Filter Data in Blazor Grid
- 2 minutes to read
The Grid allows you to add filter UI capabilities to your application and filter grid data in code.
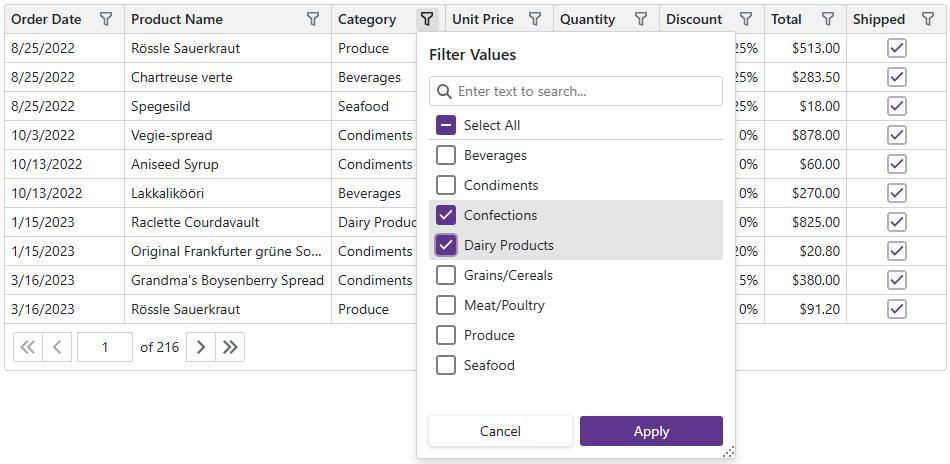
Column Filter Menu
An Excel-inspired drop-down filter displays unique column values as a list (plain or hierarchical) that includes a search box and Select All functionality.

Filter Row UI
The filter row displays in-place editors for all data columns. When a user enters a value in an editor, the Grid creates a filter condition based on that value and applies it to the corresponding column.

Filter Panel and Filter Builder
The filter panel displays the current filter condition and allows users to deactivate/clear it. Users can click this filter condition to open the filter builder dialog. In the dialog, they can edit and combine filter criteria applied to Grid columns.

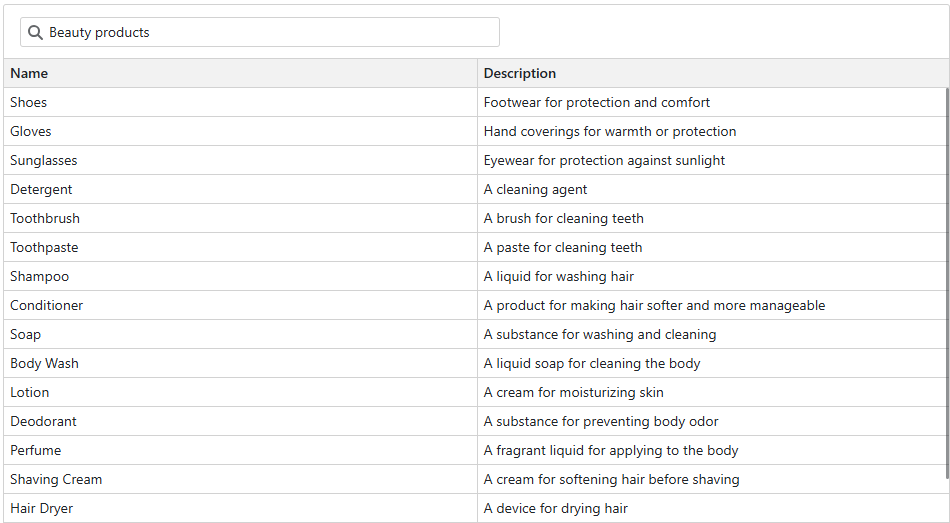
Search Box UI
When a user enters text in the search box, the Grid searches the display text of all visible columns. It filters the data to show only rows with matching values and highlights the matching text in the cells.

Semantic Search
DevExpress data-aware components allow you to integrate semantic search. For additional information, refer to the demo below.

Filter API
The Grid implements methods to filter grid data in code.