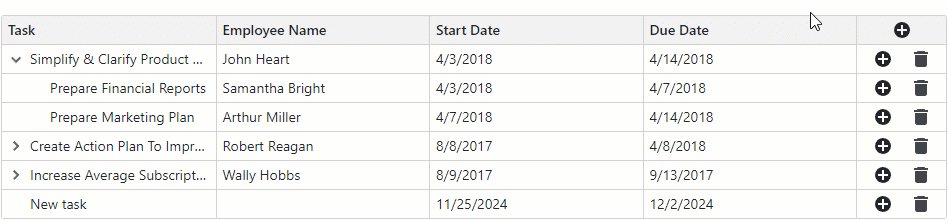
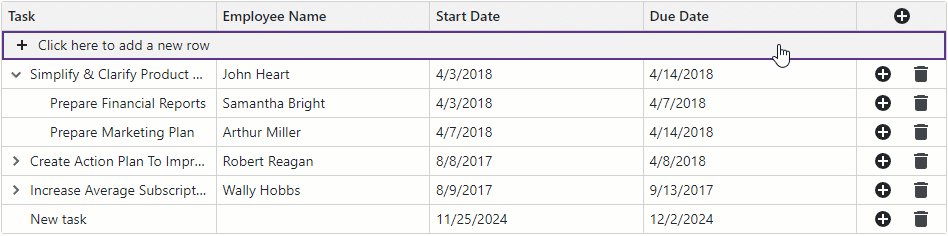
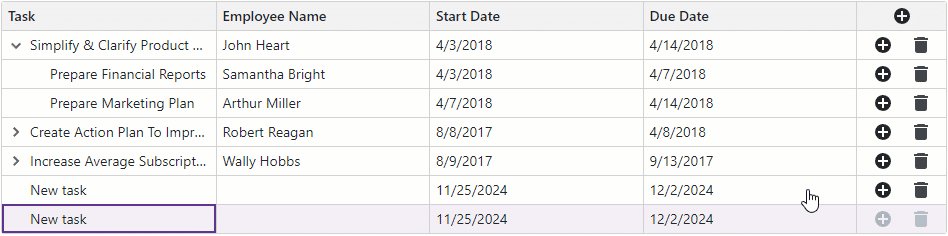
LastRow
The TreeList displays the new item row after the last data row on the last page.
Users can click the new item row or focus it and press Enter to start editing a new root node. The TreeList also focuses and activates the new item row after users click the New button in the command column header or you call the StartEditNewRowAsync method.
Users can press Tab or Shift + Tab keys to navigate between the new item row’s data cells. If input focus goes beyond the last/first data cell in EditCell mode, the TreeList focuses the cell on the opposite end and validates user input. Depending on validation results, the following variants are possible:
- If validation fails, the component displays error icons.
- If validation succeeds, the component saves changes and starts editing a new root node.

Example
The following example displays the new item row fixed to the top of the current TreeList page. Users can drag a newly created root node to change its position in the node hierarchy.

@using System.Collections.ObjectModel
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
AllowDragRows="true"
ItemsDropped="TreeList_ItemsDropped"
EditMode="TreeListEditMode.EditCell"
EditModelSaving="TreeList_EditModelSaving"
CustomizeEditModel="TreeList_CustomizeEditModel"
EditNewRootRowPosition="TreeListEditNewRootRowPosition.FixedOnTop">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
ObservableCollection<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = new ObservableCollection<EmployeeTask>(EmployeeTaskService.GenerateData());
}
void TreeList_ItemsDropped(TreeListItemsDroppedEventArgs evt) {
if (evt.TargetItem == null)
return;
var droppedTask = (EmployeeTask)evt.DroppedItems[0];
TreeListData.Remove(droppedTask);
var targetTask = (EmployeeTask)evt.TargetItem;
droppedTask.ParentId = evt.DropPosition == TreeListItemDropPosition.Inside
? targetTask.Id
: targetTask.ParentId;
var index = TreeListData.IndexOf(targetTask) + (evt.DropPosition == TreeListItemDropPosition.After ? 1 : 0);
TreeListData.Insert(index, droppedTask);
}
void TreeList_CustomizeEditModel(TreeListCustomizeEditModelEventArgs e) {
if (e.IsNew) {
var newTask = (EmployeeTask)e.EditModel;
newTask.Id = TreeListData.Max(x => x.Id) + 1;
if (e.ParentDataItem != null)
newTask.ParentId = ((EmployeeTask)e.ParentDataItem).Id;
}
}
async Task TreeList_EditModelSaving(TreeListEditModelSavingEventArgs e) {
if (e.IsNew)
TreeListData.Add((EmployeeTask)e.EditModel);
else
e.CopyChangesToDataItem();
}
}