DxChart<T>.StickyHovering Property
Specifies whether the control highlights points even if the mouse pointer doesn’t point directly to them.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(true)]
[Parameter]
public bool StickyHovering { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | true |
|
Remarks
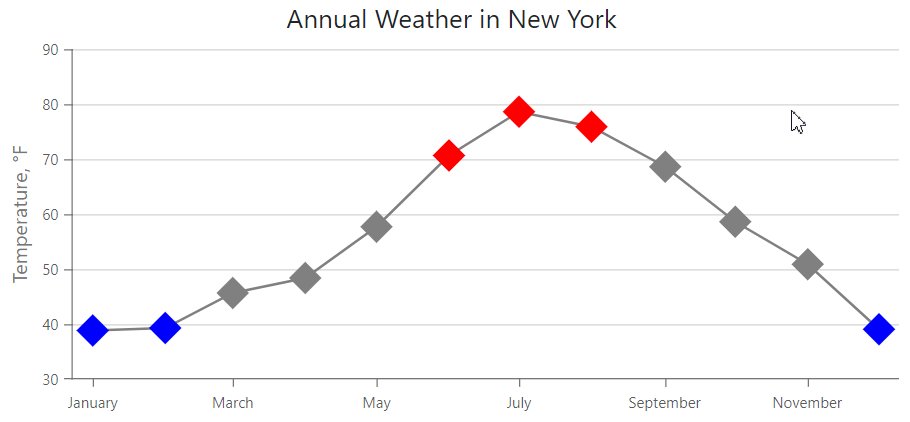
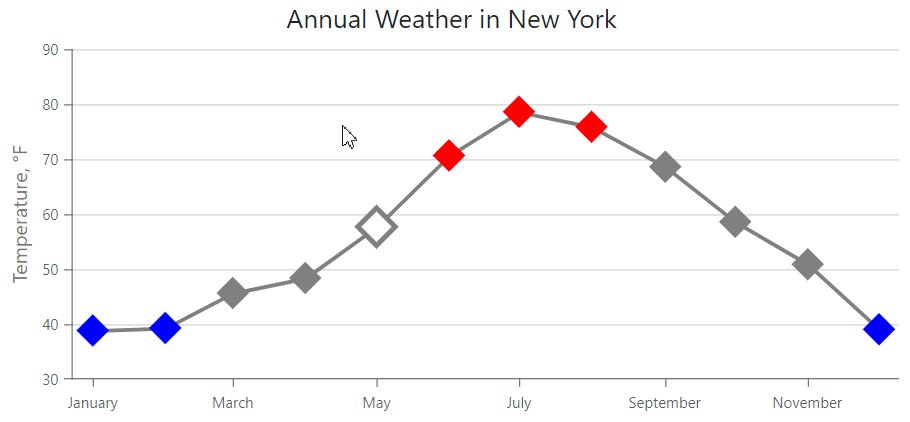
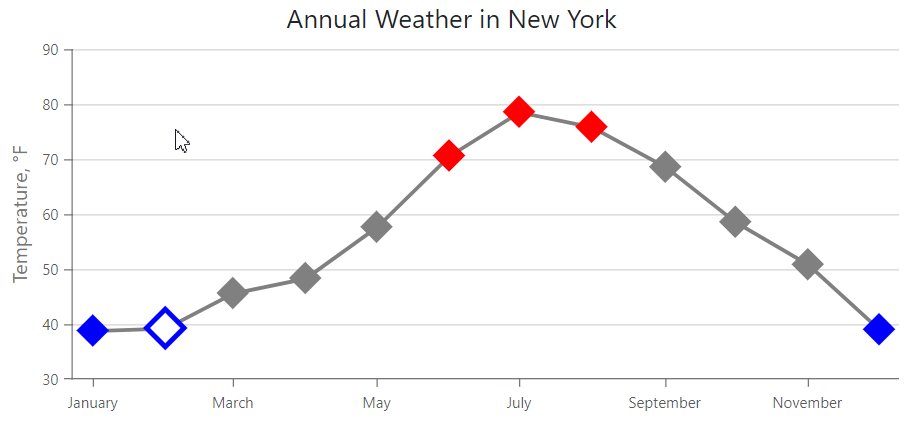
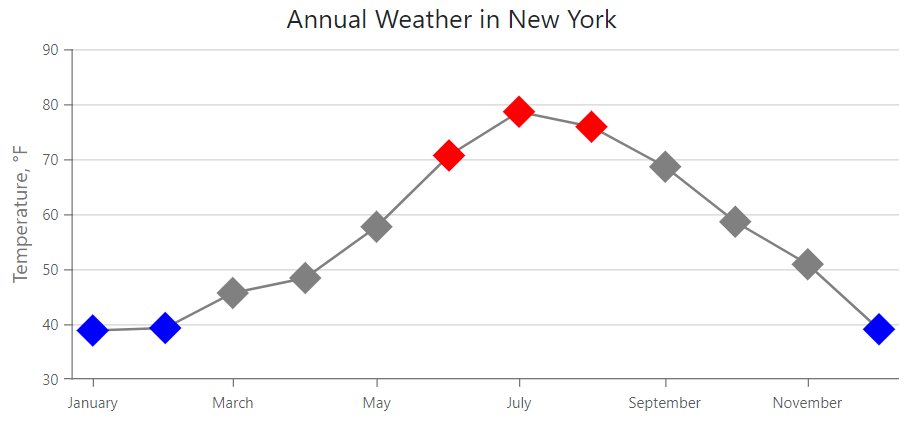
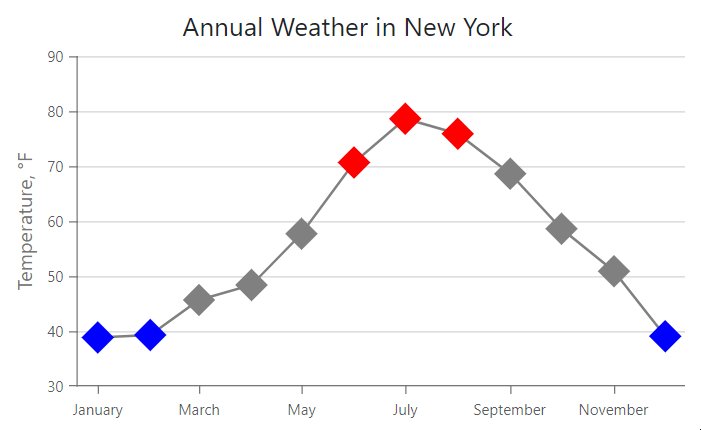
When a user moves the mouse pointer within a chart pane, the control highlights the point that’s within the same general area.

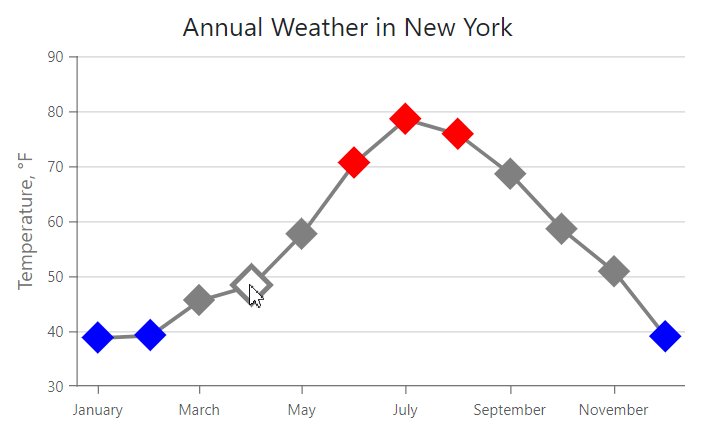
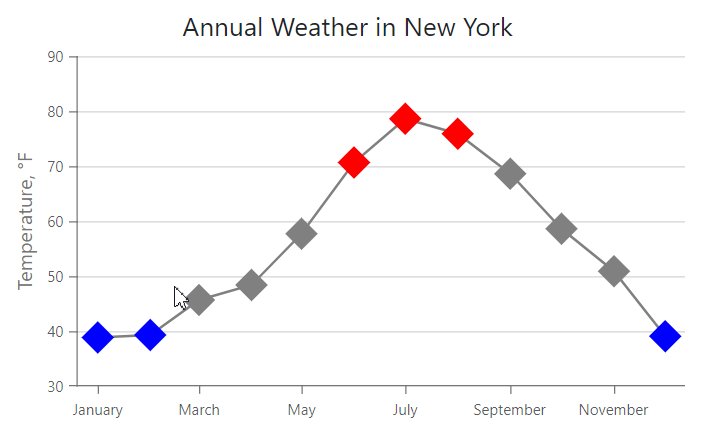
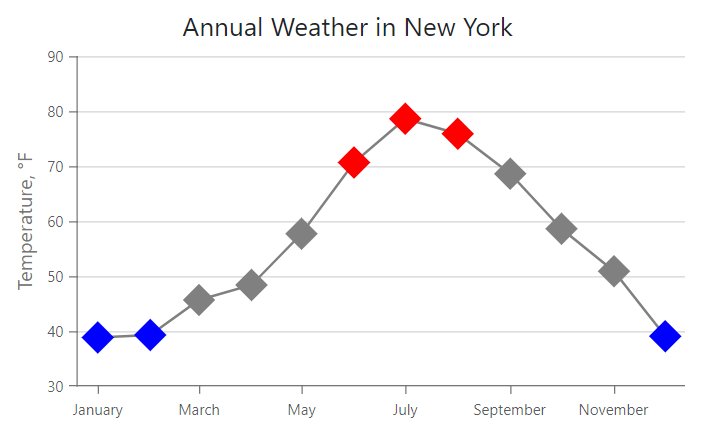
To highlight a point only when a user points directly to it, set the StickyHovering property to false.
The following example disables “sticky hovering”:
<DxChart Data="@WeatherForecasts"
CustomizeSeriesPoint="@PreparePointColor"
StickyHovering="false"
Width="100%">
<DxChartTitle Text="Annual Weather in New York" />
<DxChartLineSeries SummaryMethod="@(i => i.Average())"
Color="@Color.Gray"
ValueField="@((DetailedWeatherSummary i) => i.AverageTemperatureF)"
ArgumentField="@(i => new DateTime(2000, i.Date.Month, 1))"
Name="Temperature, °F"
Filter="@((DetailedWeatherSummary i) => i.City == "NEW YORK")">
<DxChartSeriesPoint Symbol="ChartPointSymbol.Polygon"
Color="@Color.Gray"
Size="25"/>
</DxChartLineSeries>
<DxChartLegend Visible="false" />
<DxChartValueAxis>
<DxChartAxisTitle Text="Temperature, °F" />
</DxChartValueAxis>
<DxChartArgumentAxis>
<DxChartAxisLabel Format="ChartElementFormat.Month" />
</DxChartArgumentAxis>
</DxChart>
@code {
IEnumerable<DetailedWeatherSummary> WeatherForecasts;
protected override async Task OnInitializedAsync() {
WeatherForecasts = await WeatherSummaryDataProvider.GetDataAsync();
}
protected void PreparePointColor(ChartSeriesPointCustomizationSettings pointSettings) {
double value = (double)pointSettings.Point.Value;
if (value > 70)
pointSettings.PointAppearance.Color = Color.Red;
else if (value < 40)
pointSettings.PointAppearance.Color = Color.Blue;
}
}

See Also