DxTreeList.FocusedRowEnabled Property
Specifies whether row focus is enabled.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(false)]
[Parameter]
public bool FocusedRowEnabled { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false |
|
Remarks
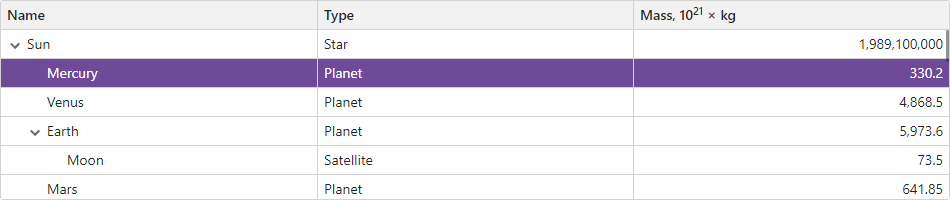
Set the FocusedRowEnabled property to true to allow the TreeList to focus rows. Only one row can be focused at a time within the current page. When the page changes, the row loses focus.
@inject SpaceObjectDataProvider SpaceObjectDataProvider
<DxTreeList Data="TreeListData"
ChildrenFieldName="Satellites"
FocusedRowEnabled="true">
<Columns>
<DxTreeListDataColumn FieldName="Name" />
<DxTreeListDataColumn FieldName="TypeOfObject" Caption="Type" />
<DxTreeListDataColumn FieldName="Mass10pow21kg" Caption="Mass, kg" DisplayFormat="N2">
<HeaderCaptionTemplate>Mass, 10<sup>21</sup> × kg</HeaderCaptionTemplate>
</DxTreeListDataColumn>
</Columns>
</DxTreeList>
@code {
object TreeListData { get; set; }
protected override async Task OnInitializedAsync() {
TreeListData = SpaceObjectDataProvider.GenerateData();
}
}

Focus can be moved in the following ways:
- A user clicks a row.
- A data row switches to edit mode.
- You call the SetFocusedRowIndex(Int32) method.
- The TreeList moves focus on the initial load or when visible rows change (for instance, when you apply a filter or sorting, or a page changes).
When the focused row changes, the component raises the FocusedRowChanged event.
Methods Designed to Work With the Focused Row
- Data row
GetFocusedRowIndex() - Returns the visible index of the focused row.
SetFocusedRowIndex(Int32) - Moves focus to the row with the specified visible index.
IsRowFocused(Int32) - Returns whether the row with the specified visible index is focused.
GetFocusedDataItem() - Returns a data item bound to the focused data row.
IsDataItemFocused(Object) - Returns whether the row bound to the specified data item is focused.
- New row
The TreeList focuses a new row once it appears. The new row has no bound data item and the row’s visible index equals
-1.IsEditingNewRow() - Returns whether a new TreeList row is being edited.
StartEditNewRowAsync - Shows, focuses, and starts editing a new row.
For additional information about row focus in the TreeList component, refer to the following topic: Selection and Focus in Blazor TreeList.