DxComboBox<TData, TValue>.ItemDisplayTemplate Property
Specifies a template used to display the ComboBox’s items.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<ComboBoxItemDisplayTemplateContext<TData>> ItemDisplayTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<ComboBoxItemDisplayTemplateContext<TData>> | The template content. |
Remarks
Place HTML markup in the <ItemDisplayTemplate> tag to define custom content for ComboBox items. Use the template’s context parameter to access a data object and its fields (for instance, get the value of a data field).
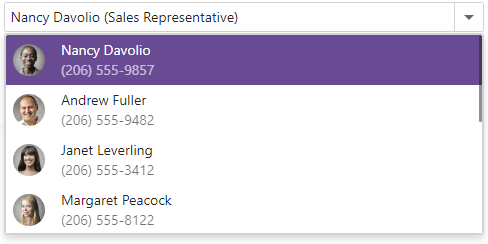
The following code snippet uses the ItemDisplayTemplate property to display ComboBox items in a card-like view. Each item shows an employee’s first name, last name, photo, and phone number.
@inject NwindDataService NwindDataService
<DxComboBox Data="@Data"
@bind-Value="@Value"
CssClass="cw-480"
InputId="cbItemTemplate">
<ItemDisplayTemplate>
<div class="combobox-item-template">
<img src="@StaticAssetUtils.GetImagePath(GetImageFileName(context.DataItem))" alt="@context.DataItem.FullName" />
<div class="combobox-item-template-text">
<span>@context.DataItem.FullName</span>
<span class="combobox-item-template-employee-phone">@context.DataItem.HomePhone</span>
</div>
</div>
</ItemDisplayTemplate>
</DxComboBox>
@code {
IEnumerable<Employee> Data { get; set; }
Employee Value { get; set; }
protected override async Task OnInitializedAsync() {
Data = await NwindDataService.GetEmployeesAsync();
Value = Data.FirstOrDefault();
}
string GetImageFileName(Employee employee) {
return $"employees/item-template{employee.EmployeeId}.jpg";
}
}

Implements
DevExpress.Blazor.IComboBox<TData, TValue>.ItemDisplayTemplate
See Also