DxTreeList.EditMode Property
Specifies how users can edit TreeList data.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(TreeListEditMode.EditRow)]
[Parameter]
public TreeListEditMode EditMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| TreeListEditMode | EditRow | An enumeration value. |
Available values:
| Name | Description |
|---|---|
| EditForm | The TreeList displays an edit form instead of the edited data row. |
| PopupEditForm | The TreeList displays an edit form in a pop-up window. |
| EditRow | The TreeList displays inline editors instead of the edited data row. |
| EditCell | The TreeList displays an in-place editor when a user clicks a data cell. The component saves all cell values simultaneously when focus leaves the edited row. |
Remarks
Use the EditMode option to specify how users edit TreeList data.
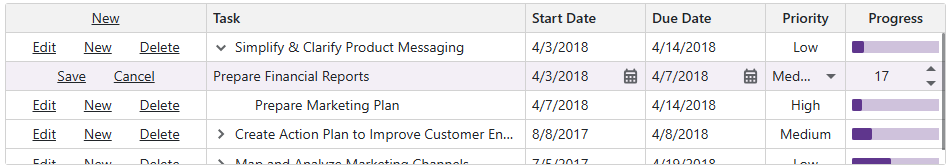
Edit Row (Default)
The TreeList displays inline editors instead of the edited row.

The TreeList component automatically generates editors for columns based on their data types. A column’s CellEditTemplate allows you to display custom content in the edit row cell. To define a common cell edit template for all data columns, use the TreeList’s DataColumnCellEditTemplate.
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
EditModelSaving="TreeList_EditModelSaving"
DataItemDeleting="TreeList_DataItemDeleting"
CustomizeEditModel="TreeList_CustomizeEditModel">
<Columns>
<DxTreeListCommandColumn />
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
void TreeList_CustomizeEditModel(TreeListCustomizeEditModelEventArgs e) {
if(e.IsNew) {
var newTask = (EmployeeTask)e.EditModel;
newTask.Id = TreeListData.Max(x => x.Id) + 1;
if(e.ParentDataItem != null)
newTask.ParentId = ((EmployeeTask)e.ParentDataItem).Id;
}
}
async Task TreeList_EditModelSaving(TreeListEditModelSavingEventArgs e) {
if(e.IsNew)
TreeListData.Add((EmployeeTask)e.EditModel);
else
e.CopyChangesToDataItem();
}
async Task TreeList_DataItemDeleting(TreeListDataItemDeletingEventArgs e) {
TreeListData.Remove((EmployeeTask)e.DataItem);
}
}
Edit Form
The TreeList displays an edit form instead of the edited data row.

The built-in edit form shows only the predefined Save and Cancel buttons. Use the EditFormTemplate to populate the edit form with editors. Call the GetEditor(String) method to add an automatically generated column editor to the edit form.
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
EditMode="TreeListEditMode.EditForm"
CustomizeEditModel="TreeList_CustomizeEditModel"
EditModelSaving="TreeList_EditModelSaving"
DataItemDeleting="TreeList_DataItemDeleting">
<Columns>
<DxTreeListCommandColumn />
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
<EditFormTemplate Context="EditFormContext">
<DxFormLayout CssClass="w-100">
<DxFormLayoutItem Caption="Task:" ColSpanMd="6">
@EditFormContext.GetEditor("Name")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Employee Name:" ColSpanMd="6">
@EditFormContext.GetEditor("EmployeeName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Start Date:" ColSpanMd="6">
@EditFormContext.GetEditor("StartDate")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Due Date:" ColSpanMd="6">
@EditFormContext.GetEditor("DueDate")
</DxFormLayoutItem>
</DxFormLayout>
</EditFormTemplate>
</DxTreeList>
@code {
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
void TreeList_CustomizeEditModel(TreeListCustomizeEditModelEventArgs e) {
if (e.IsNew) {
var newTask = (EmployeeTask)e.EditModel;
newTask.Id = TreeListData.Max(x => x.Id) + 1;
if (e.ParentDataItem != null)
newTask.ParentId = ((EmployeeTask)e.ParentDataItem).Id;
}
}
async Task TreeList_EditModelSaving(TreeListEditModelSavingEventArgs e) {
if (e.IsNew)
TreeListData.Add((EmployeeTask)e.EditModel);
else
e.CopyChangesToDataItem();
}
async Task TreeList_DataItemDeleting(TreeListDataItemDeletingEventArgs e) {
TreeListData.Remove((EmployeeTask)e.DataItem);
}
}
Popup Edit Form
The TreeList displays an edit form in a pop-up window.

The built-in edit form shows only the predefined Save and Cancel buttons. Use the EditFormTemplate to populate the edit form with editors. Call the GetEditor(String) method to add an automatically-generated column editor to the edit form.
Specify the PopupEditFormCssClass property to apply a CSS class to the pop-up edit form. The PopupEditFormHeaderText property allows you to change text in the edit form header.
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
EditMode="TreeListEditMode.PopupEditForm"
CustomizeEditModel="TreeList_CustomizeEditModel"
EditModelSaving="TreeList_EditModelSaving"
DataItemDeleting="TreeList_DataItemDeleting">
<Columns>
<DxTreeListCommandColumn />
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
<EditFormTemplate Context="EditFormContext">
<DxFormLayout CssClass="w-100">
<DxFormLayoutItem Caption="Task:" ColSpanMd="6">
@EditFormContext.GetEditor("Name")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Employee Name:" ColSpanMd="6">
@EditFormContext.GetEditor("EmployeeName")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Start Date:" ColSpanMd="6">
@EditFormContext.GetEditor("StartDate")
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Due Date:" ColSpanMd="6">
@EditFormContext.GetEditor("DueDate")
</DxFormLayoutItem>
</DxFormLayout>
</EditFormTemplate>
</DxTreeList>
@code {
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
void TreeList_CustomizeEditModel(TreeListCustomizeEditModelEventArgs e) {
if (e.IsNew) {
var newTask = (EmployeeTask)e.EditModel;
newTask.Id = TreeListData.Max(x => x.Id) + 1;
if (e.ParentDataItem != null)
newTask.ParentId = ((EmployeeTask)e.ParentDataItem).Id;
}
}
async Task TreeList_EditModelSaving(TreeListEditModelSavingEventArgs e) {
if (e.IsNew)
TreeListData.Add((EmployeeTask)e.EditModel);
else
e.CopyChangesToDataItem();
}
async Task TreeList_DataItemDeleting(TreeListDataItemDeletingEventArgs e) {
TreeListData.Remove((EmployeeTask)e.DataItem);
}
}
Edit Cell
Users can click a data cell to display its in-place editor. When focus moves to another row, the component validates pending user input and saves changes. Edit, Cancel, and Save buttons are unnecessary in this mode.

Refer to the following topic for additional information about the Edit Cell mode’s specifics and limitations: Edit Cell Mode – Limitations.
@inject EmployeeTaskService EmployeeTaskService
<DxTreeList Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
EditMode="TreeListEditMode.EditCell"
EditModelSaving="TreeList_EditModelSaving"
DataItemDeleting="TreeList_DataItemDeleting"
CustomizeEditModel="TreeList_CustomizeEditModel">
<Columns>
<DxTreeListCommandColumn EditButtonVisible="false"
CancelButtonVisible="false"
SaveButtonVisible="false" />
<DxTreeListDataColumn FieldName="Name" Caption="Task" />
<DxTreeListDataColumn FieldName="EmployeeName" />
<DxTreeListDataColumn FieldName="StartDate" />
<DxTreeListDataColumn FieldName="DueDate" />
</Columns>
</DxTreeList>
@code {
List<EmployeeTask> TreeListData { get; set; }
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
void TreeList_CustomizeEditModel(TreeListCustomizeEditModelEventArgs e) {
if(e.IsNew) {
var newTask = (EmployeeTask)e.EditModel;
newTask.Id = TreeListData.Max(x => x.Id) + 1;
if(e.ParentDataItem != null)
newTask.ParentId = ((EmployeeTask)e.ParentDataItem).Id;
}
}
async Task TreeList_EditModelSaving(TreeListEditModelSavingEventArgs e) {
if(e.IsNew)
TreeListData.Add((EmployeeTask)e.EditModel);
else
e.CopyChangesToDataItem();
}
async Task TreeList_DataItemDeleting(TreeListDataItemDeletingEventArgs e) {
TreeListData.Remove((EmployeeTask)e.DataItem);
}
}