DxComboBox<TData, TValue>.EmptyDataAreaTemplate Property
Specifies the template used to display custom content in the ComboBox if there is not items to display.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<ComboBoxEmptyDataAreaTemplateContext> EmptyDataAreaTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<ComboBoxEmptyDataAreaTemplateContext> | The empty data area template. |
Remarks
The ComboBox displays an empty data area in the following cases:
- The Data property is unset.
- The specified data source is empty.
- None of the ComboBox items matches the current search and filter condition.
- You use the DataAsync property or the CustomData property to bind the ComboBox to a data source. The component sends the first request to a remote data source and waits for a response.
Use the EmptyDataAreaTemplate property to customize content displayed in this empty region. The template’s context parameter includes the IsDataLoading property that allows you to determine whether the ComboBox is still loading data.
@inject NwindDataService NwindDataService
<DxComboBox Data="@DataItems"
@bind-Value="@Item"
CssClass="cw-480"
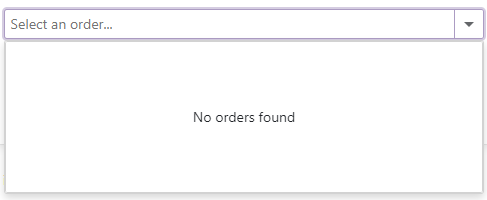
NullText="Select an order..."
>
<EmptyDataAreaTemplate>
@if (!context.IsDataLoading) {
<div class="empty-data-area-template">
<div class="d-flex flex-column">
No orders found
</div>
</div>
}
</EmptyDataAreaTemplate>
</DxComboBox>
@code {
IEnumerable<string> DataItems { get; set; }
string Item { get; set; }
}

Implements
DevExpress.Blazor.IComboBox<TData, TValue>.EmptyDataAreaTemplate
See Also