DxComboBox<TData, TValue>.AllowUserInput Property
Specifies whether users can enter custom values in the edit box of the ComboBox.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(false)]
[Parameter]
public bool AllowUserInput { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false |
|
Remarks
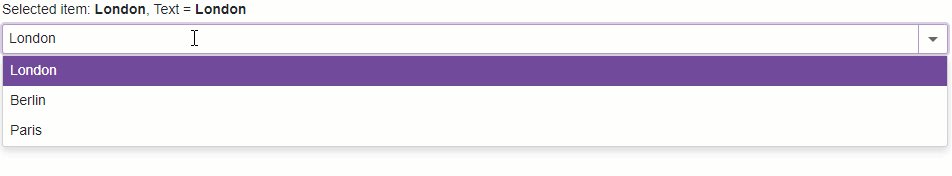
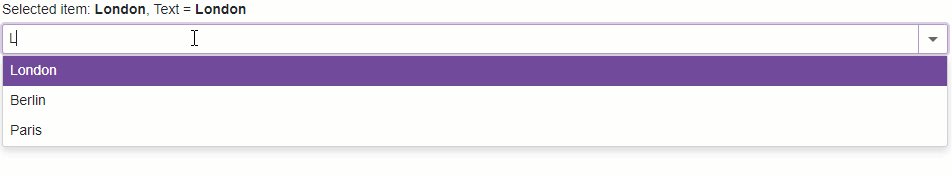
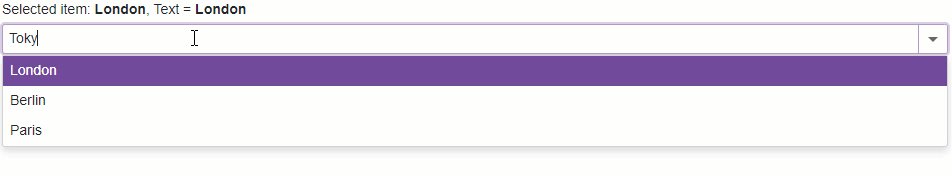
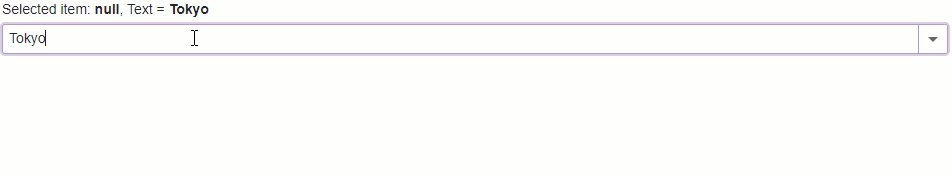
Set this property to true to allow users to type custom values into the edit box of the ComboBox. The ComboBox editor does not add these values to the bound data source or a drop-down window. If a user enters a value equal to a drop-down window item, the editor selects the corresponding item.
To specify the text displayed in the edit box of the ComboBox, use the Text property. The following code snippet displays the current text and value of the ComboBox editor above the editor:

<p class="mb-1">
Selected item: <b>@(Value == null ? "null" : Value)</b>, Text = <b>@Text</b>
</p>
<DxComboBox Data="@Cities"
AllowUserInput="true"
@bind-Value="@Value"
@bind-Text="@Text" />
@code {
IEnumerable<string> Cities = new List<string>() { "London", "Berlin", "Paris", };
string Value { get; set; }
string Text { get; set; } = "London";
}
Note
If you use the EditBoxDisplayTemplate property and need to allow user input, you should add a DxInputBox object to the template markup.