DxTreeList.AllowDragRows Property
Specifies whether users can start the row drag operation.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(false)]
[Parameter]
public bool AllowDragRows { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false |
|
Remarks
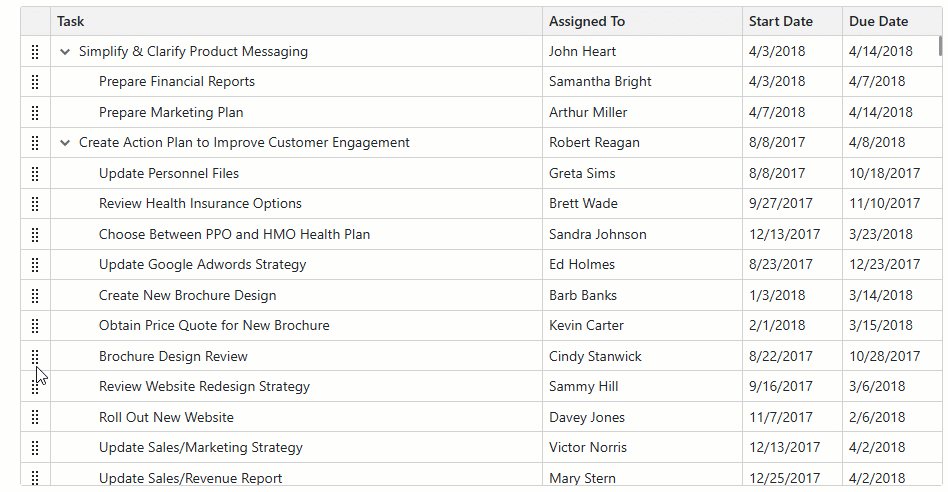
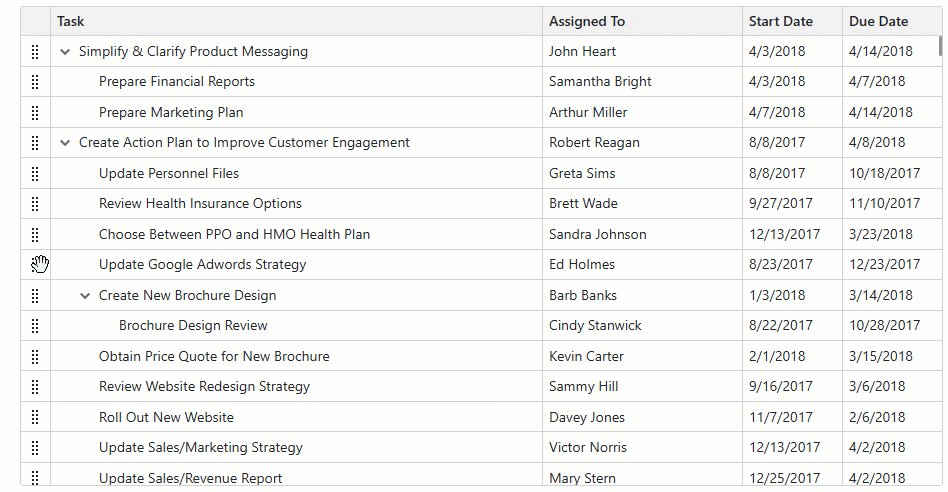
When you activate the AllowDragRows option, the TreeList component renders a drag handle for each data row:

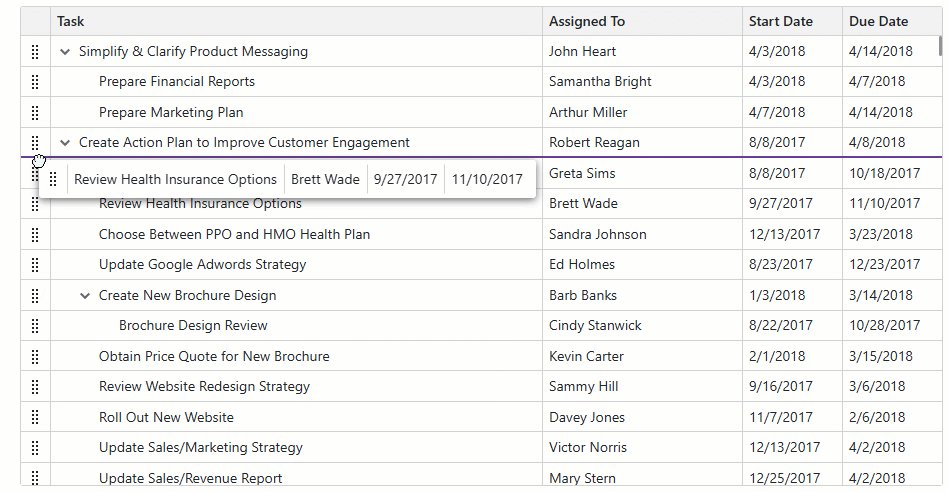
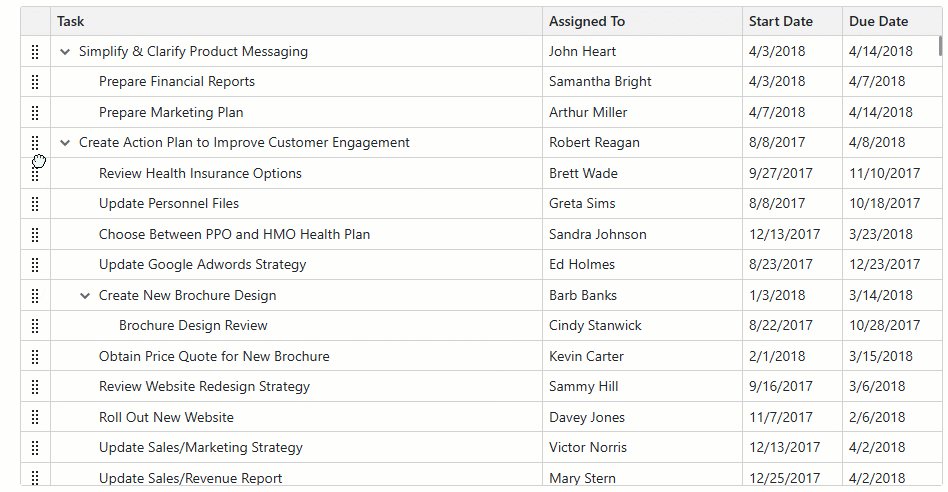
The AllowedDropTarget property value specifies whether users can reorder rows or move them to other components. To update the data source, handle the target component’s ItemsDropped event.
The following example implements row reordering within a TreeList:

<DxTreeList @ref="TreeList"
Data="DataSource"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
AllowDragRows="true"
CssClass="max-h-480"
ItemsDropped="TreeList_ItemsDropped">
<Columns>
<DxTreeListDataColumn FieldName="Name" Caption="Task" SortOrder="TreeListColumnSortOrder.Ascending" />
<DxTreeListDataColumn FieldName="EmployeeName" Caption="Assigned To" TextAlignment="TreeListTextAlignment.Left" Width="200px" />
<DxTreeListDataColumn FieldName="StartDate" Width="100px" />
<DxTreeListDataColumn FieldName="DueDate" Width="100px" />
</Columns>
</DxTreeList>
@code {
ITreeList TreeList { get; set; }
ObservableCollection<EmployeeTask> DataSource { get; set; }
protected override void OnInitialized() {
DataSource = new ObservableCollection<EmployeeTask>(EmployeeTaskDataProvider.GenerateData());
}
void TreeList_ItemsDropped(TreeListItemsDroppedEventArgs evt) {
if(evt.TargetItem == null)
return;
var droppedTask = (EmployeeTask)evt.DroppedItems[0];
DataSource.Remove(droppedTask);
var targetTask = (EmployeeTask)evt.TargetItem;
droppedTask.ParentId = evt.DropPosition == TreeListItemDropPosition.Inside
? targetTask.Id
: targetTask.ParentId;
var index = DataSource.IndexOf(targetTask) + (evt.DropPosition == TreeListItemDropPosition.After ? 1 : 0);
DataSource.Insert(index, droppedTask);
}
}
See Also